Contact Details Block
This block allows you to feature a unit's business hours and contact details in a succinct area of a webpage.
Use Cases
The Contact Details block is helpful for content creators to provide users with relevant information on how a unit can be contacted, where they are located and the unit’s business hours.
Within the Contact Details block, five types of information can be included: “Email”, “Hours”, “Phone”, “Mailing Address” and “Office Location”. These cards can be added and removed freely, making it easy for content maintainers to decide what information they want to feature.
The Contact Details block will prove to be most effective when featured on pages like an “About” or “Contact” section of a website. It’s also advised to only use the contact card types that your team will need. For example, make sure to only included contact options for which users would receive a prompt response.
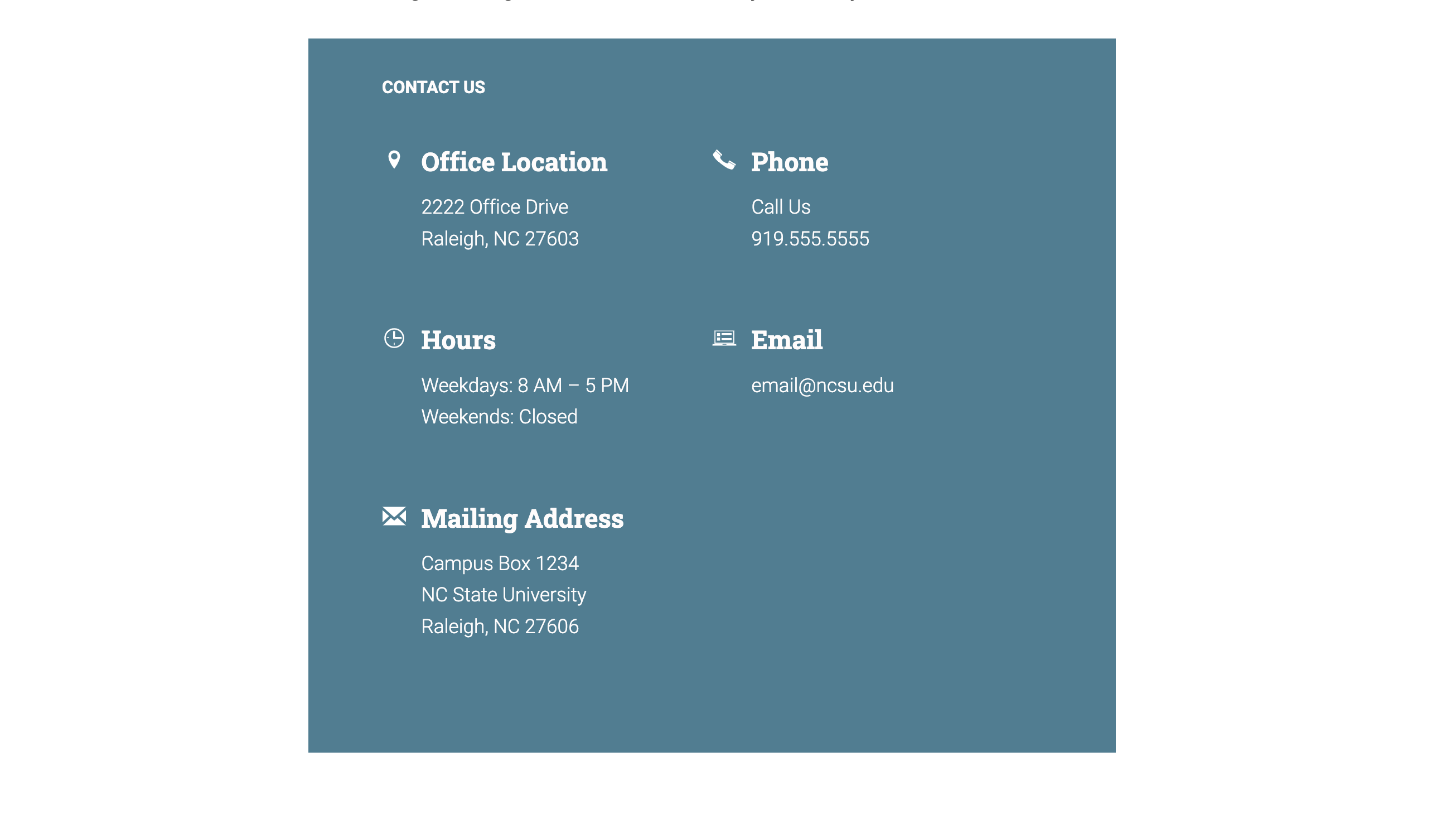
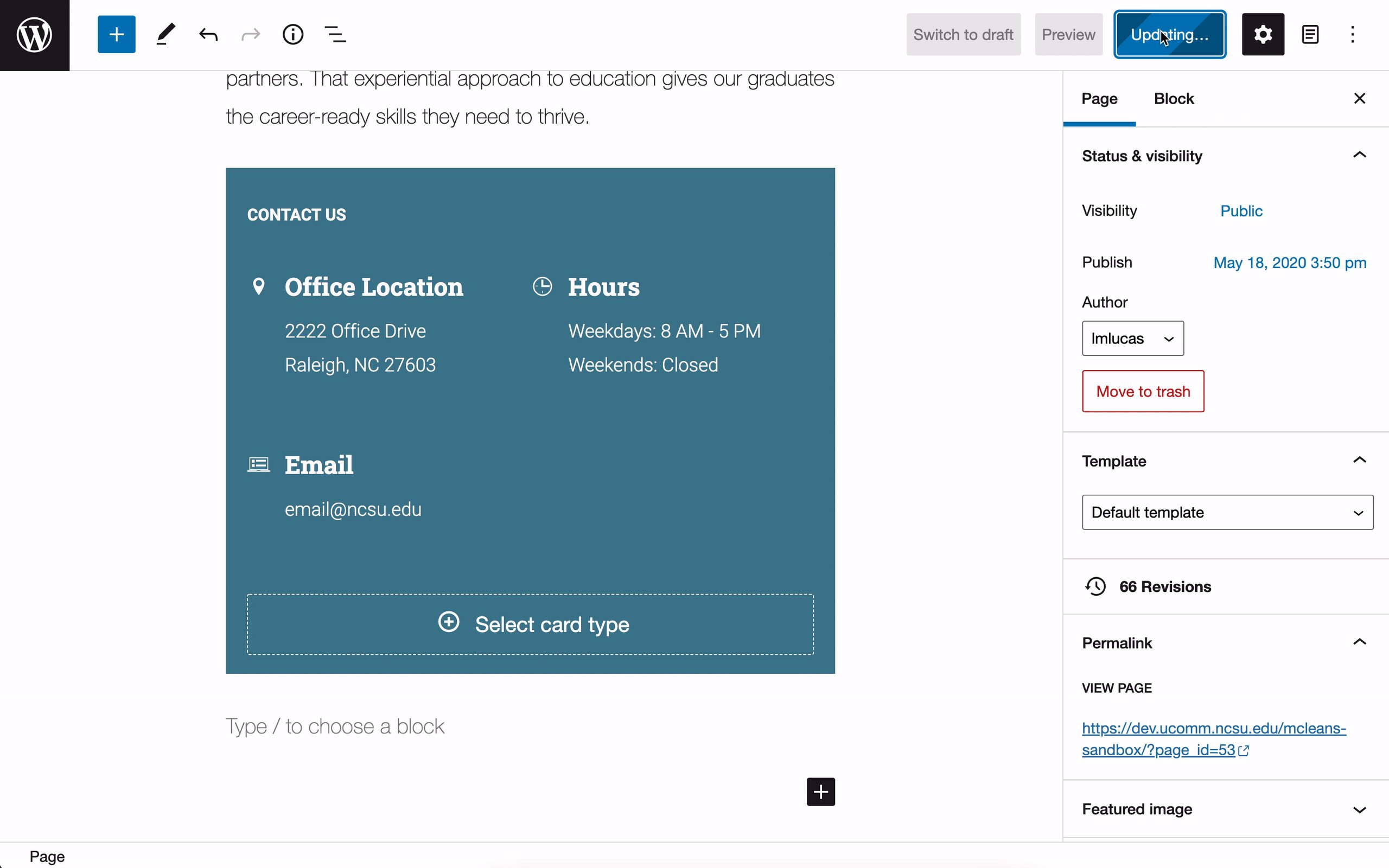
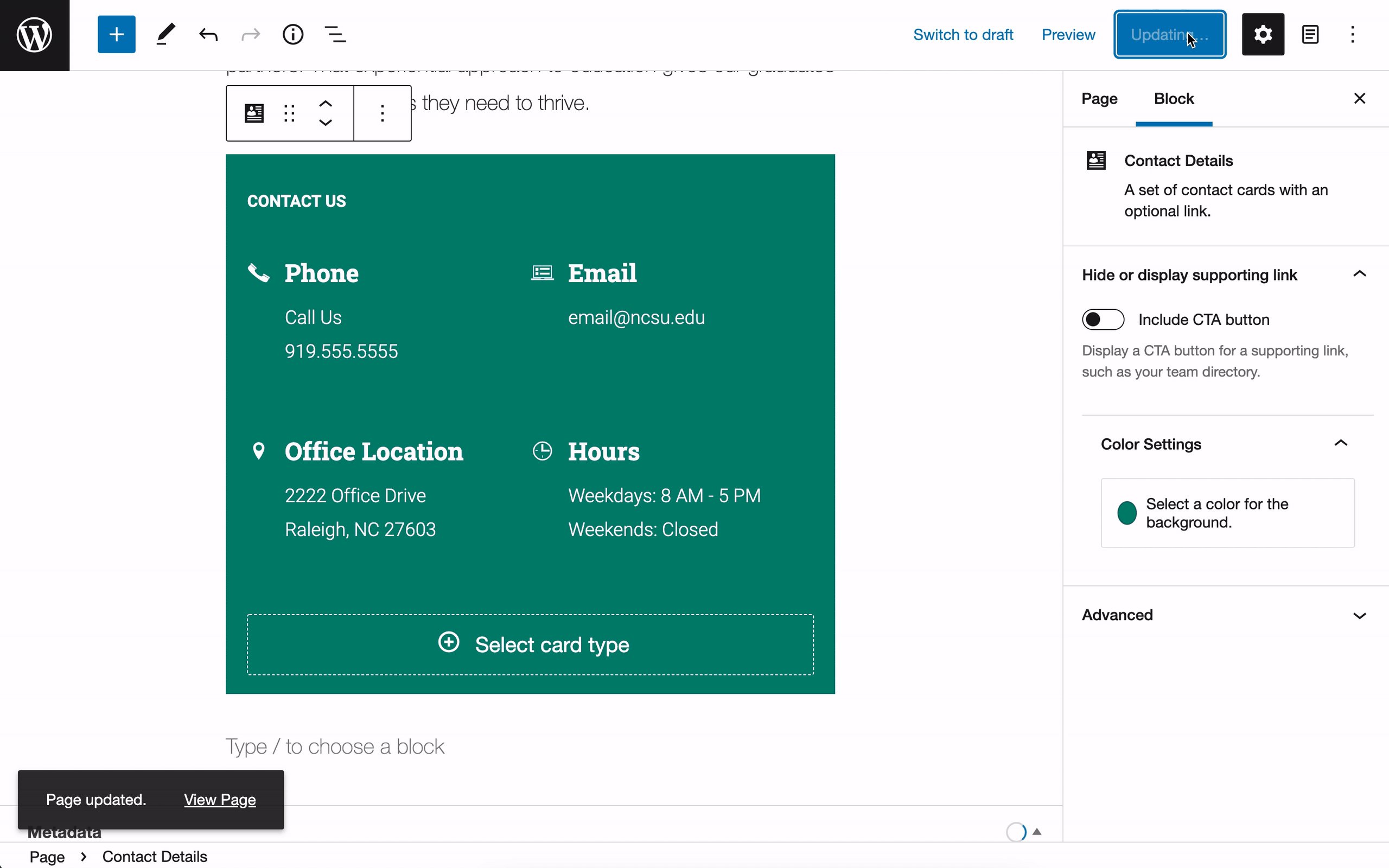
An example of a Contact Details block is below.

Features
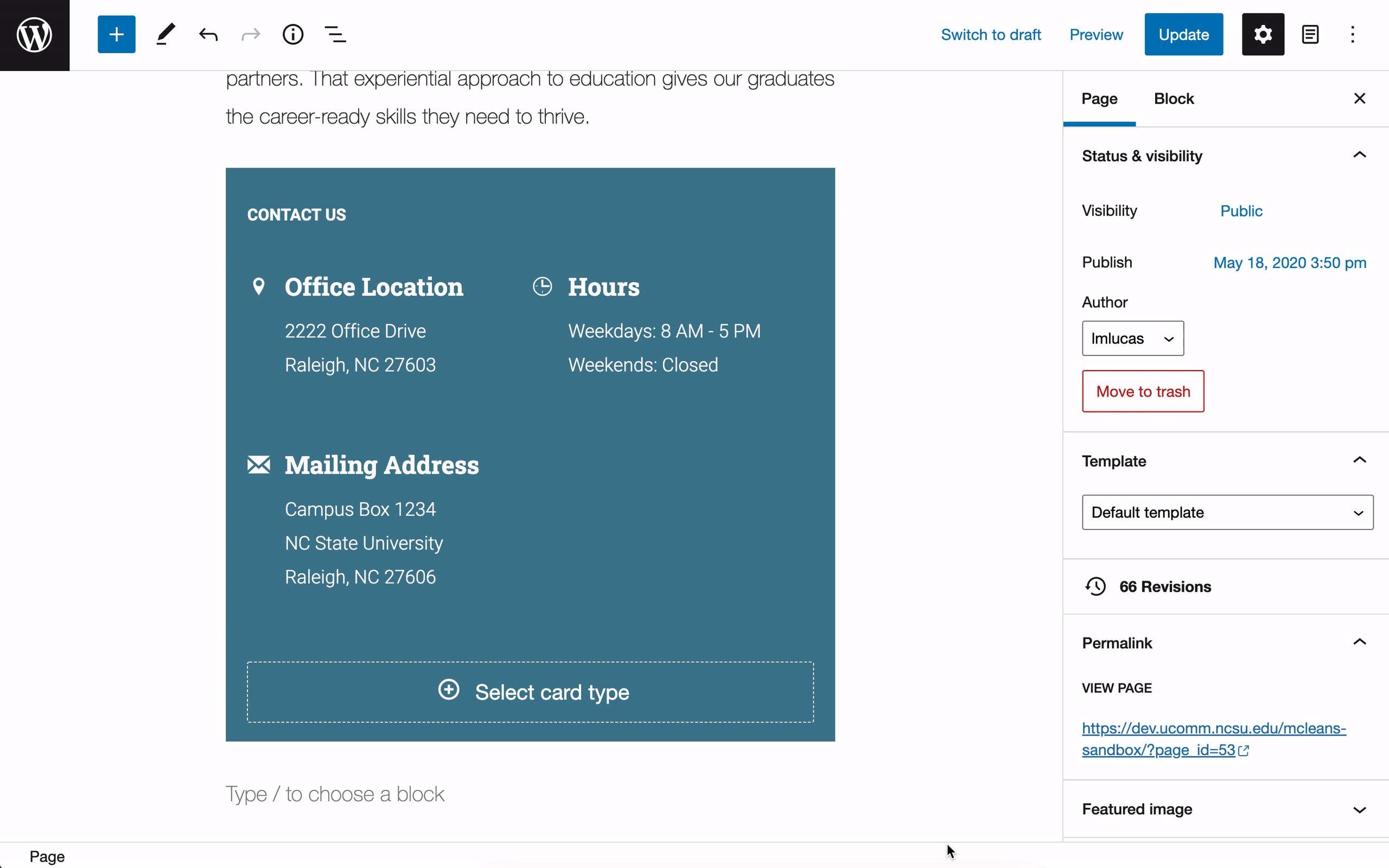
With Gutenberg, adding a Contact Details block to a page is as easy as clicking the “Add a block” button and choosing “Contact Details” from the block list. Alternatively, the block can be found by using the “Search for a block” function that power users might be familiar with. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

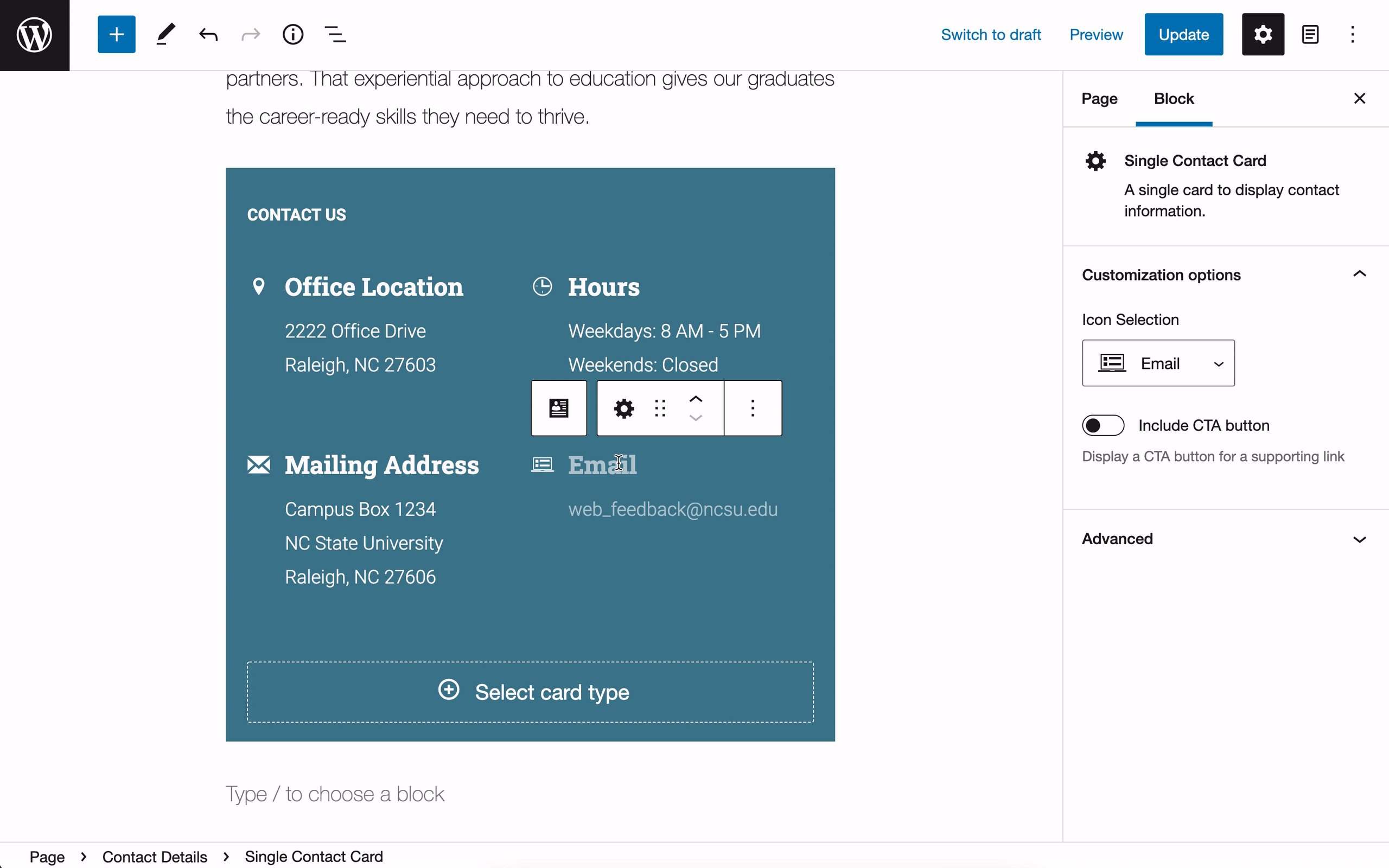
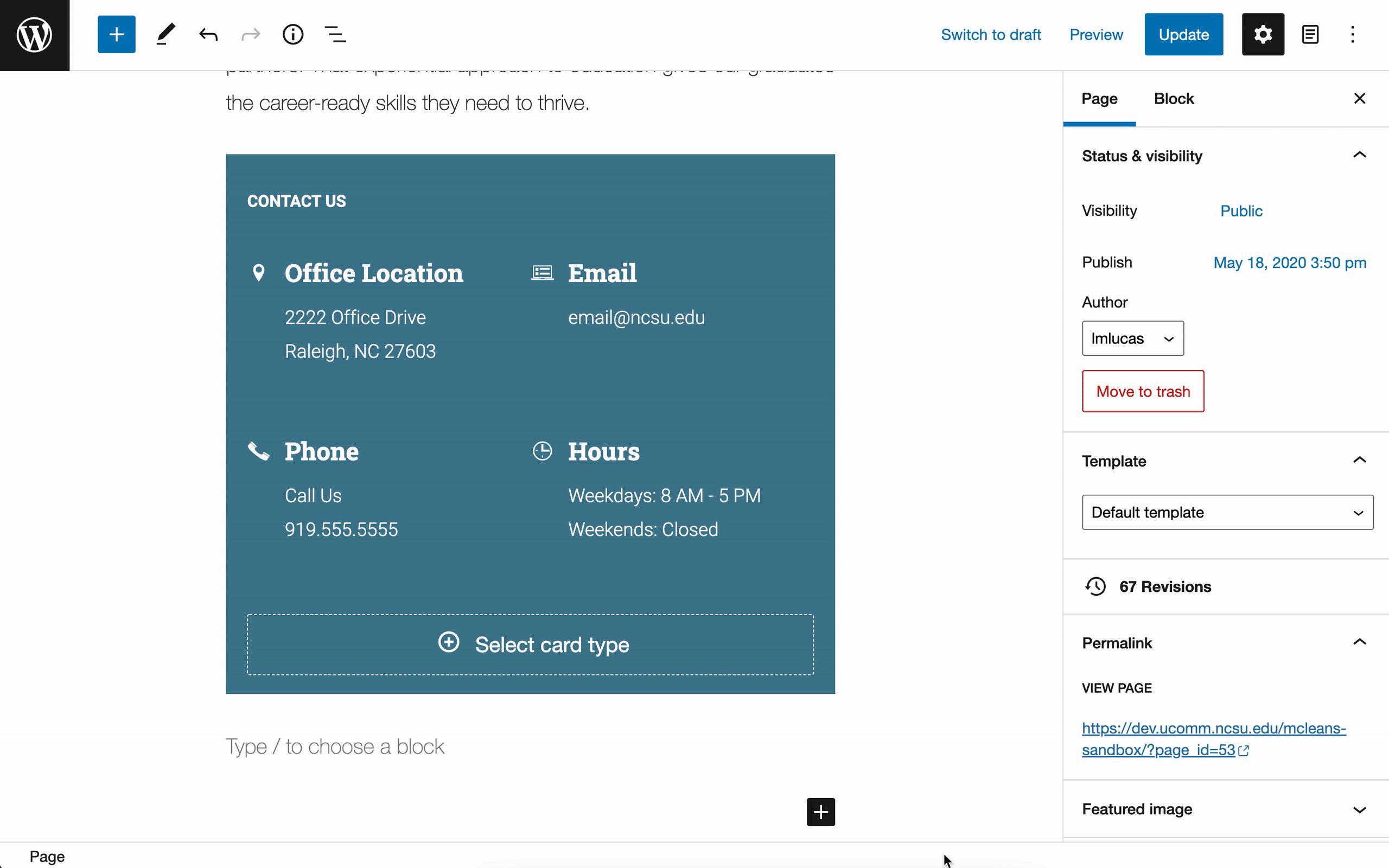
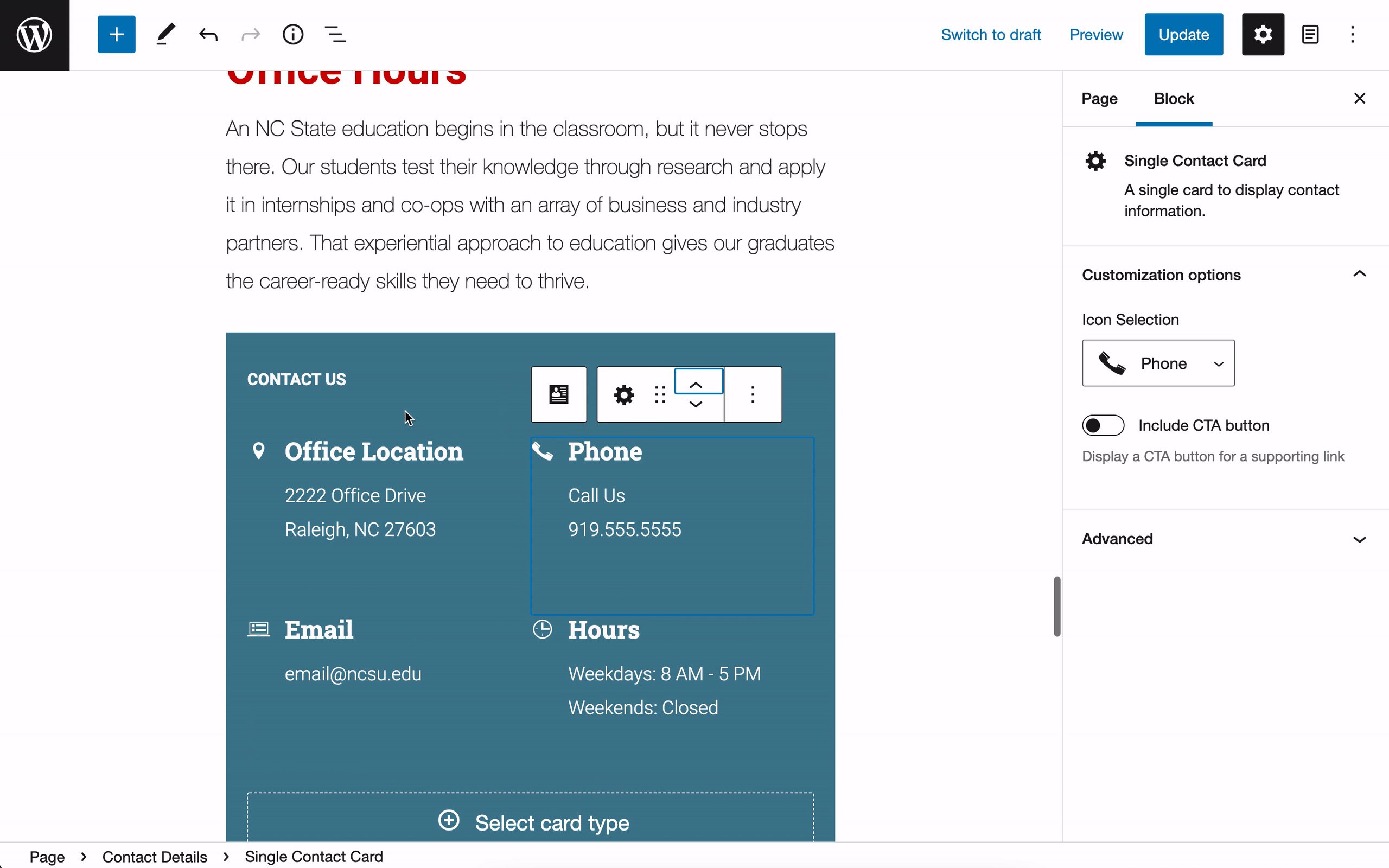
Once the Contact Details block is added, content maintainers can choose which contact cards they want to add or remove.

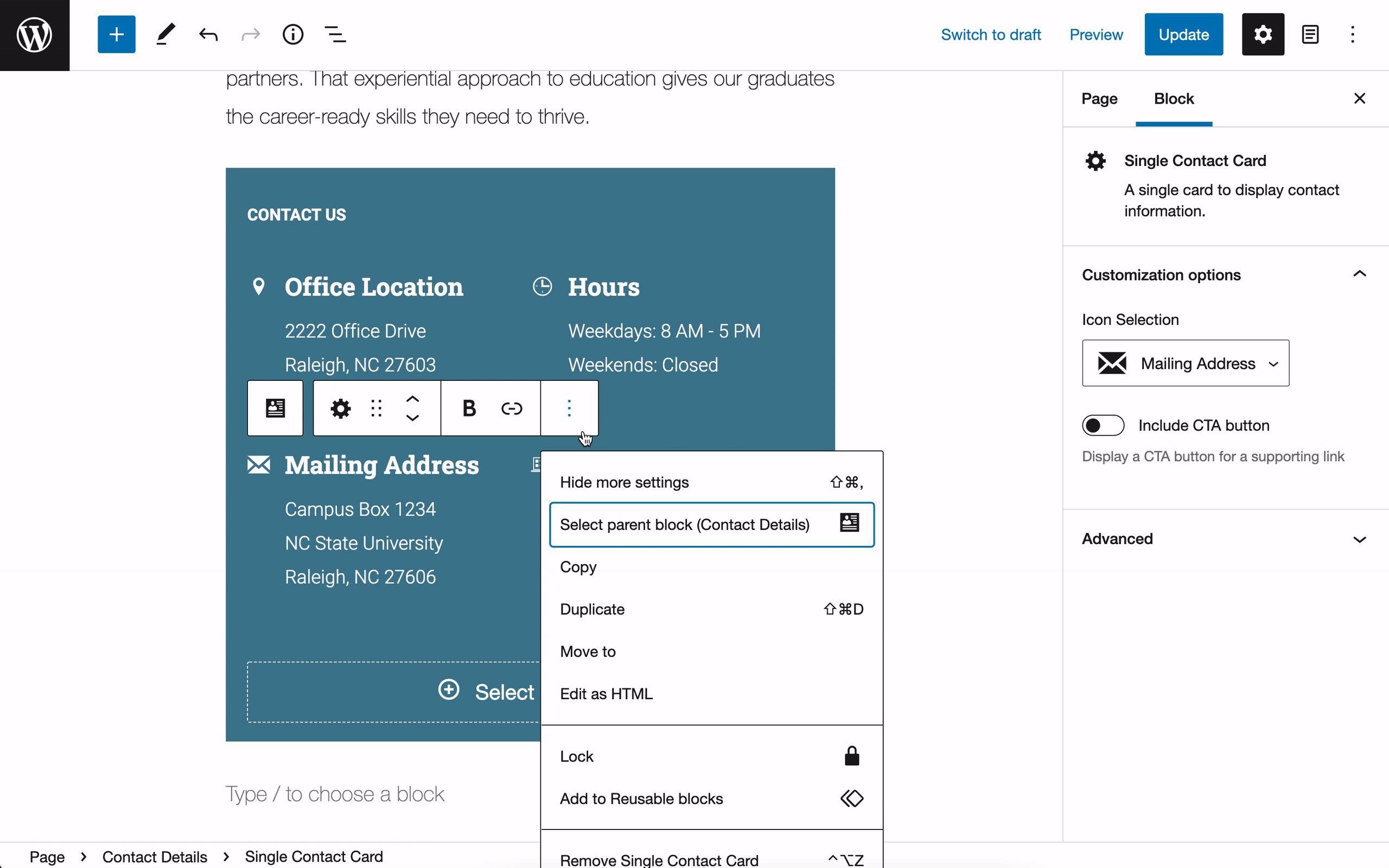
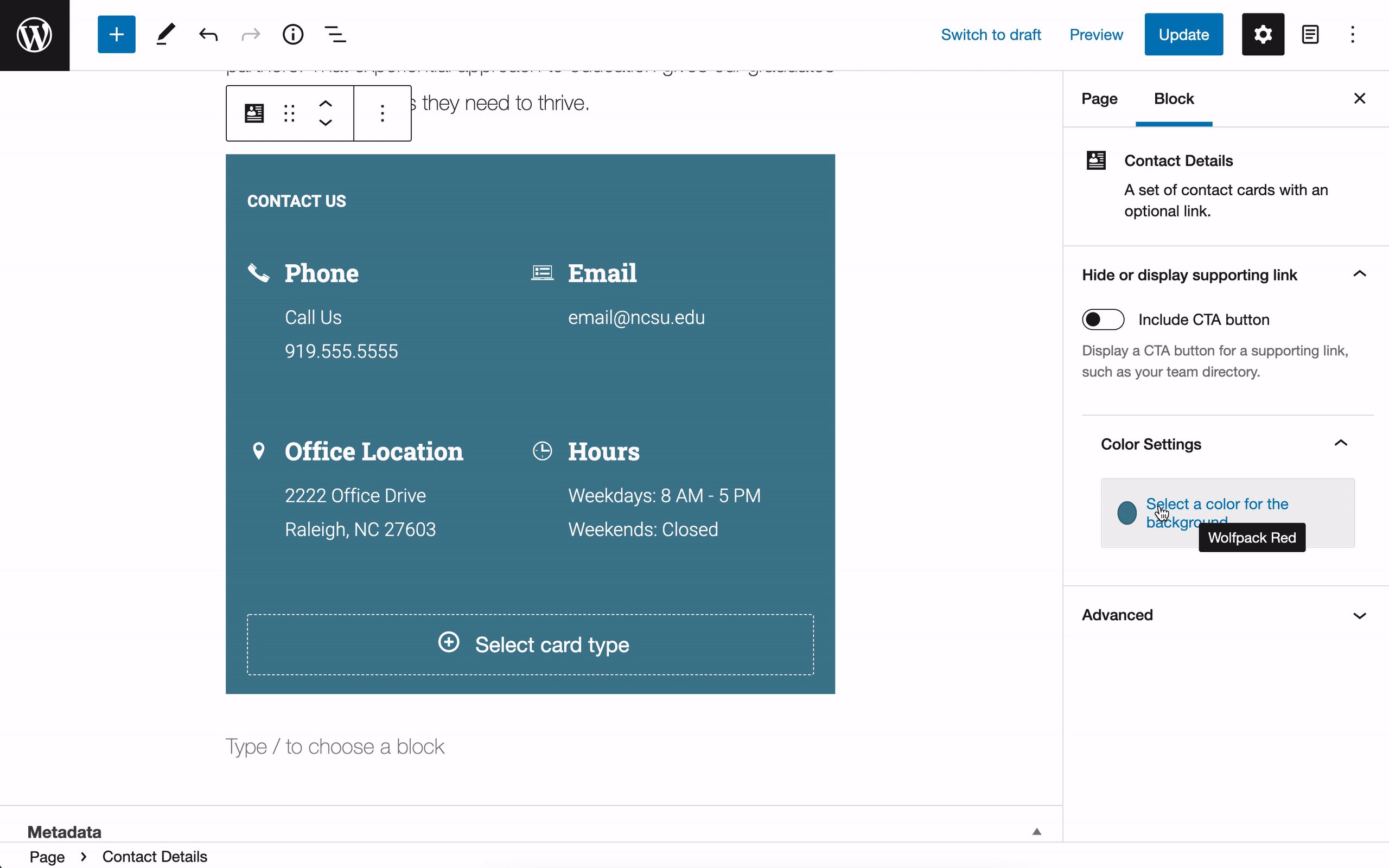
After cards are added, they can also be reorganized. Additionally, creators can also change the background color of the block.
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.