Footer Configuration
The footer of your site is a frequently used tool on your site. There are several key pieces of information that users often seek within a site's footer.
Overview
Since the footer is on the bottom of every page on a website, it plays an important role in overall site navigation. Users frequently jump straight to the footer of a website to find utility information such as contact information, job postings, and internal resources.
As a site maintainer, you can use this user behavior to your advantage. Frequently used resources that might not naturally fit within your main navigation might find a home within the footer. User research has shown that many web page users jump between the header and footer when looking for wayfinding information on a site.
NC State Web Products
The NC State Web Platform and NC State Stories both employ similar footers. In fact, most websites at NC State use a time-tested approach to footer layout: contact information on the left, useful links within the middle, and a user engagement area on the right.
Most of these areas can be edited by going to NC State Settings -> NC State Theme -> Footer Settings within the back-end of your website.
Contact Information
It is on that Footer Settings page where you can specify the name of your unit (or your parent unit in some cases), your physical address, email address, phone number, or some subset of those fields.
Footer Links
The links that appear within the center portion of the footer are set within a WordPress menu. They can be edited by going to Appearance -> Menus.
- Select your existing footer links menu or create a new menu.

- Add and/or edit the desired menu items. These items can link out to pages on your own site or any URL online by using the “Custom Links” option.
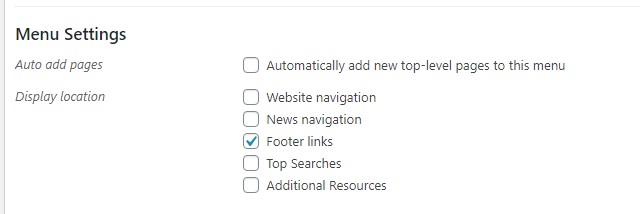
- Make sure the “Footer links” menu location is checked.

- Save your changes.
User Engagement Area
The User Engagement Area occupies the right-hand section of the footer. There are three content types that can go in that area:
- Map: If you expect campus visitors to your physical location, you can add a screenshot of the campus map showing your location. The screenshot can then link to the campus map.
- Signup Form: If you have a newsletter you can use the Signup Form option. This will add an email signup box to allow your users to subscribe to your newsletter.
- Call to Action: This is the most flexible option for the area. It allows you to provide a heading, teaser, and URL so that you can direct users to an important page or resource on your site. One example could be to link to a page on your site where prospective students can request additional information.
Additional Options
The footer has two additional options that can be toggled on and off.
- Campaign Sticker: If toggled on, the Think and Do the Extraordinary sticker will appear in the footer. This can be useful if you want to have a more prominent footprint for the university’s current campaign but do not want that footprint to be in your site’s masthead.
- Social Icons: If toggled on, social media icons will appear in your footer to encourage website users to follow your social media accounts. Social icons will only appear for accounts that you have populated under NC State Settings -> NC State Theme-> Social Media Accounts.
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.