Sidebars
The main method of navigation within the NC State Theme is the horizontal top navigation bar. However, some deeply nested subpages may benefit from additional, contextual sidebar navigation.
Sidebar navigation is automatically triggered based on the structure of the main menu assigned to the ‘Website Navigation’ display location, as well as the ‘Sidebar Start Depth’ settings option.
Within the menu creation screen (Dashboard > Appearance > Menus), first select the menu assigned to the ‘Website Navigation’ display location, if not already displaying. Add menu items from the left selection screen as needed using the ‘Add to Menu’ button.
Setting Menu Item Depths
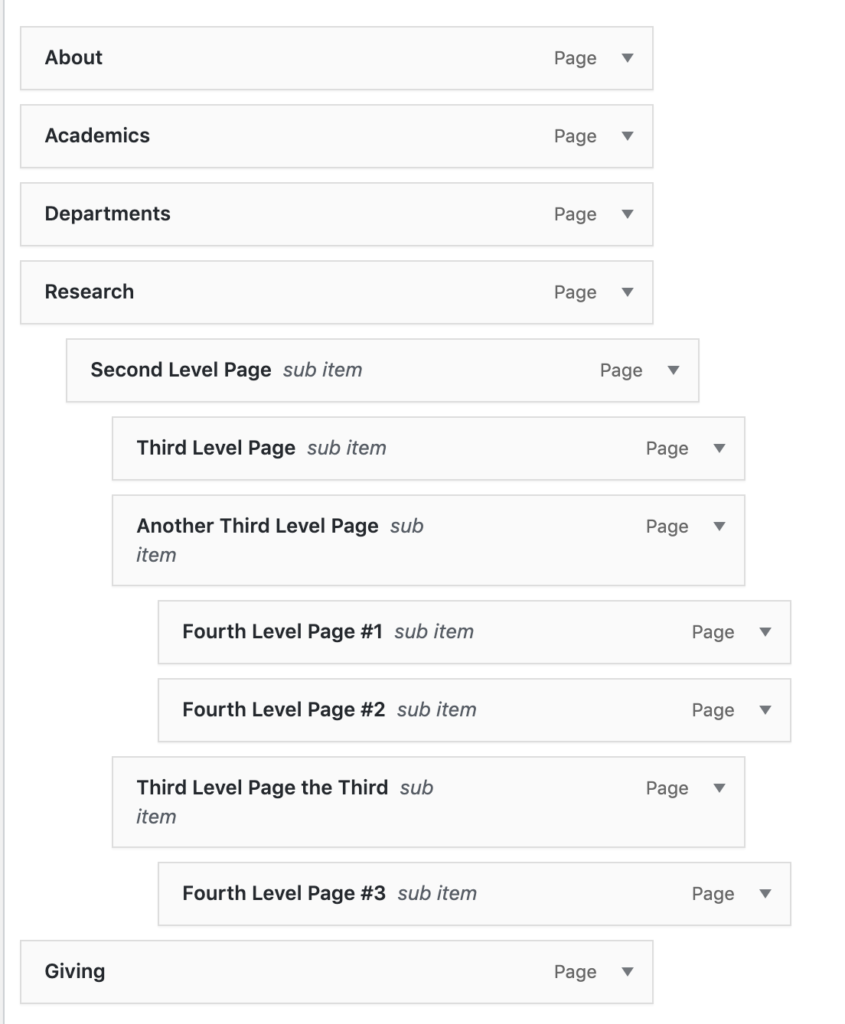
Once the menu items have been added to the menu, click and drag each sublevel item to nest beneath parent items at the appropriate depth. The editing screen will display snap points while dragging to guide the placement of the item. All top level items will become top level nav links, all second level items will become dropdowns to their respective top level nav link, and all third and fourth level items will display only when viewing the 2nd, 3rd, and 4th level pages that those items are children to.
Example

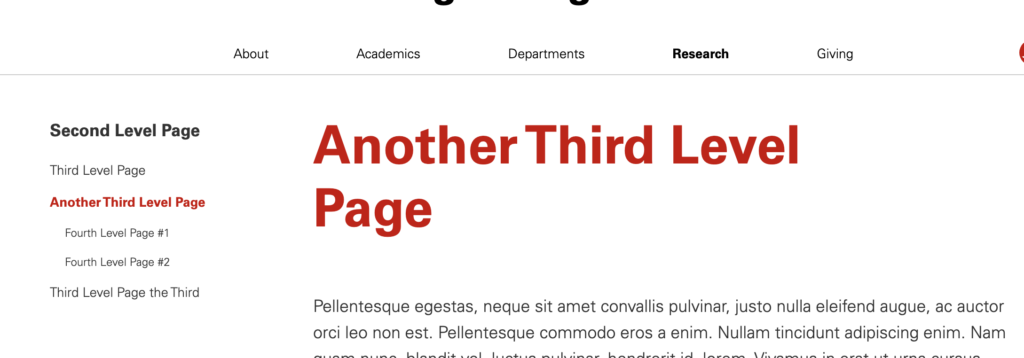
Result

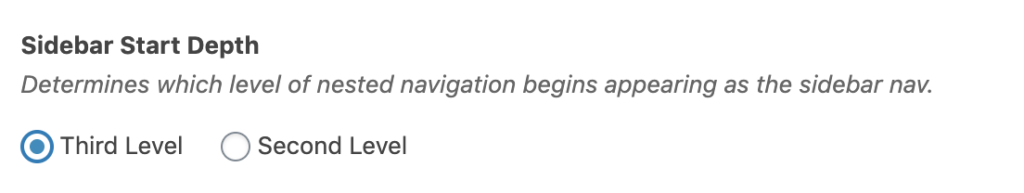
Sidebar Start Depth Option
The ‘Sidebar Start Depth’ option, found within the ‘Nav’ tab of the NC State Settings screen, determines which level of nested navigation begins appearing as the sidebar nav. By default, this option is set to ‘Third Level’, meaning only third and fourth level items will cause the sidebar items to display. For most sites, this is the recommended setting to keep.
If your site specifically needs sidebars to begin appearing earlier, the ‘Second Level’ option may also be used. This will result in sidebars appearing on all pages, starting with second level items.

Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.