Spotlight Box Block
Highlighting additional important content that users should see.
Use Cases
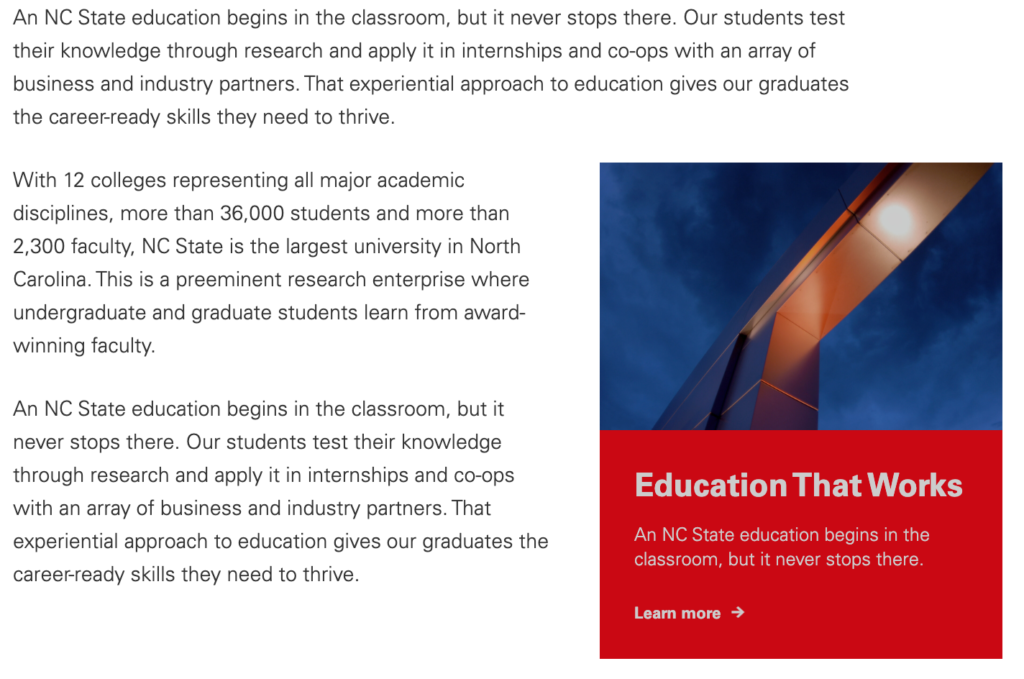
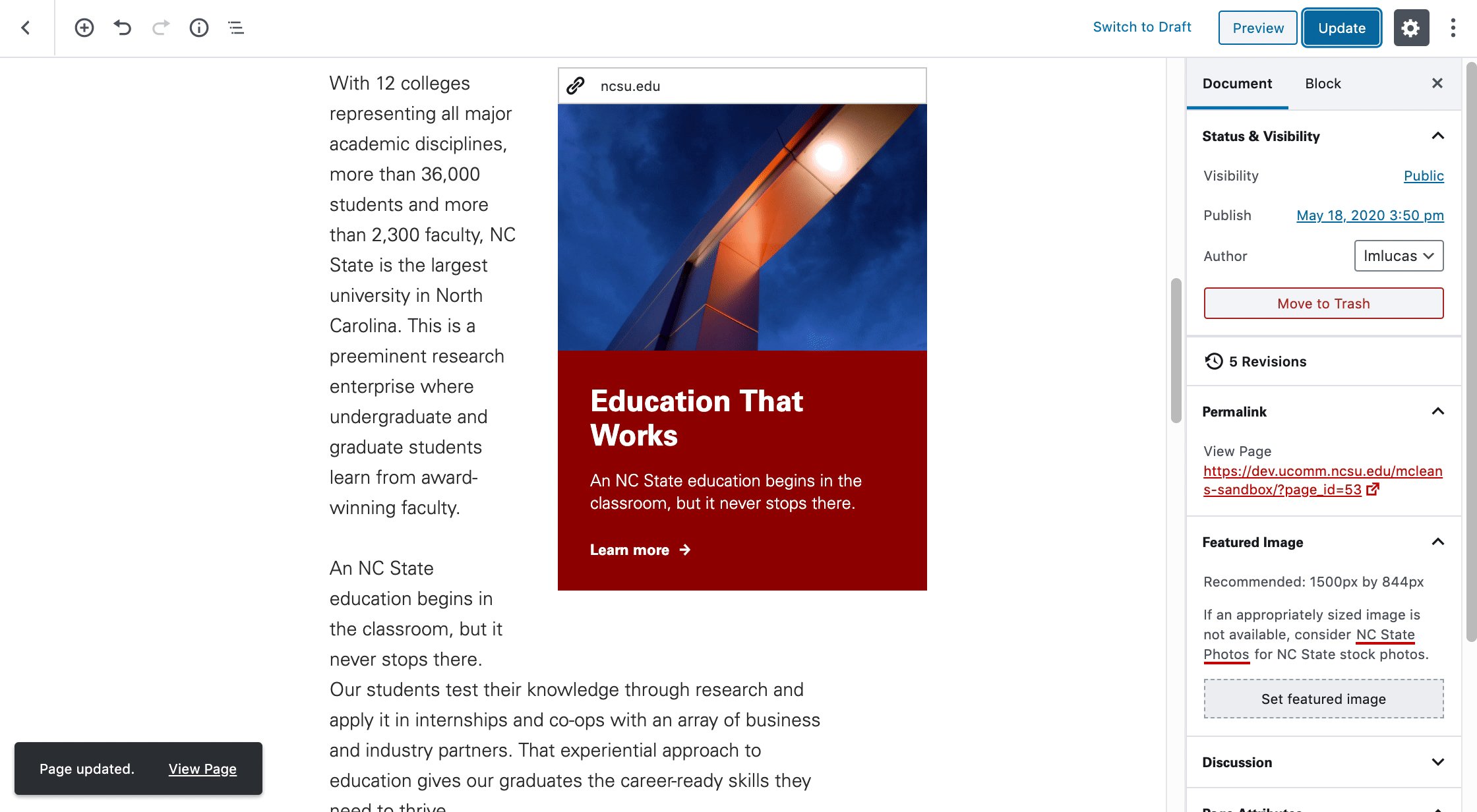
The Spotlight Box block is useful for content creators to point users to another page or story that is relevant to the content they are already viewing. The Spotlight Box block is a floated block, which allows it to nest nicely into a body of text. With this in mind, it’s recommended to use the Spotlight Box block in the midst of a more substantial body of copy as to not distract from a more brief piece of writing. When used in conjunction with a few paragraphs of text, the Spotlight Box block can be a nice way to both break up the text while also pointing users to another important page or article. See an example of a Spotlight Box block below:

Features
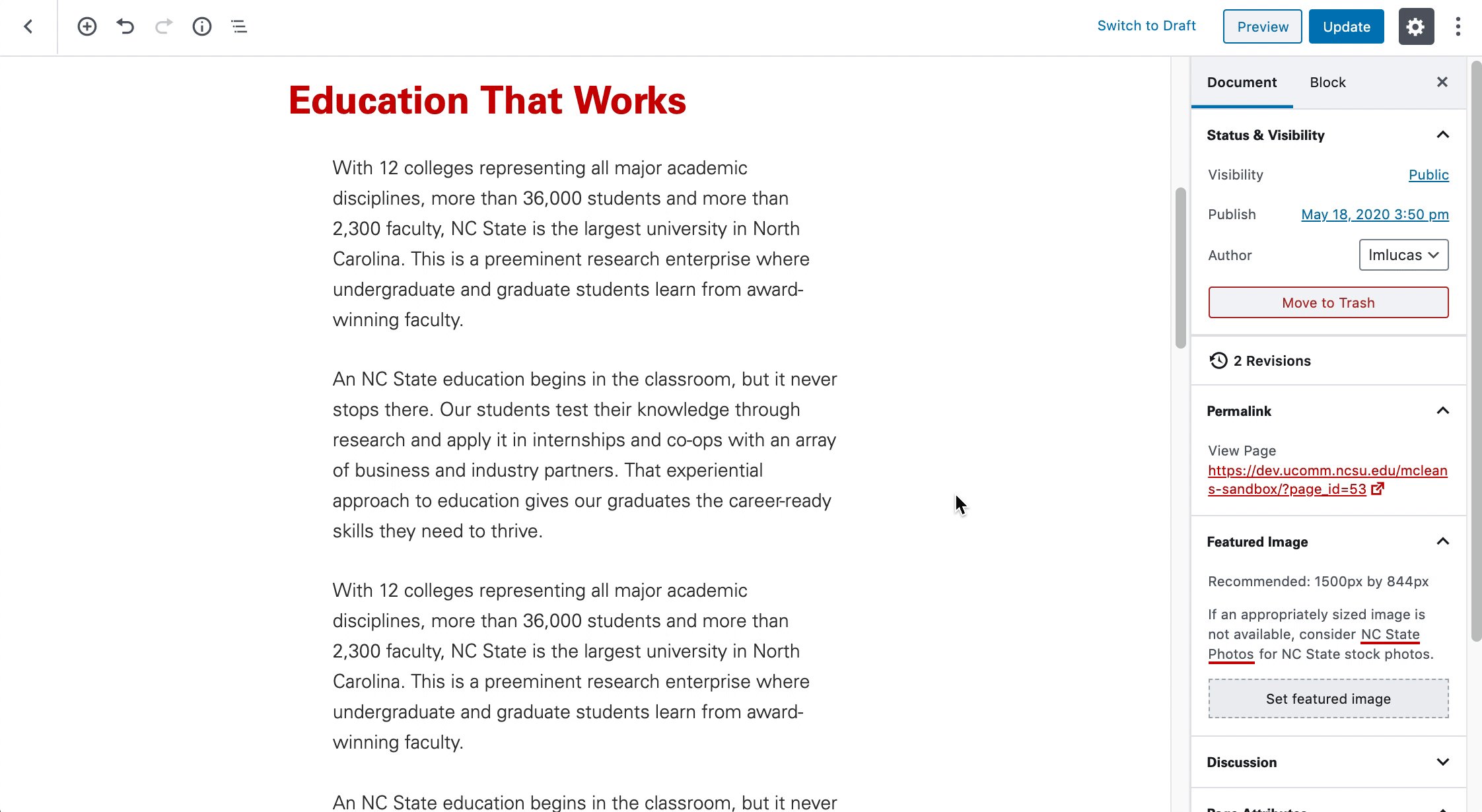
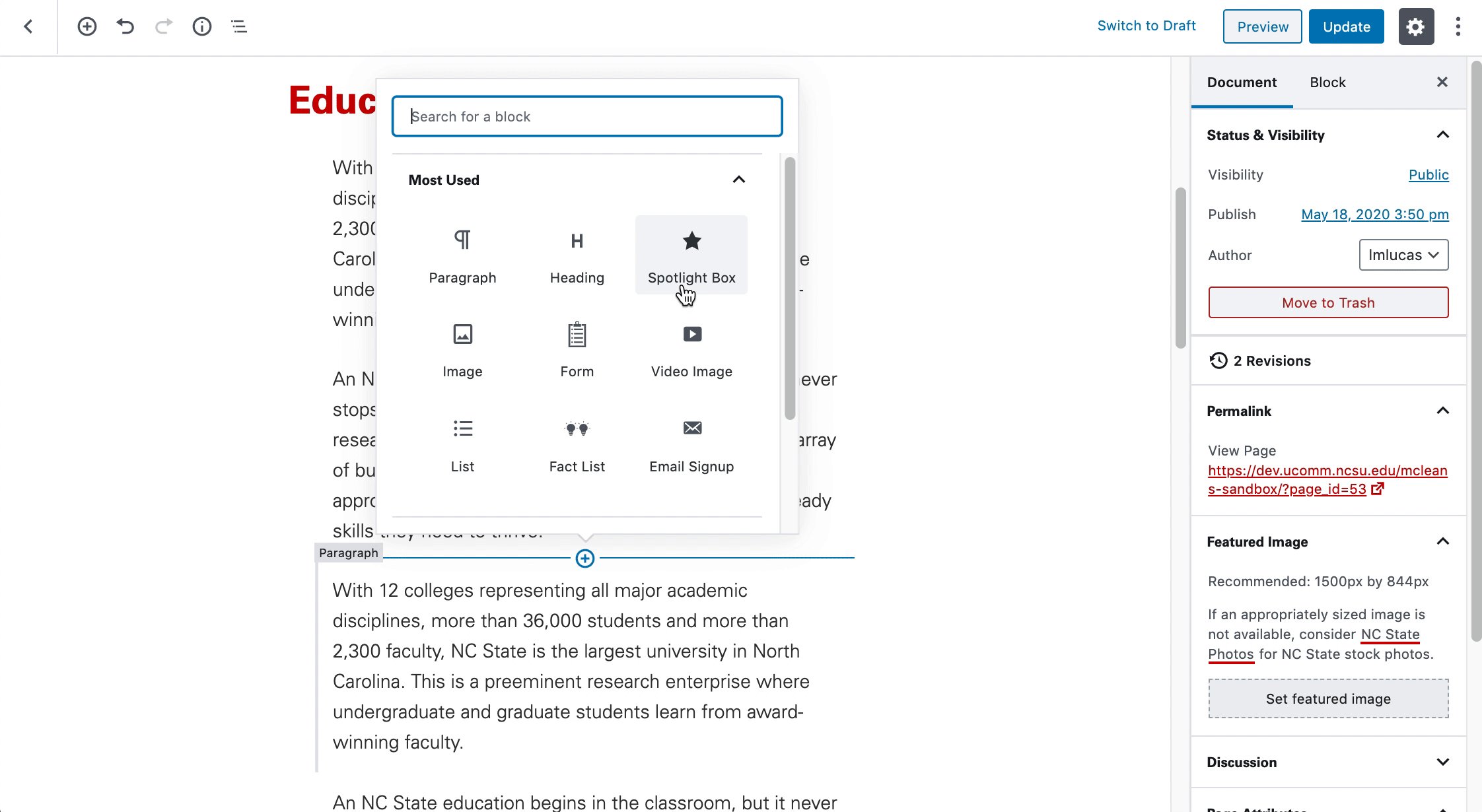
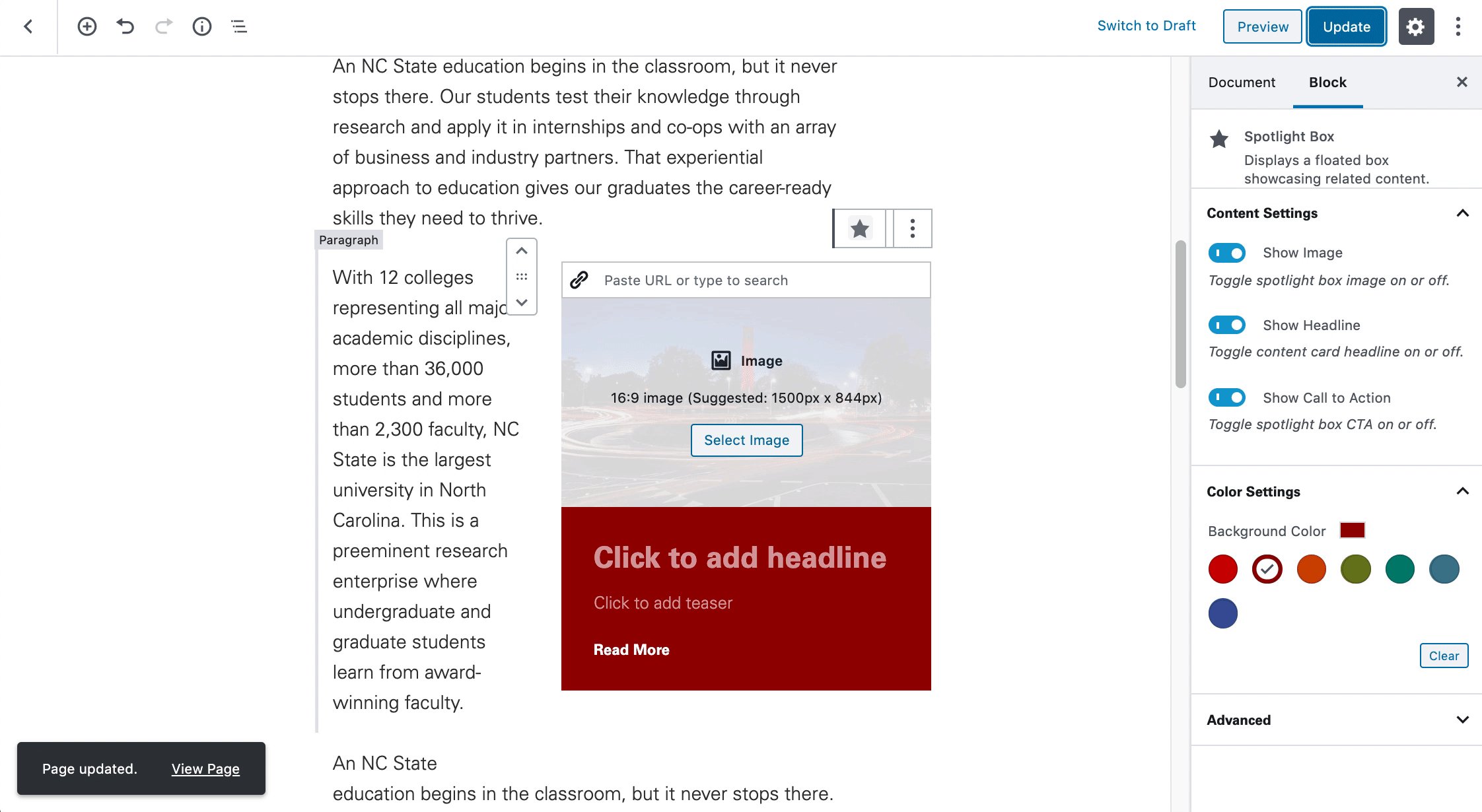
In Gutenberg, adding a Spotlight Box block to a page is as easy as clicking the “Add a block” button and choosing “Spotlight Box” from the block list. Alternatively, the block can be found by using the “Search for a block” function. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

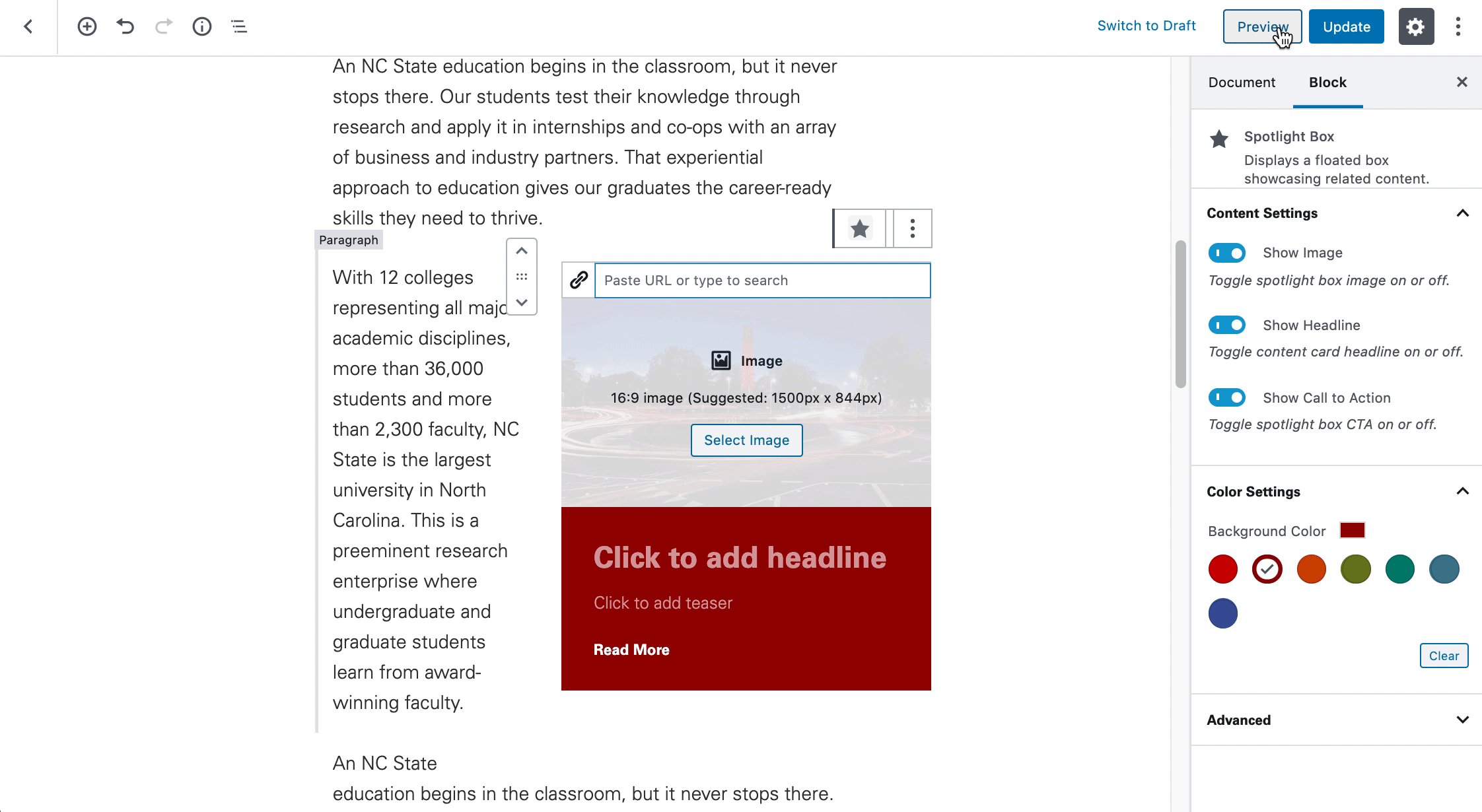
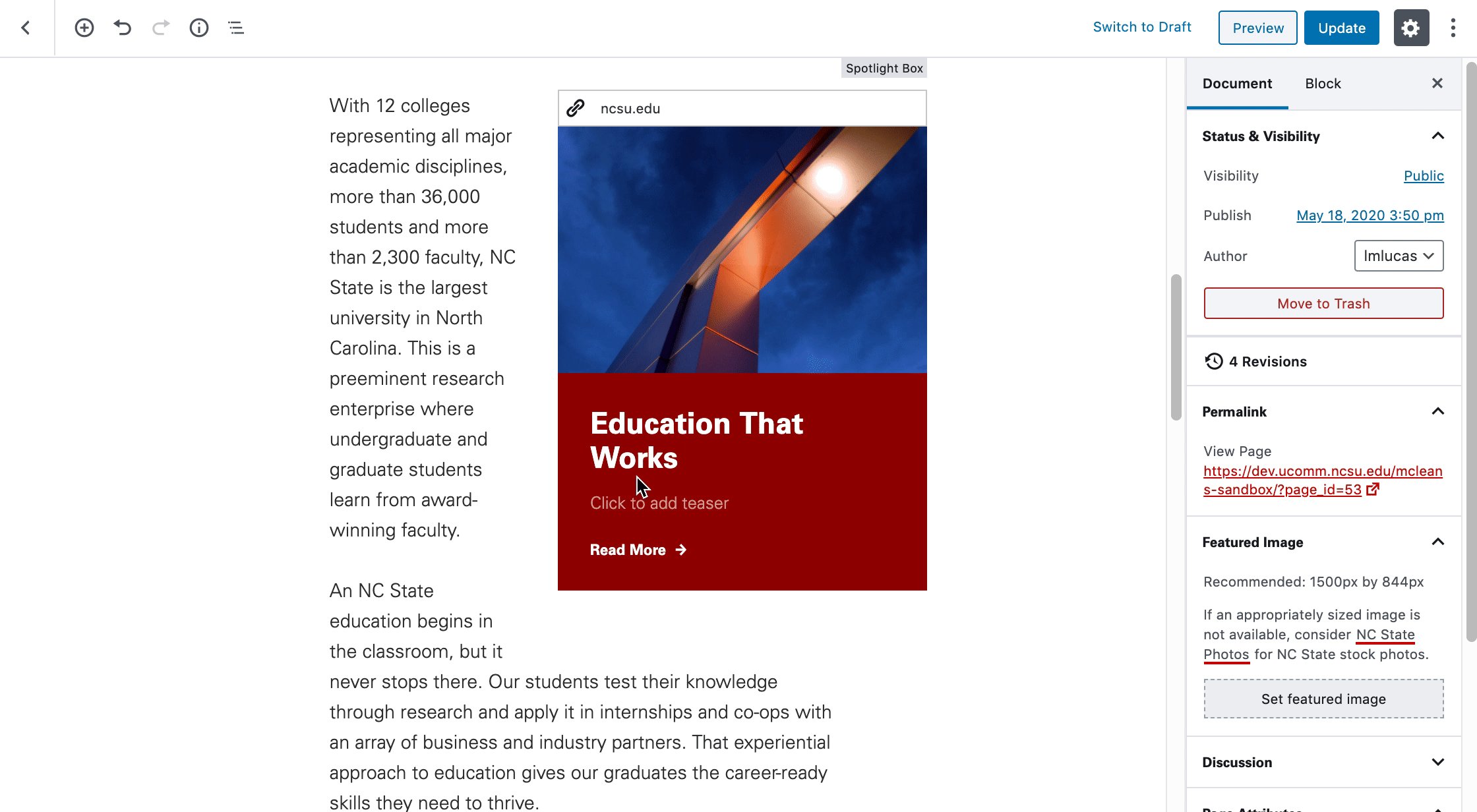
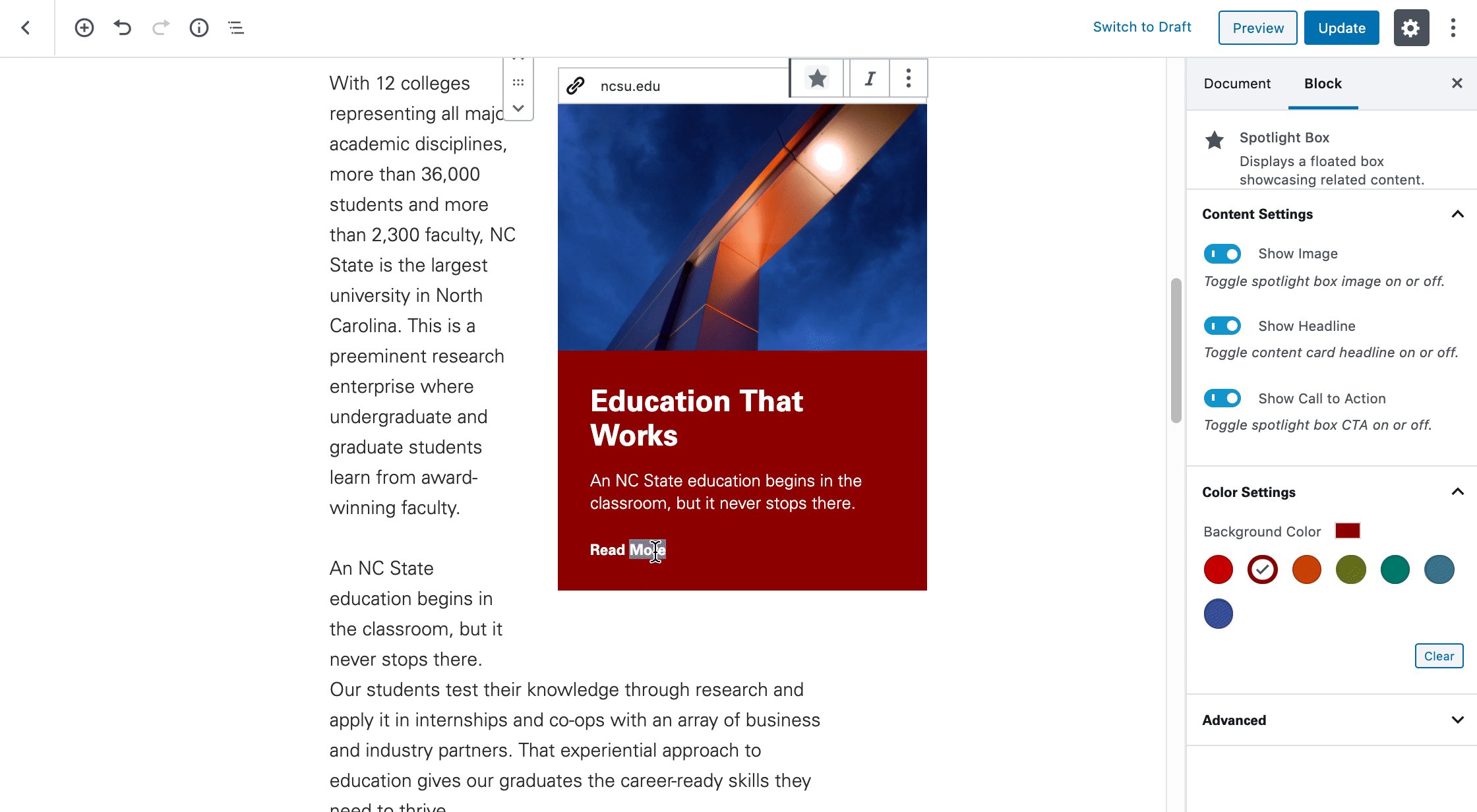
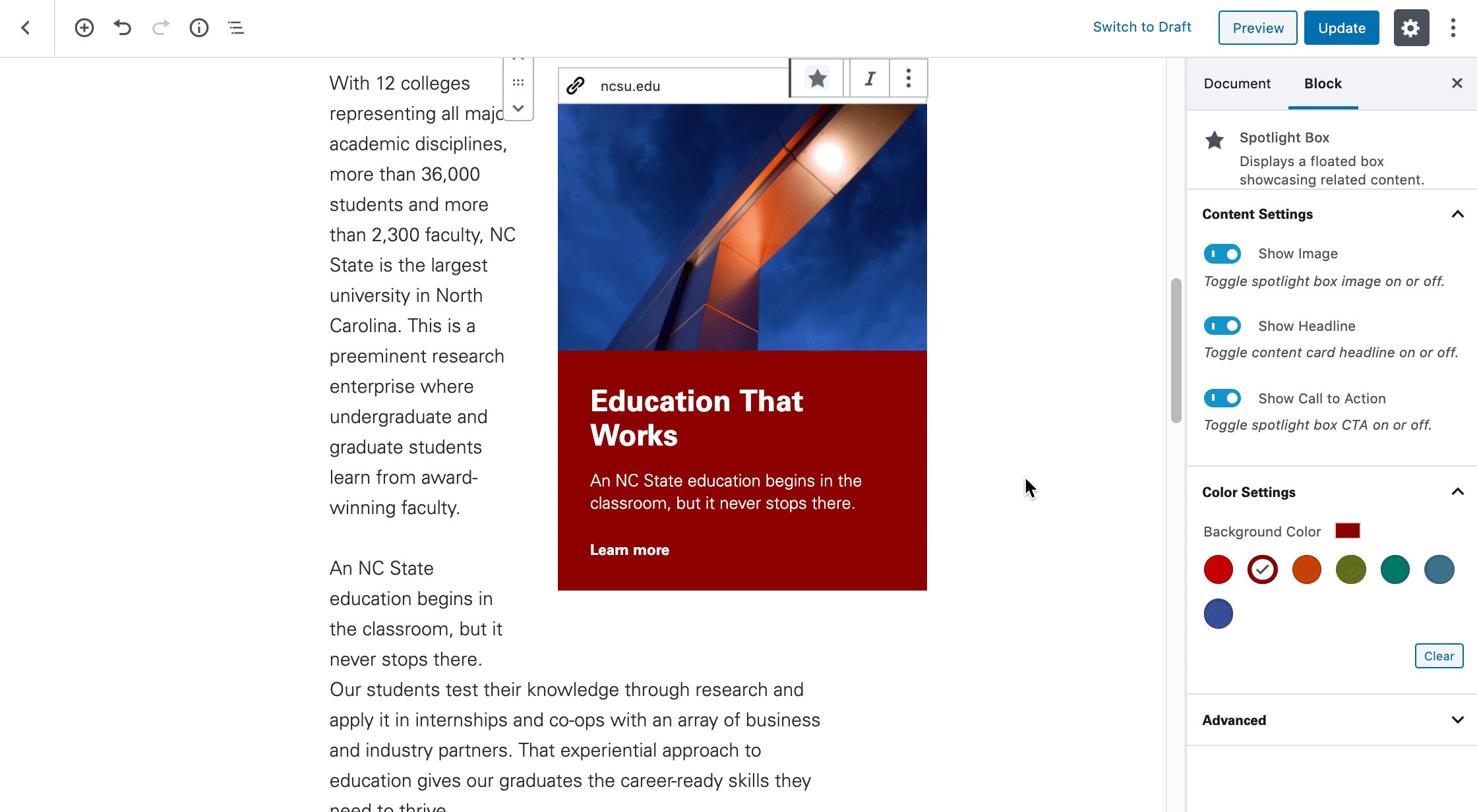
Once added, the Spotlight Box block allows for a custom link, featured image, heading, teaser, and call to action.

Additional customization is available through the block settings found on the right-hand side menu. Creators can opt to adjust various content settings and also change the background color of the block.
Need Help?
Curious about the Spotlight Box block? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.