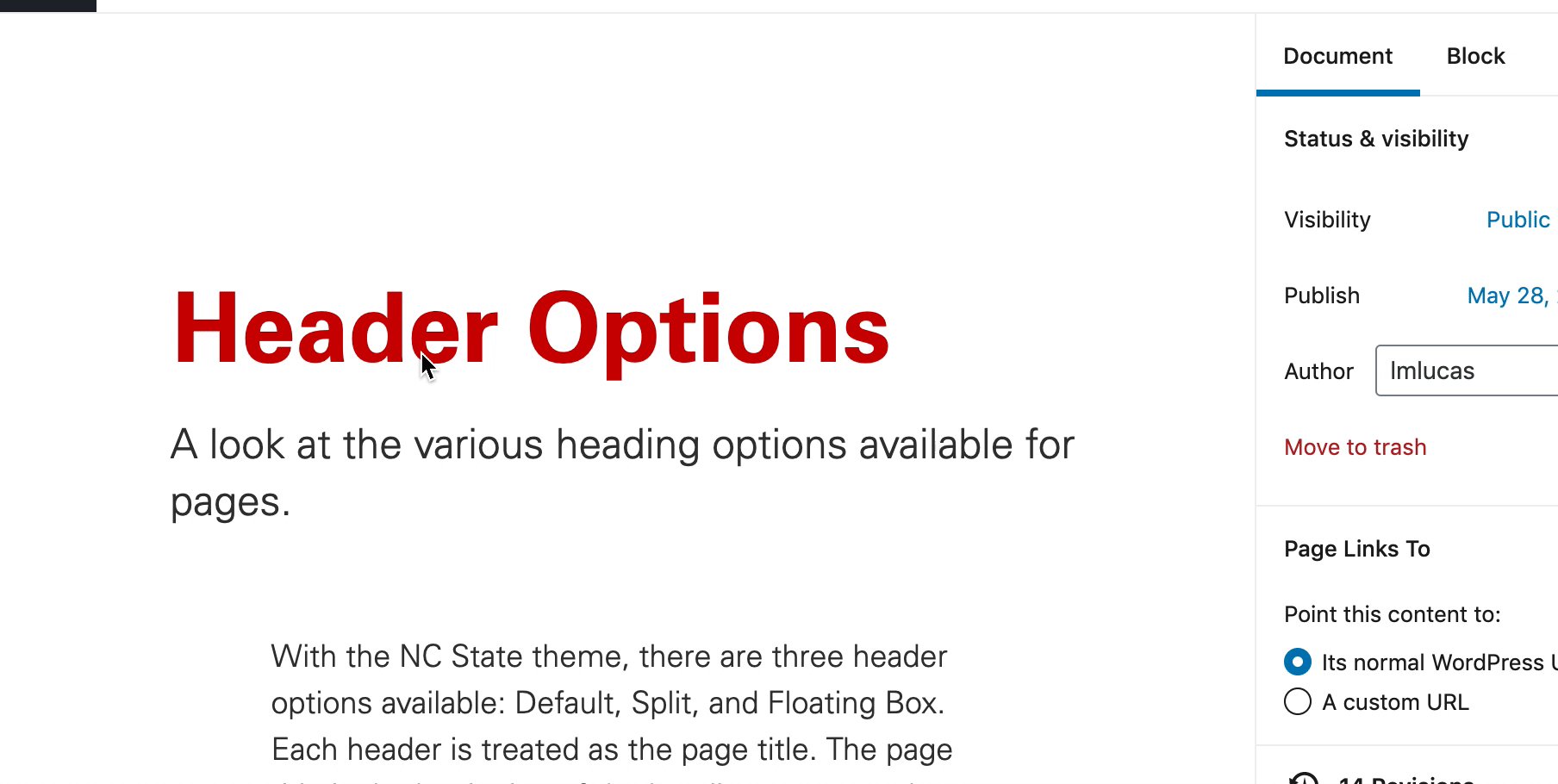
Header Options
A look at the various heading options available for pages.
With the NC State theme, there are three header options available: Default, Split, and Floating Box. Each header is treated as the page title. The page title is the beginning of the heading structure that should outline a site. In HTML, the page title is considered heading level one, or “H1”. All subsequent headings make up the header hierarchy that is the framework of a website. A header is necessary for any page on a website as it not only provides users with a starting to point to view the content of a site, but is also the first thing that a screen reader will pickup when scanning down a page. For more information on heading hierarchy and using them effectively, see our Heading Block documentation. See examples of the three headers and suggestions on when to use them below.
Selecting a Header
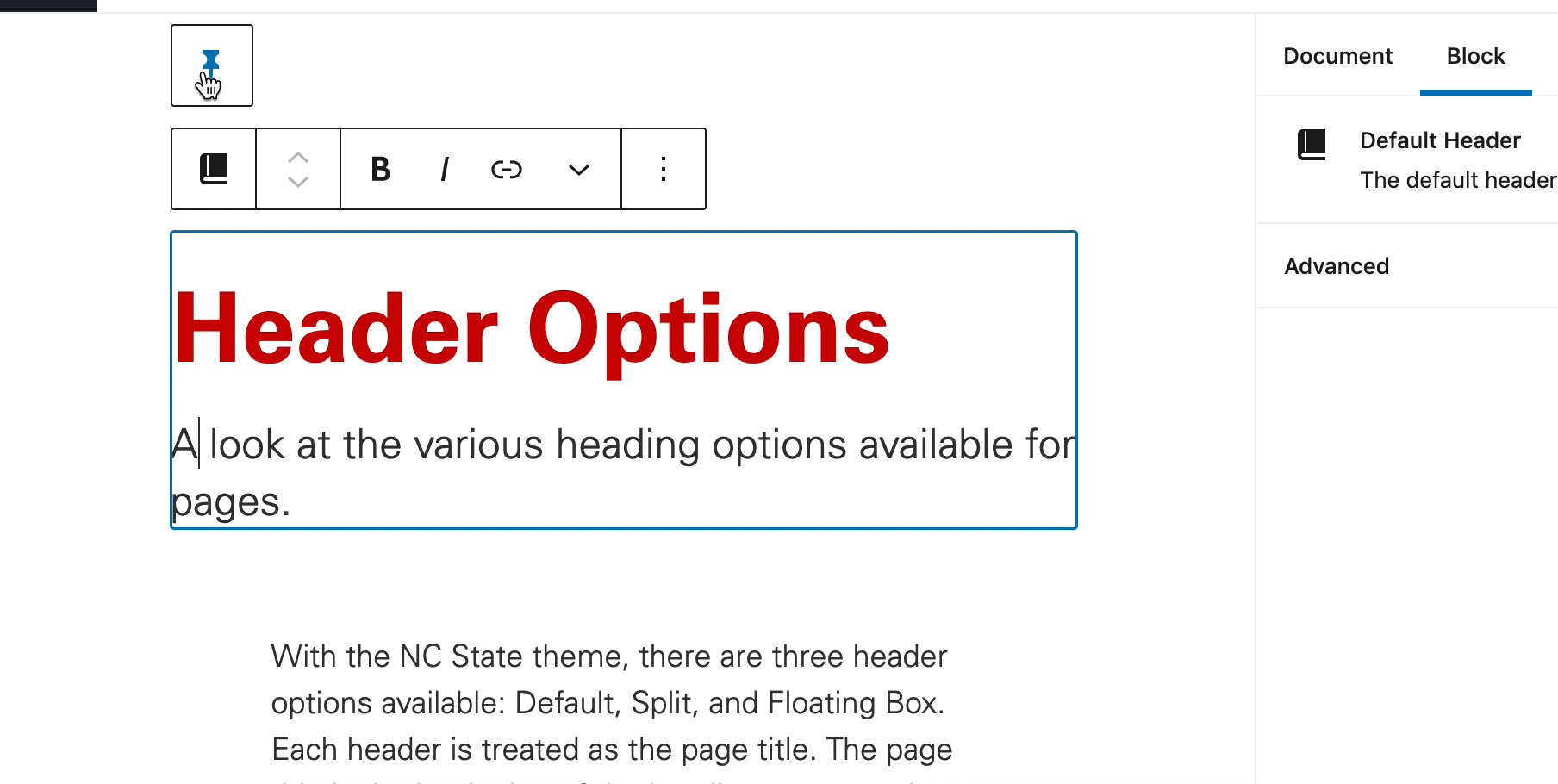
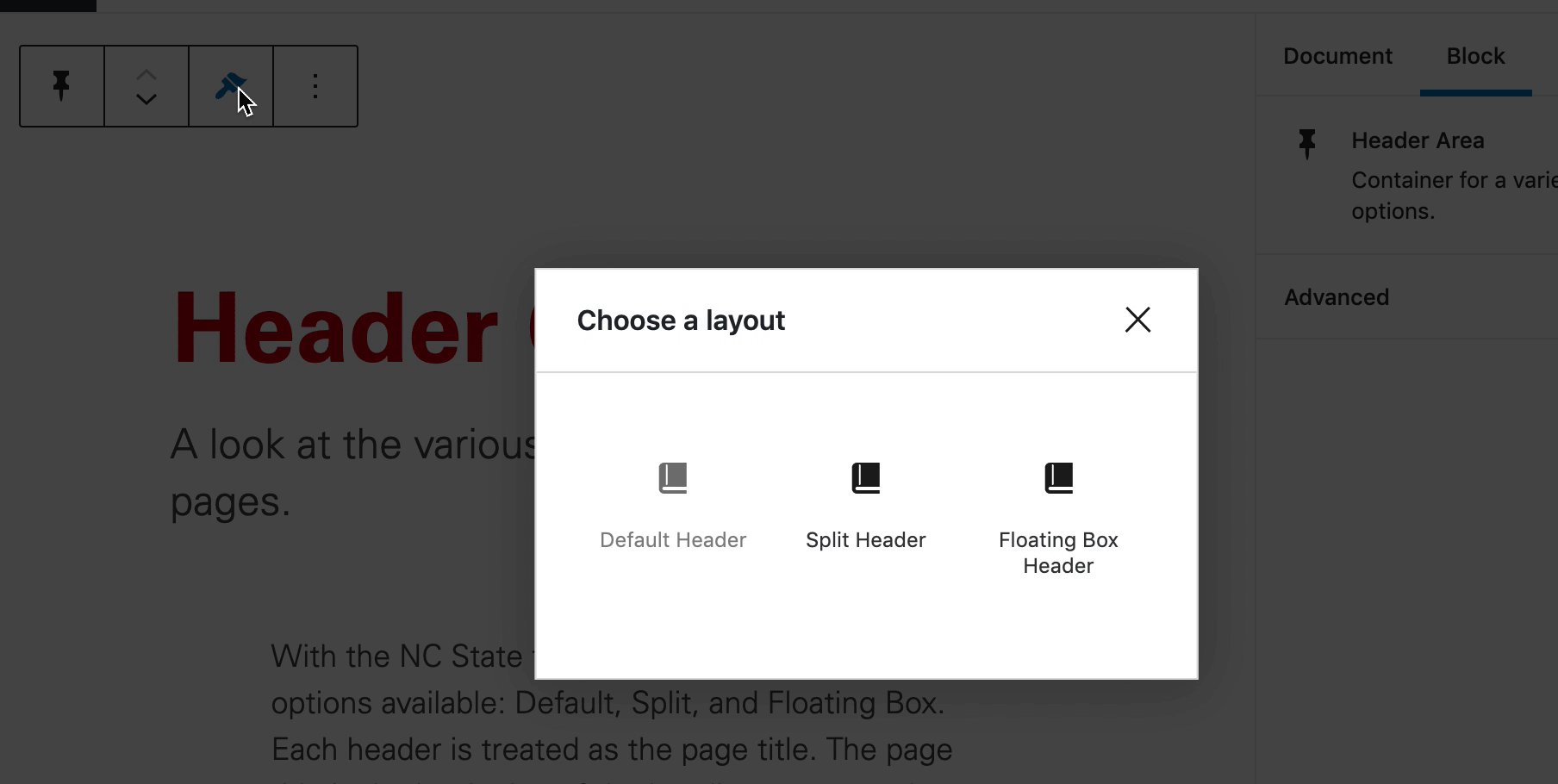
The available header options will vary depending on what area of the site you are currently editing, especially when editing different post types (pages vs posts, for example). In all cases, if additional headers are available, they can be accessed by selecting the parent header area block (simply hover over the current header block’s icon for easy selection of this) and clicking on the paintbrush icon, which will open a menu of available header layout options.

Default
Of the three header types, the Default will likely be the most frequently used. Most subpages will want to use the default header as it will in many cases be linked to from a homepage or top level landing page that is using either the Split or Floated Box header types. The Default is the most straightforward as it only allows for adjusting the header text and providing a subtitle.

Split and Floating Box
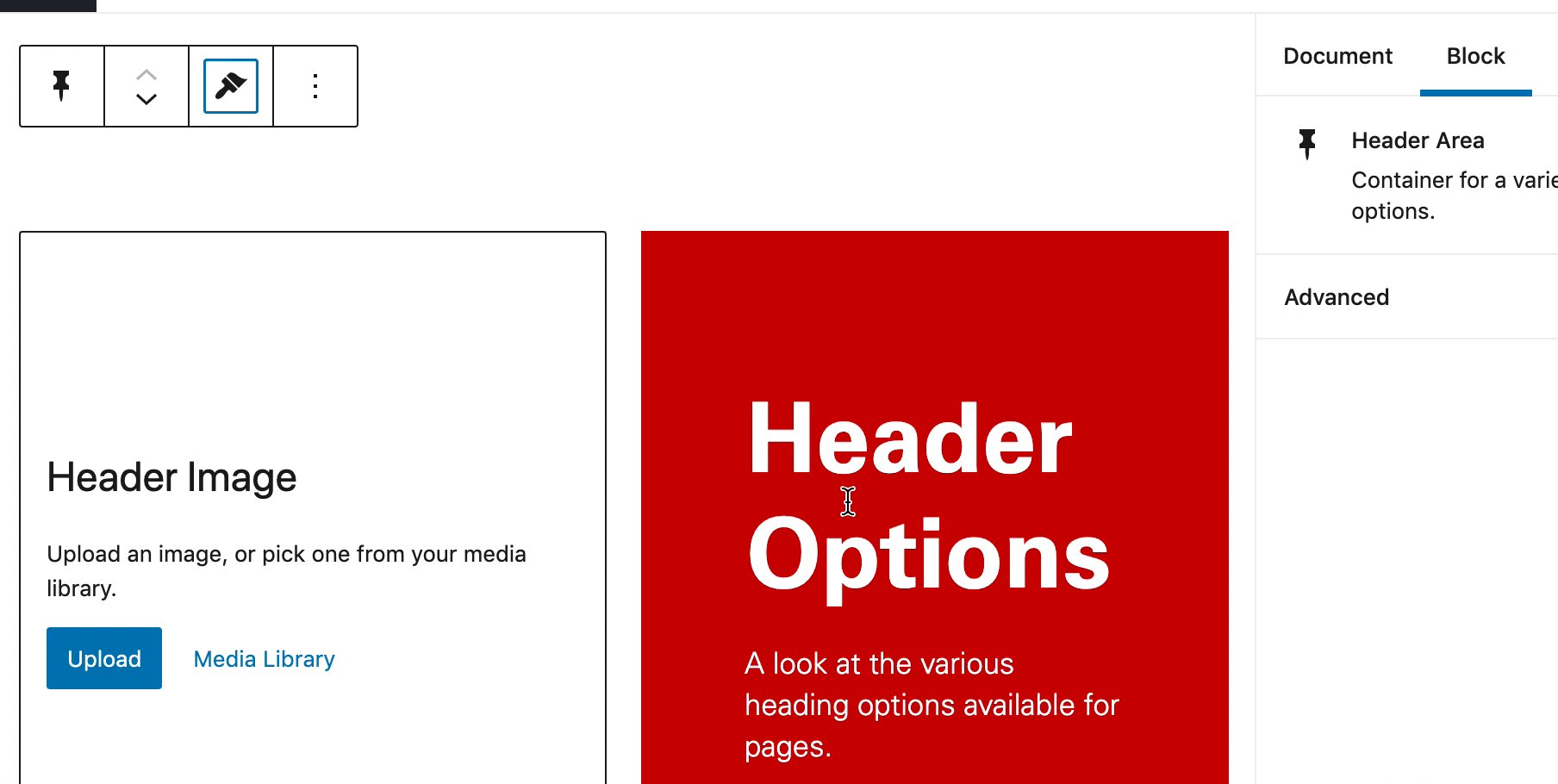
Both the Split and Floating Box headers are best used on homepages or the top level landing pages of specific menus. These headers are more visually eye-catching and afford creators the opportunity to include an image in conjunction with their heading and subtitle. These headings are great ways leverage stunning photography that can potentially lead to users further exploring a site. See examples of both headers below.
Split

Floating Box
This block is only featured in the Premium Tier of the NC State Web Platform.

Need Help?
Curious about the available header options? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.