Homepage Configuration
A custom configured homepage can be built using blocks.
Overview
A custom-looking homepage can be easily built through creative configuration of regular theme blocks and special homepage blocks.
Changing the Page Template
The homepage uses a different page template. To change the template, go to “Document” in the right-hand settings panel. Then go to Page Attributes -> Template and change the template to “Homepage.”

Header
There are two recommended header options for a homepage. Those options include:
- Floating Box Header: This header displays a still image or silent video footage at 100% of the page width. A callout box can also be laid on top of the imagery with a call-to-action to another page of your site.
- Split Header: This header displays as a 50-50 split between a still image and text on top of a colored background.
Page Body
The special homepage blocks sit within a container known as a Split Container block. Two of of the blocks can be put in the Split Container block because each block has a width of only 50% of the page.
These special homepage blocks include:
- Audience Engagement: Invites users to subscribe to an email list or view your unit’s social channels.

- Events: Displays upcoming events from Localist (the university calendar) or The Events Calendar plugin.

- Fact List: Displays a column of one, two or three facts with optional icons.

- Featured Callout: Displays a callout with title, teaser, call-to-action and image. The callout can be used to point to important resources on your site.

- Link List: This block displays a list of links to other resources on your site.

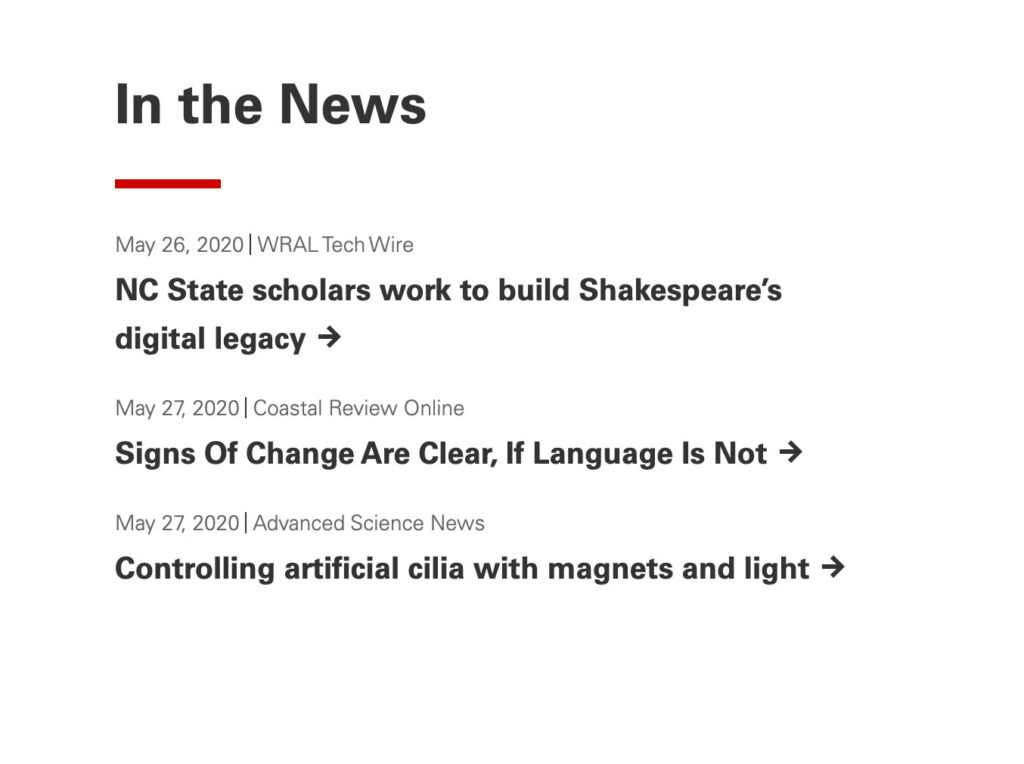
- News Feed: Displays a filterable, automatic feed of headlines from your site or the Newswire.

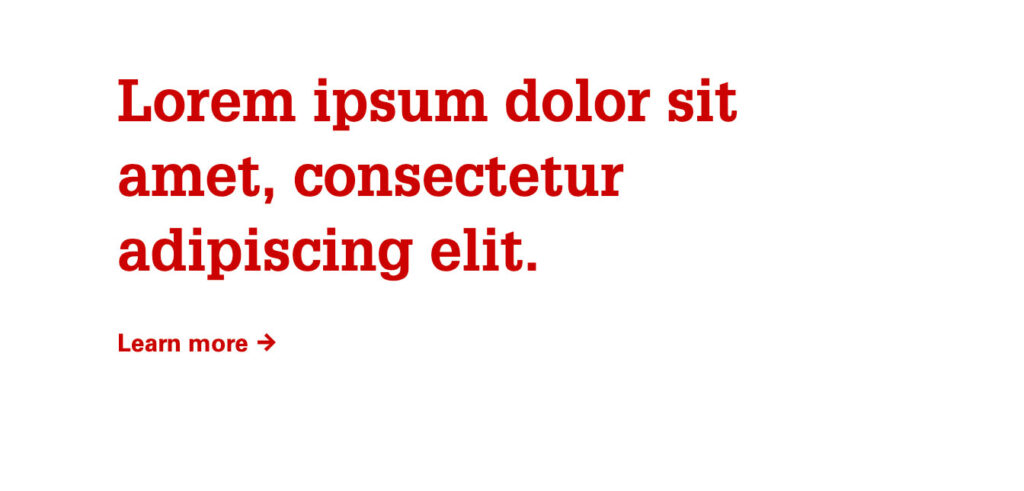
- Statement: A simple text statement with optional CTA. This block can be used to display an impactful message about your unit.

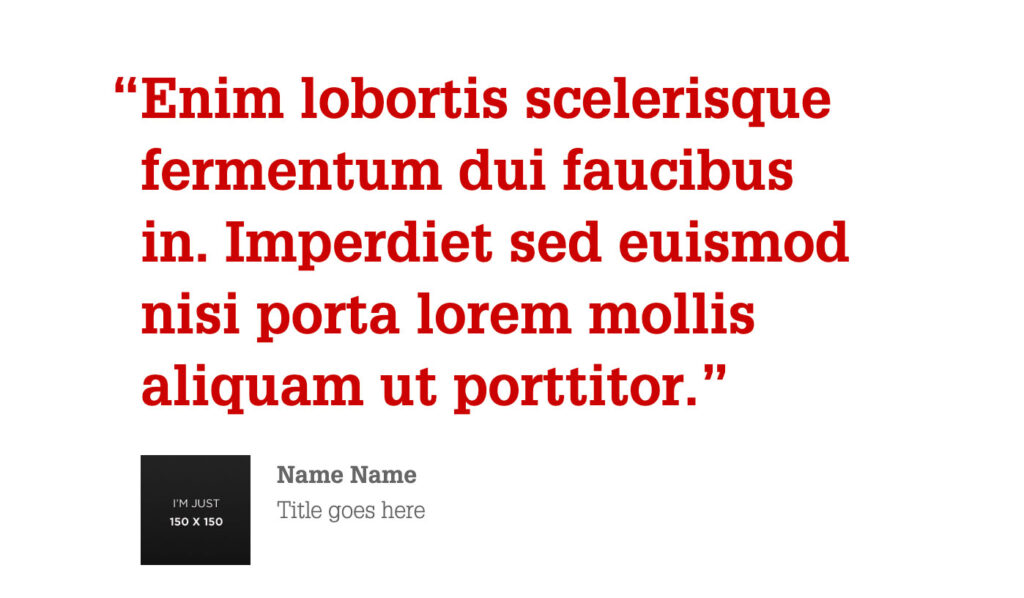
- Testimonial: Showcases a quote with attribution and optional image. This block can be used to show a quote from a member of leadership, student, alumni or other affiliates.

Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.