Media Divider
Forming dramatic page breaks and highlighting particularly special images.
This block is only featured in the Premium Tier of the NC State Web Platform.
Use Cases
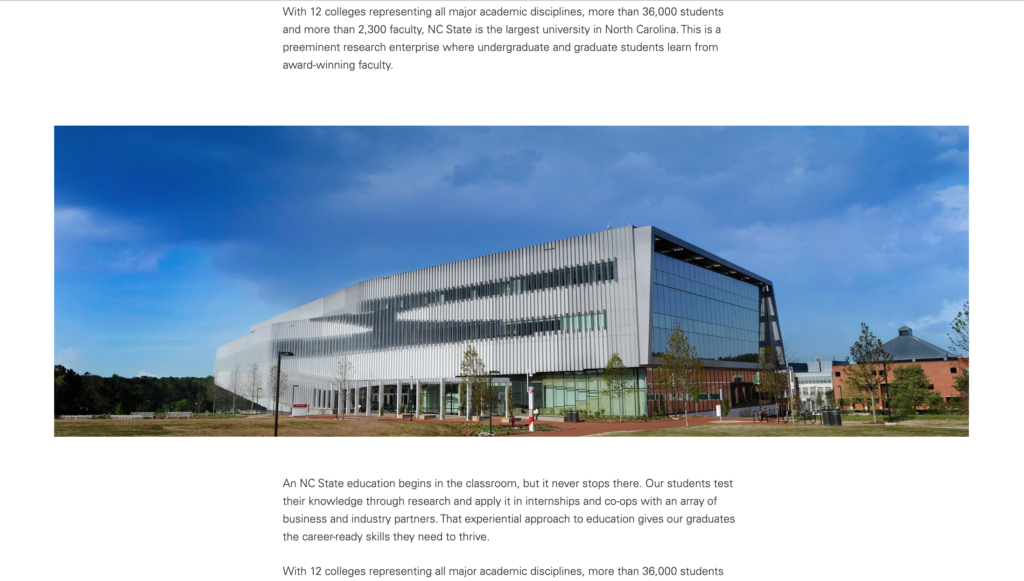
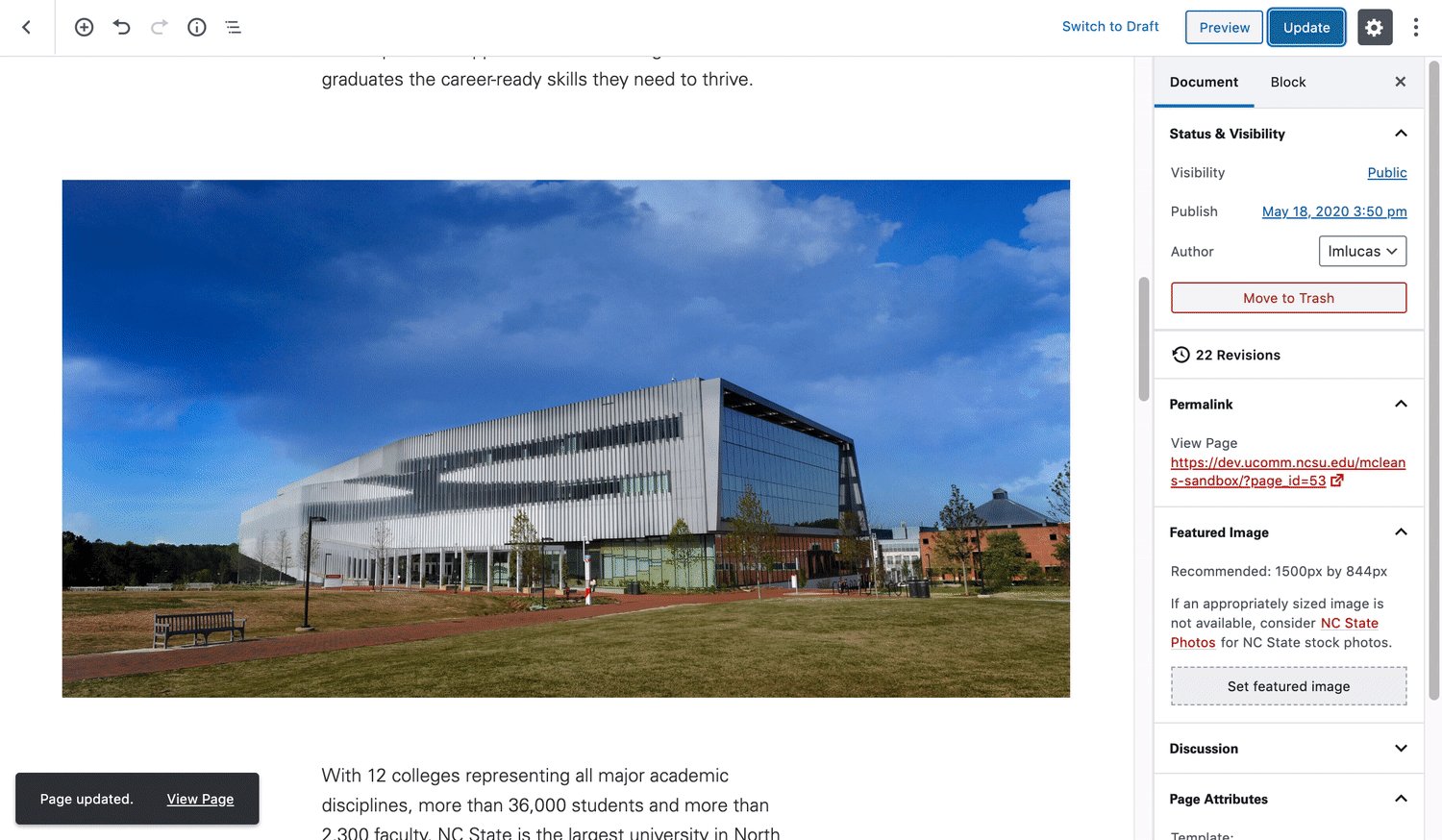
The Media Divider block is best used to break up large bodies of text while simultaneously making a page more interesting to the reader. The Media Divider block stylizes images in an eye catching, wider format that sprawls across the page in a more captivating fashion than a standard Image block. This block can also be a nice way to highlight stunning photography as it takes up a large portion of a page.

Features
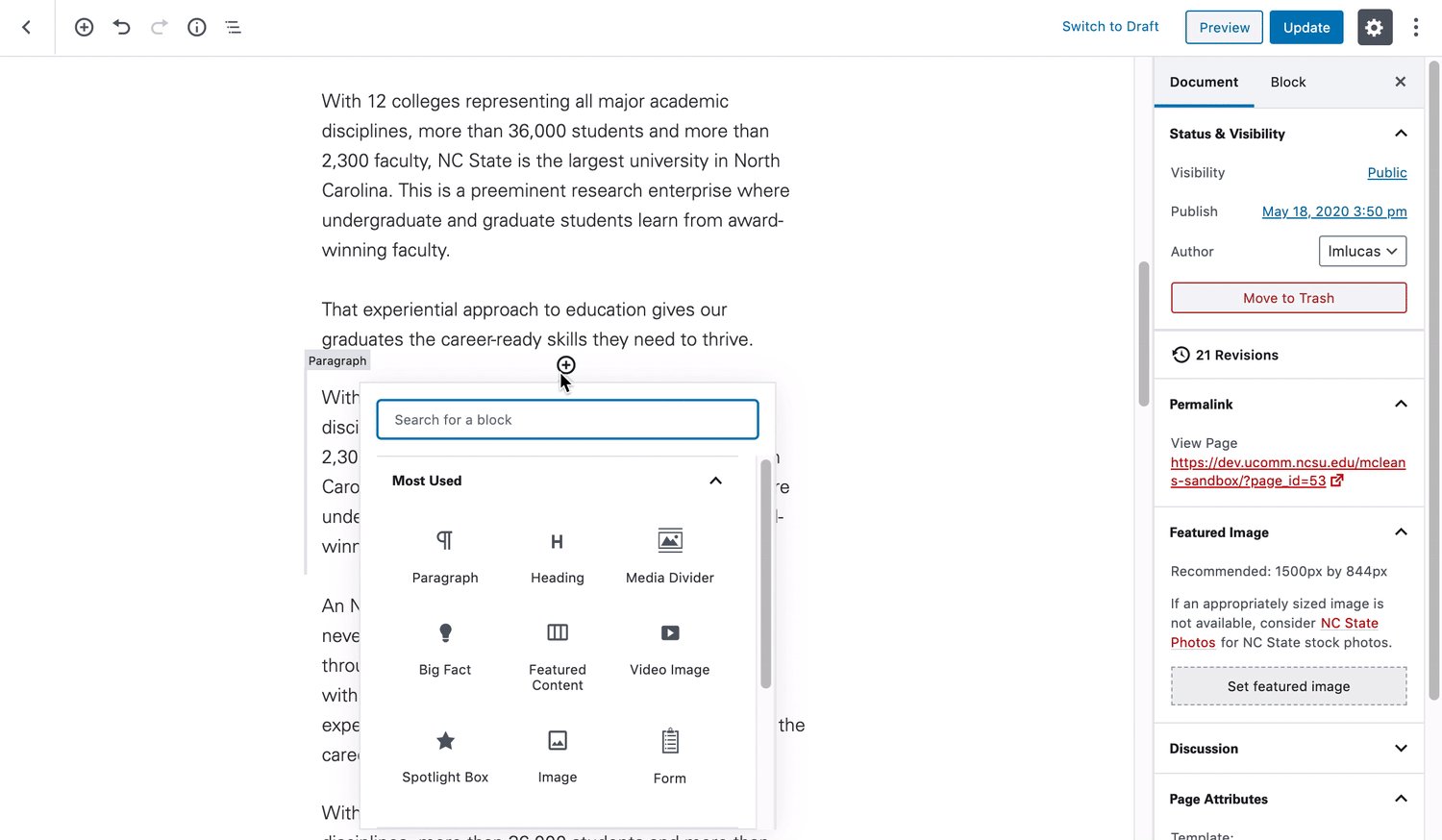
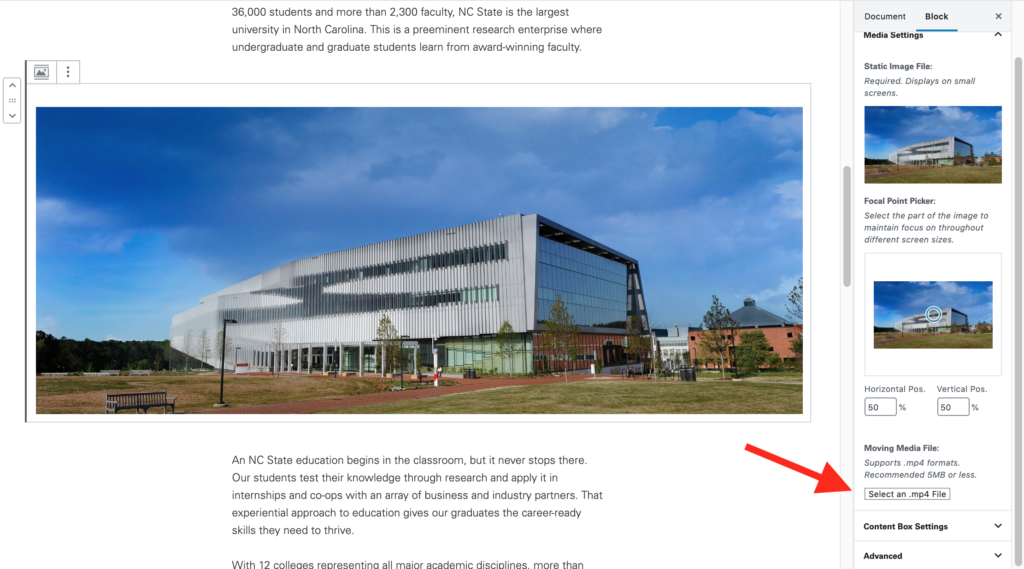
In Gutenberg, adding a Media Divider block to a page is as easy as clicking the “Add a block” button and choosing “Media Divider” from the block list. Alternatively, the block can be found by using the “Search for a block” function. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

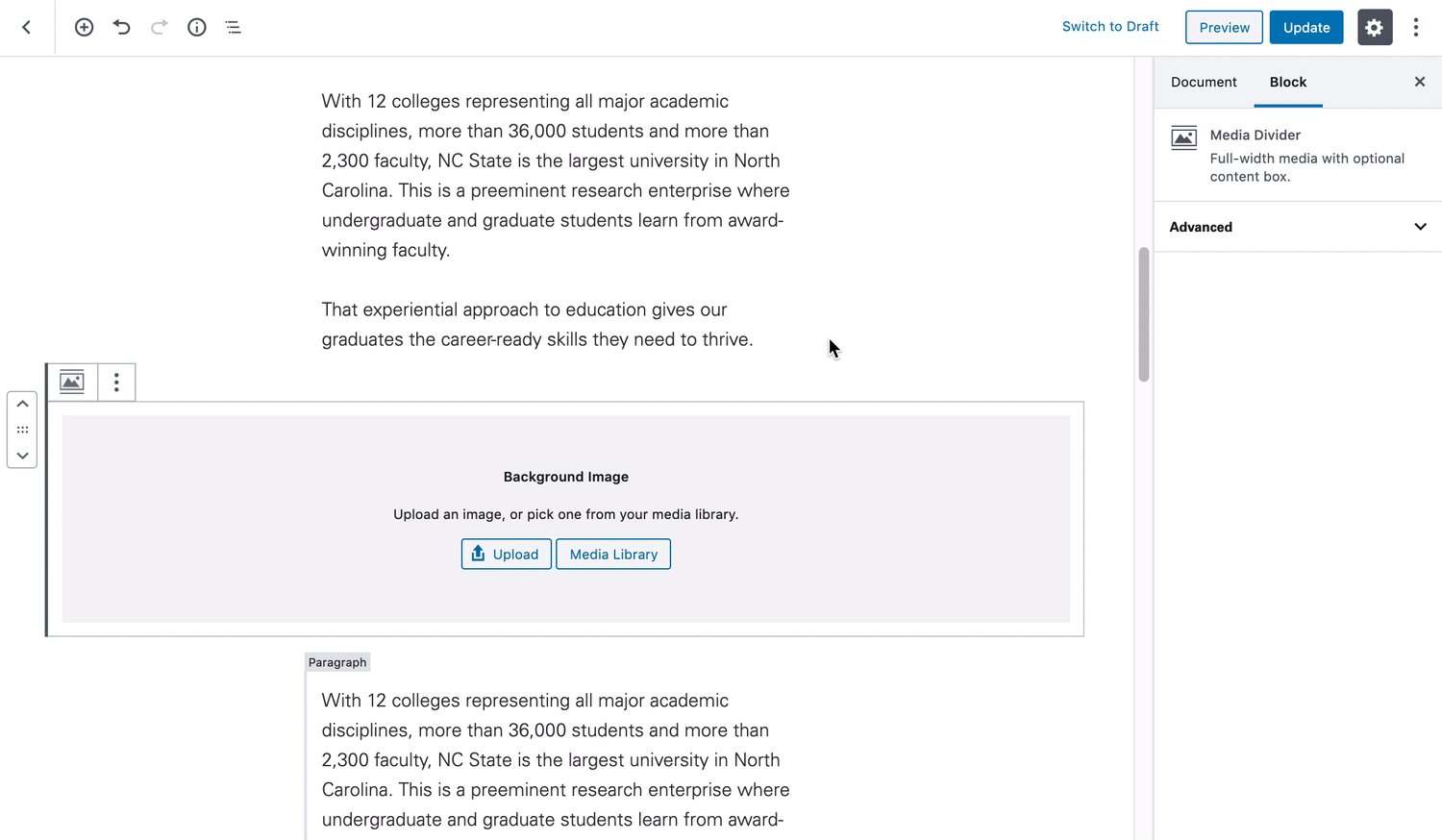
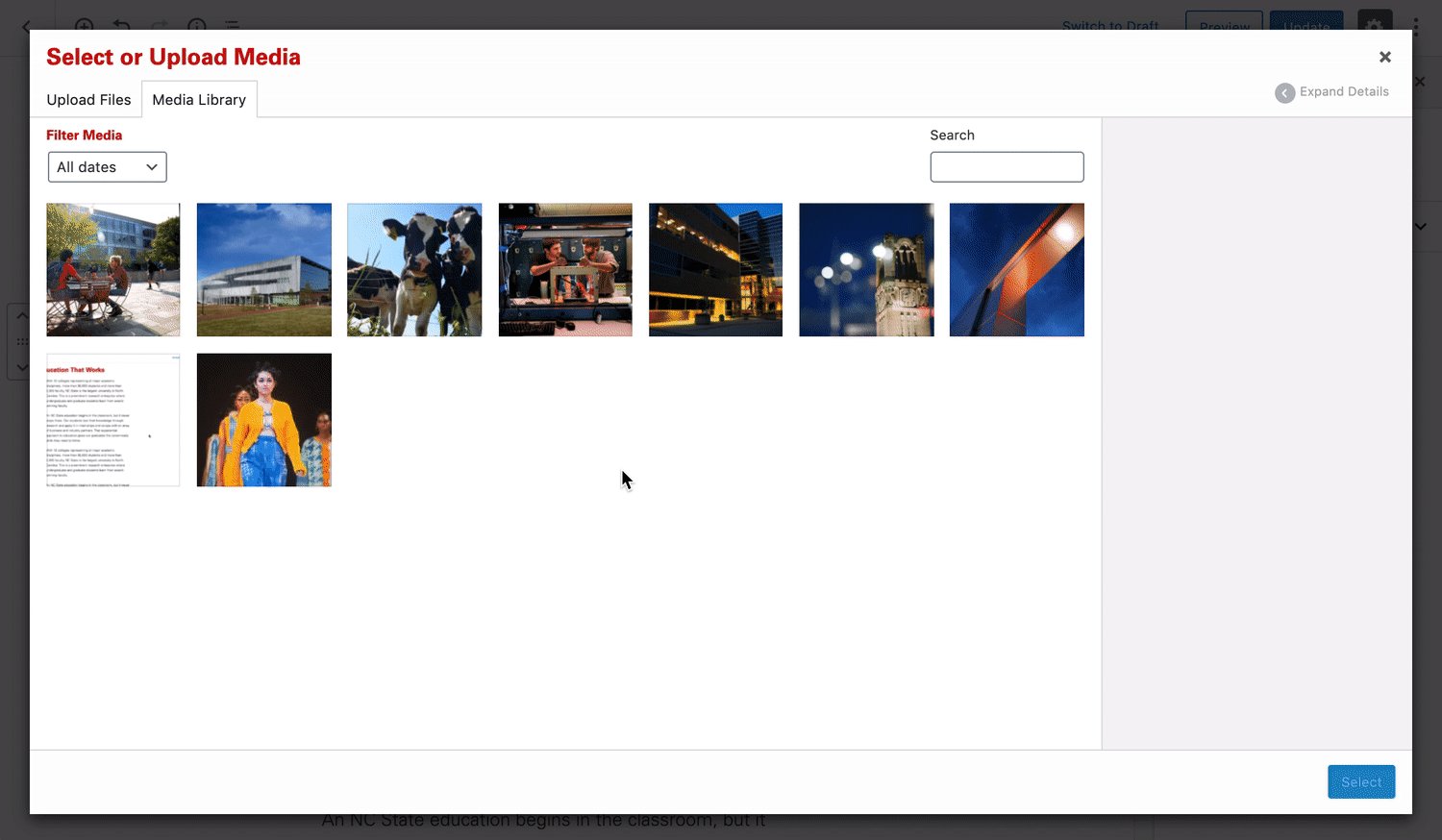
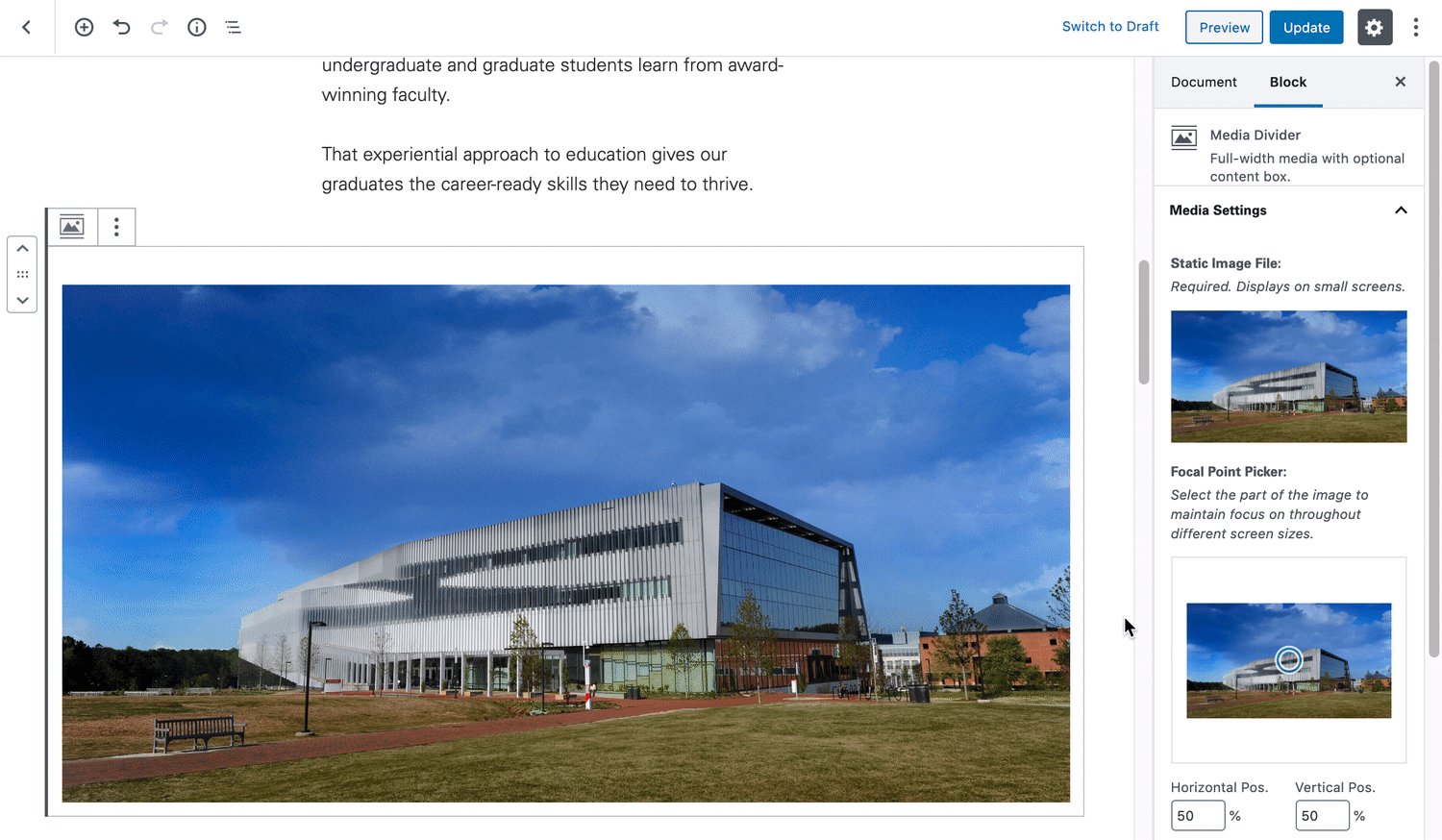
Once added, the Media Divider block is very straightforward to setup. All creators must do is upload or choose an image from the Media Library. WordPress will then implement the wider styling across the page.

One final mention, is that the Media Divider block also allows for a video file, which can be set through the right hand-side menu by clicking “Select an .mp4 File”. When an .mp4 is uploaded this way, the original image will act as a thumbnail on the page.

Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.