Blocks
Blocks are used to provide the basic structure of a web page's content. Blocks allow you to add many different content types and easily organize content on your page.
Adding Blocks
There are several ways to add blocks to a web page. The option you choose to use to add a block will likely differ based upon where you’re trying to add a block and the type of work that you’re doing.
The Consistent Option
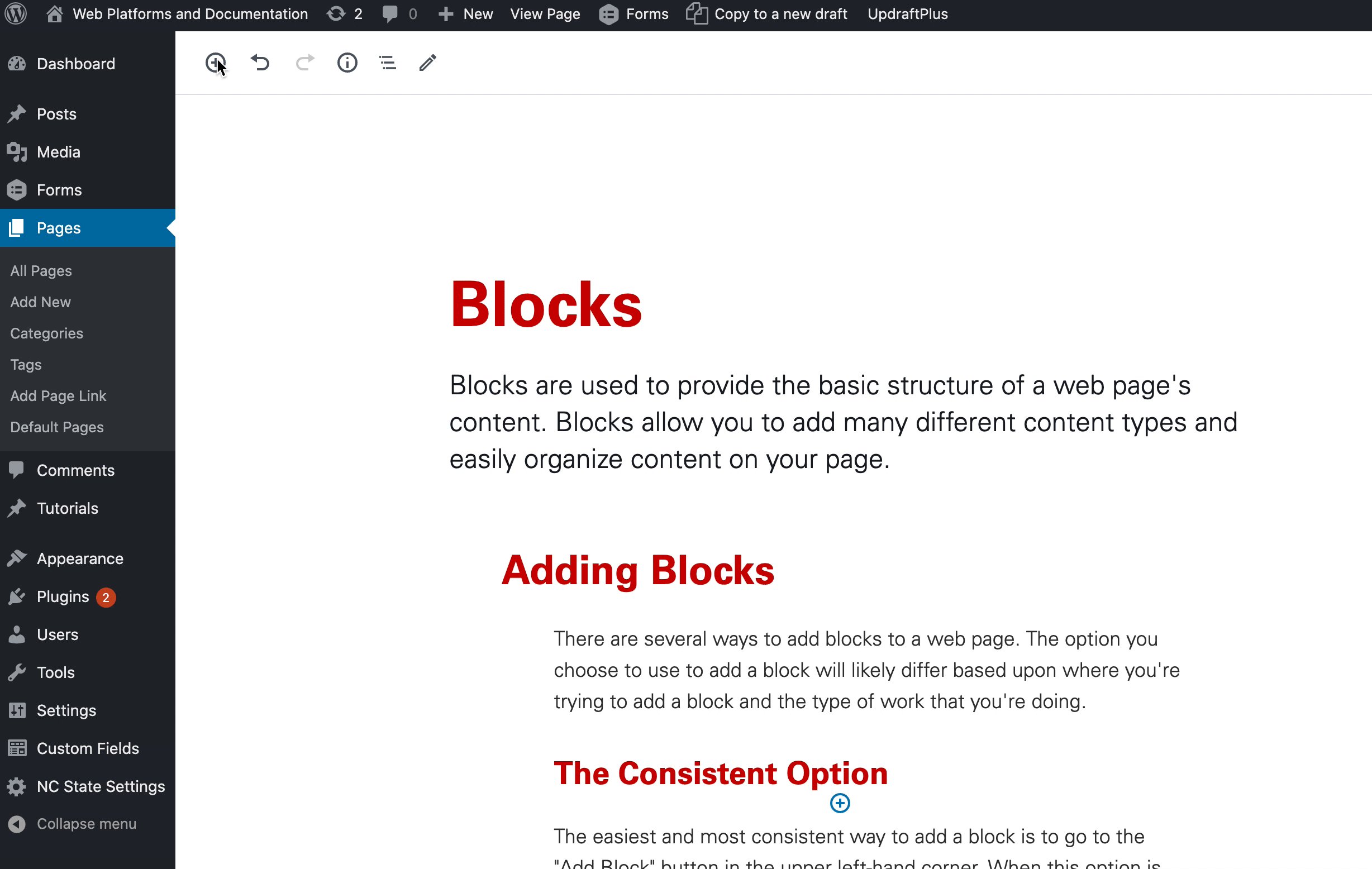
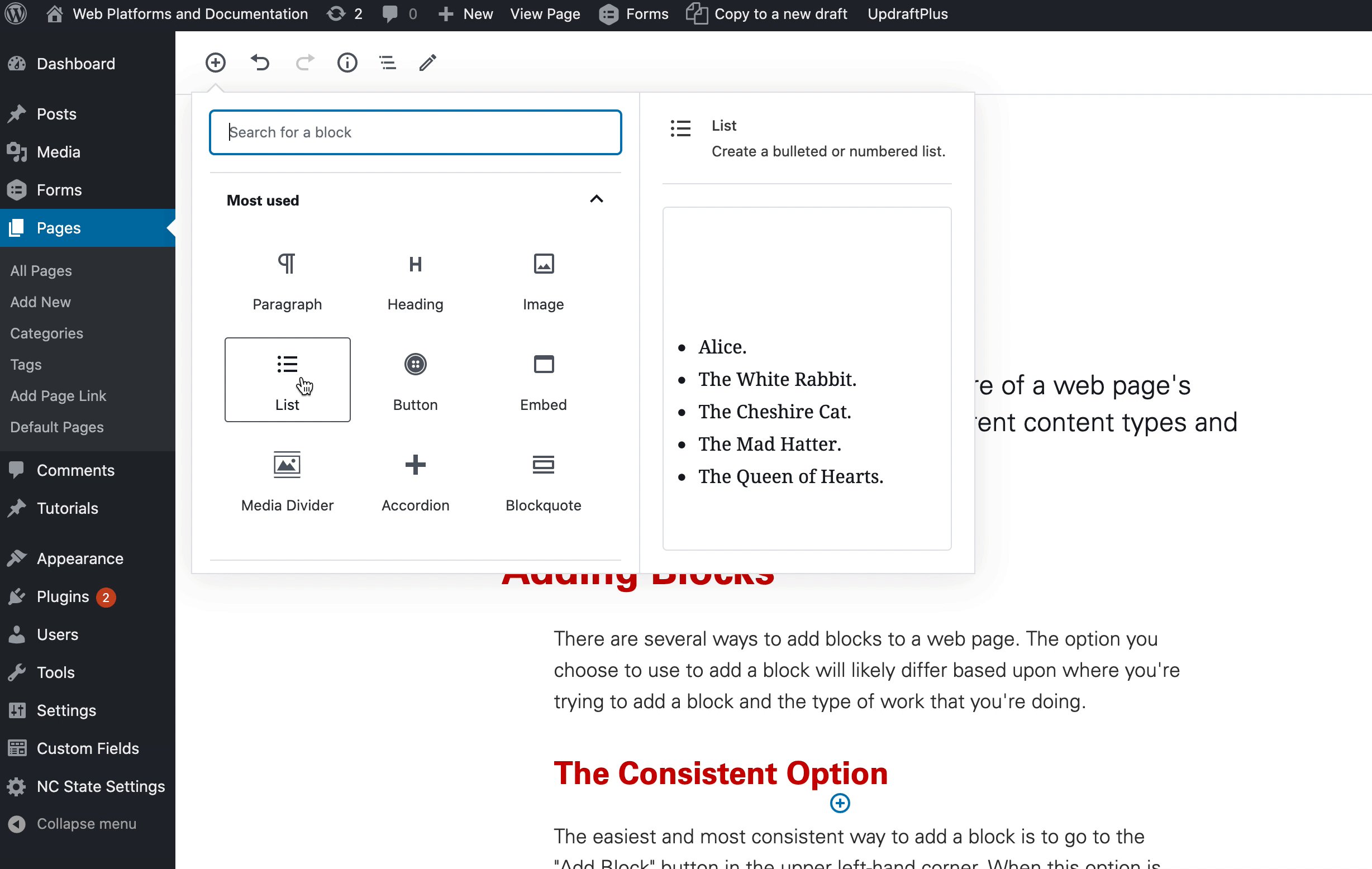
The easiest and most consistent way to add a block is to go to the “Add Block” button in the upper left-hand corner. When this option is used, it will add the selected block to the bottom of the post/page. This is the most consistent option because the “Add Block” button is always displayed in this location.

The Precise Option
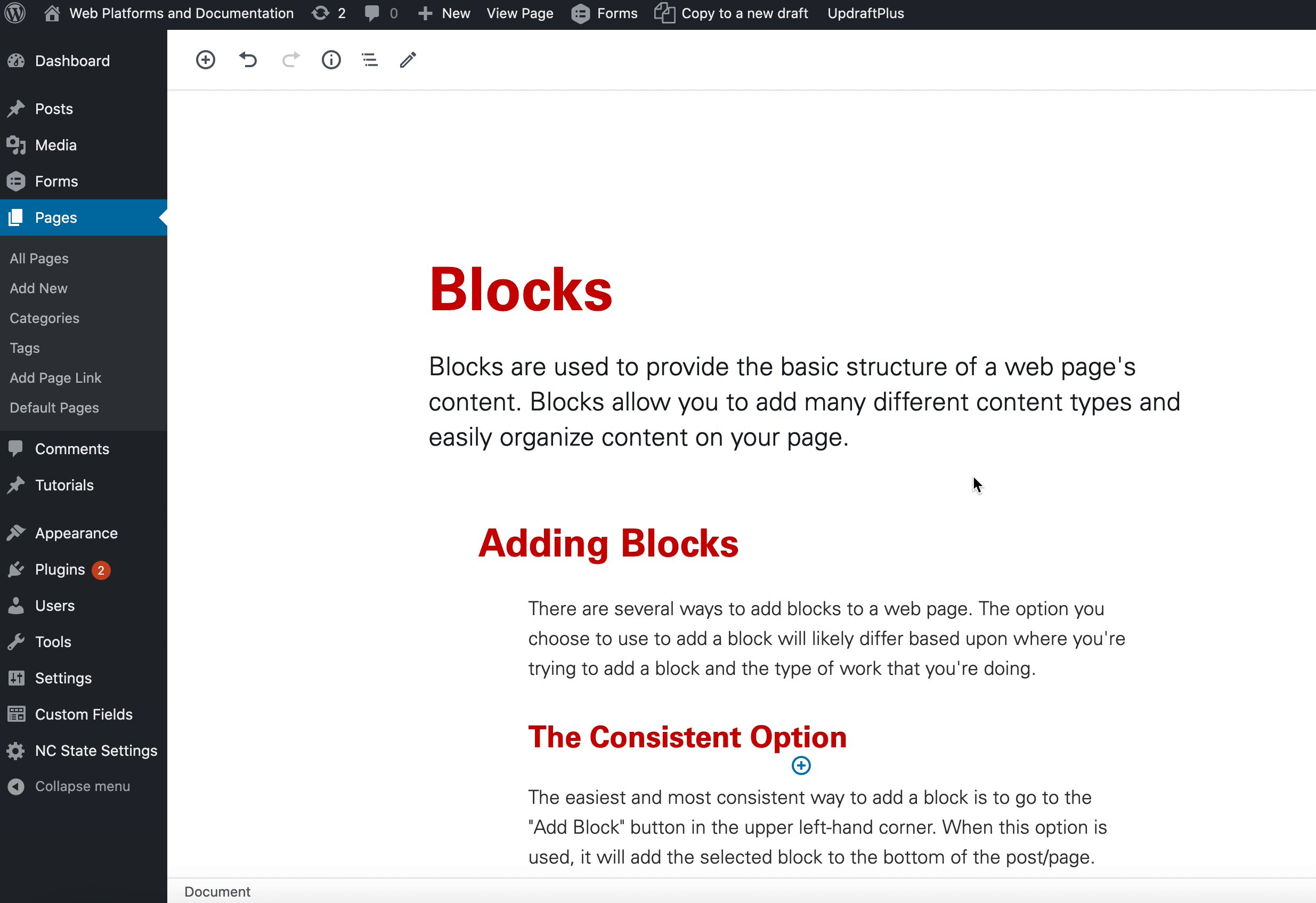
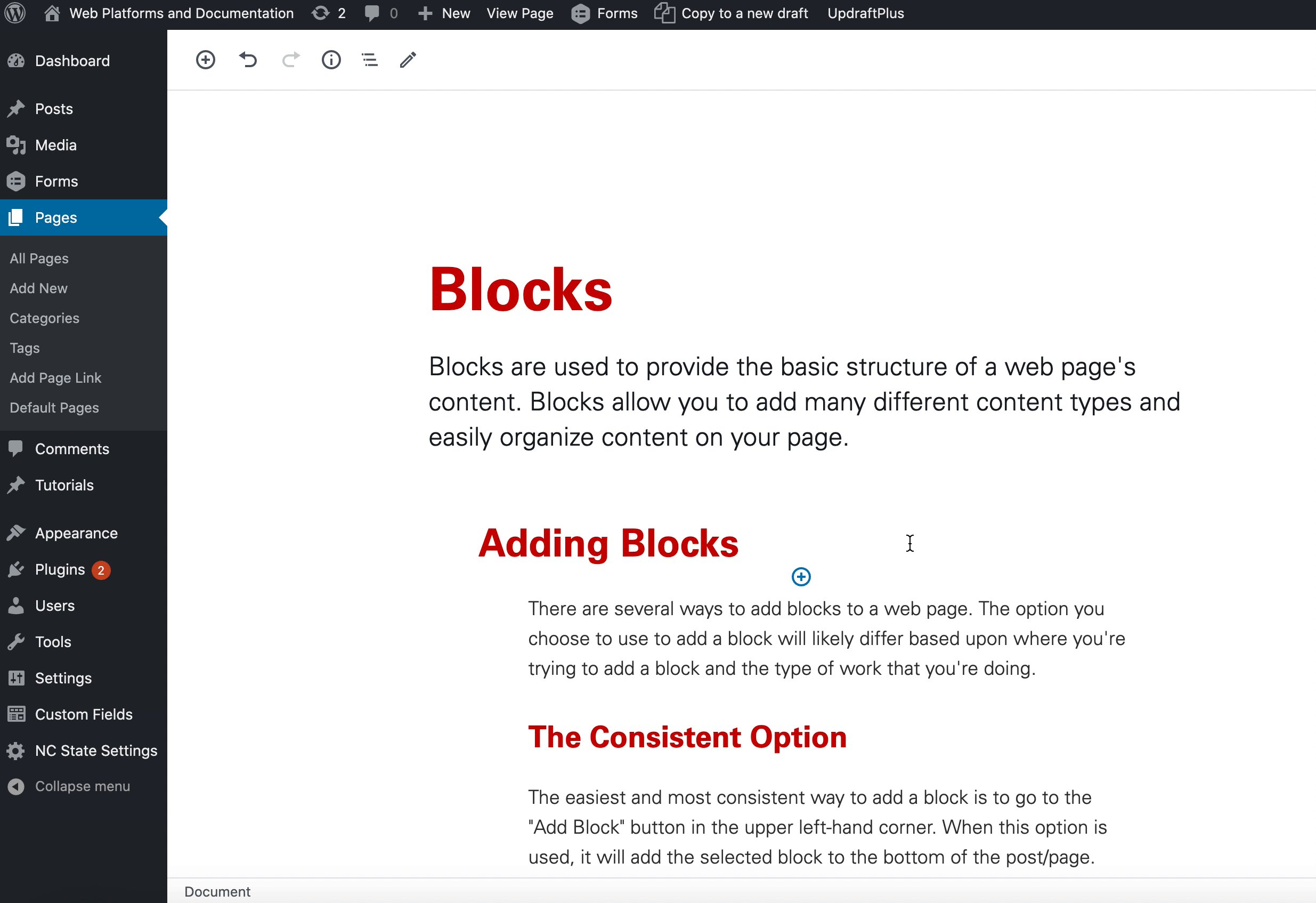
This option lets you choose exactly where you’d like to add a new block. To use this approach you will want to go to the location between two existing blocks where you’d like to insert a new block. You should then see an “Add Block” button appear when you hover your mouse pointer between the two blocks. Clicking “Add Block” in this scenario will insert the new block in that precise location.

The Power User Option
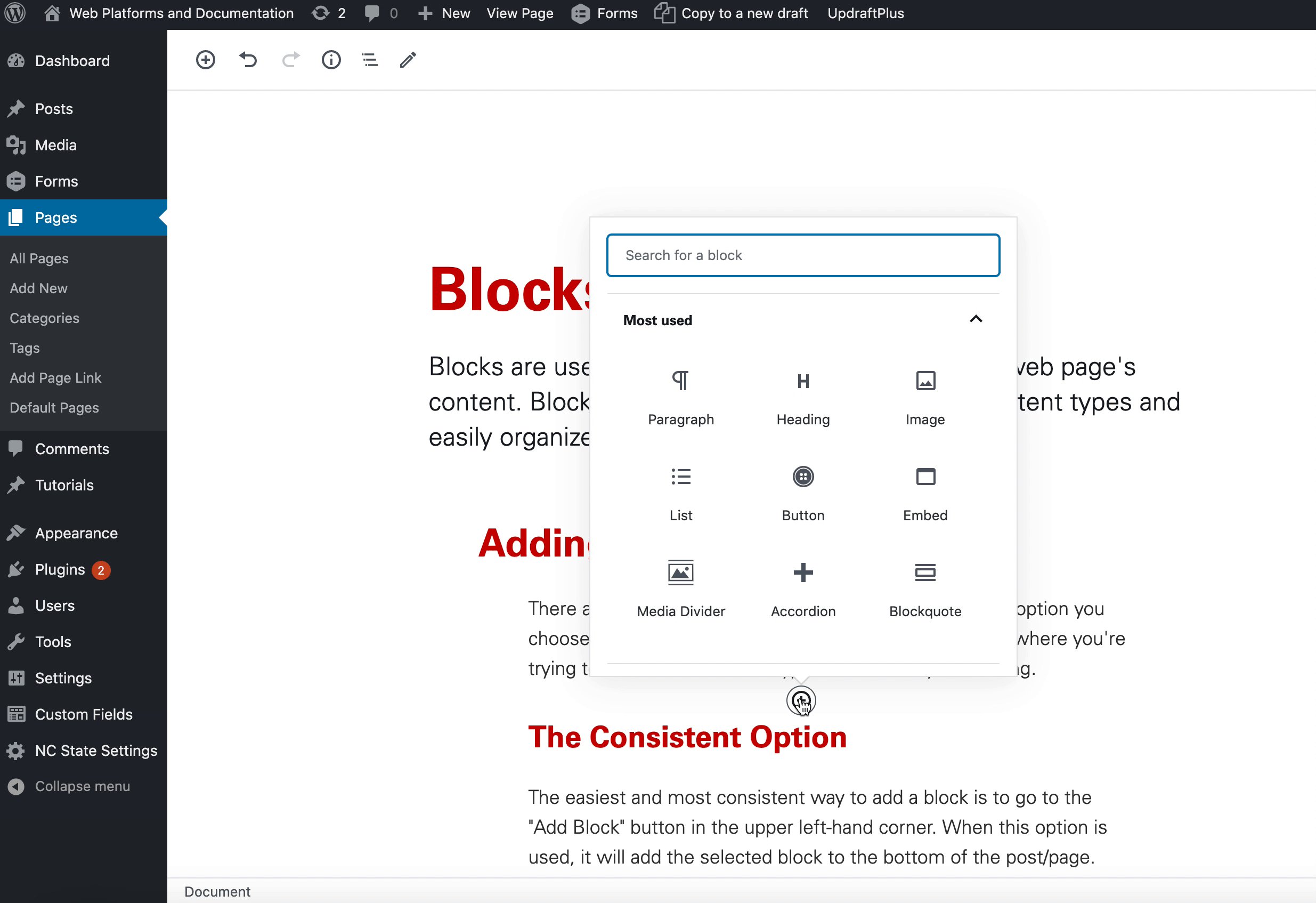
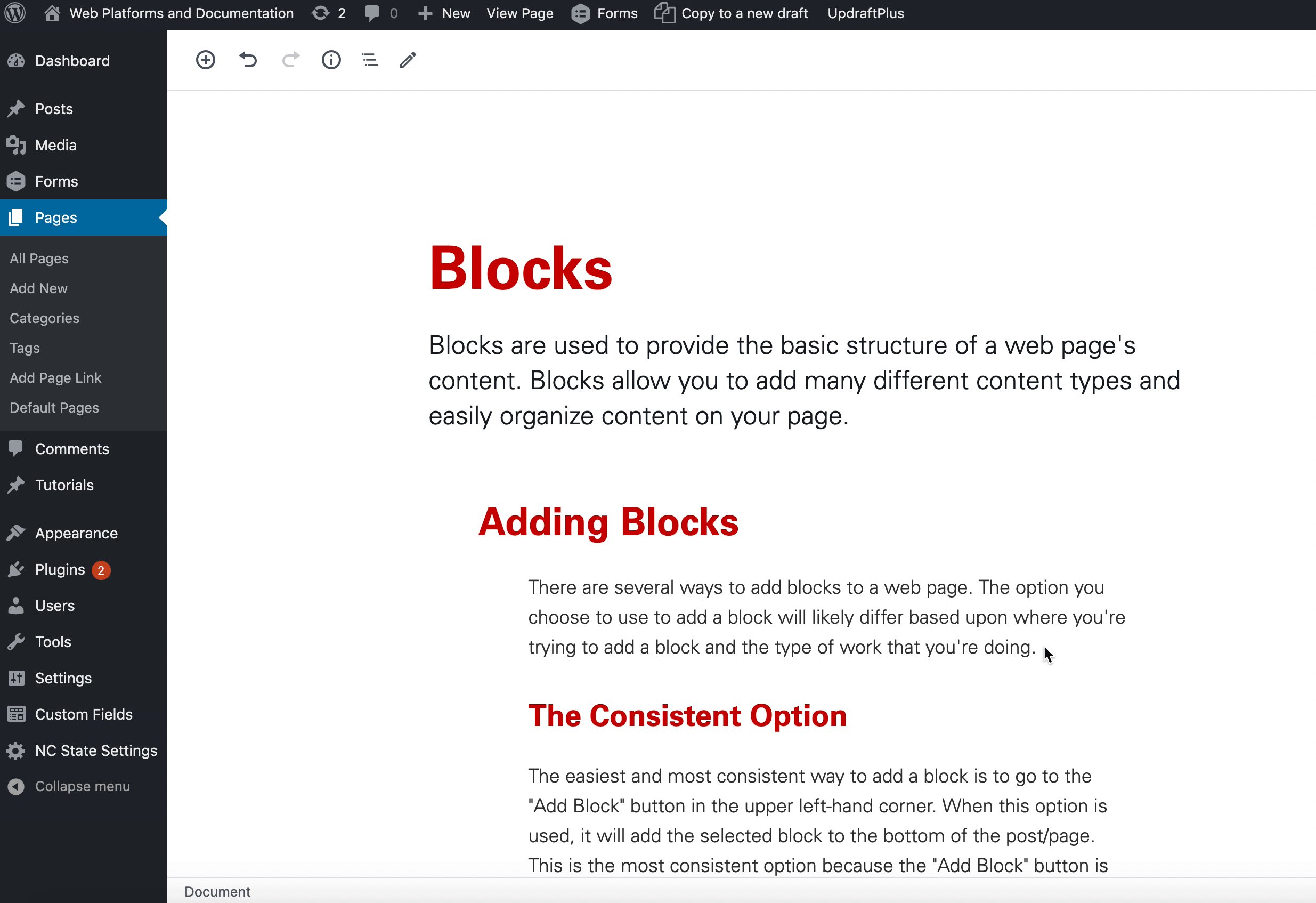
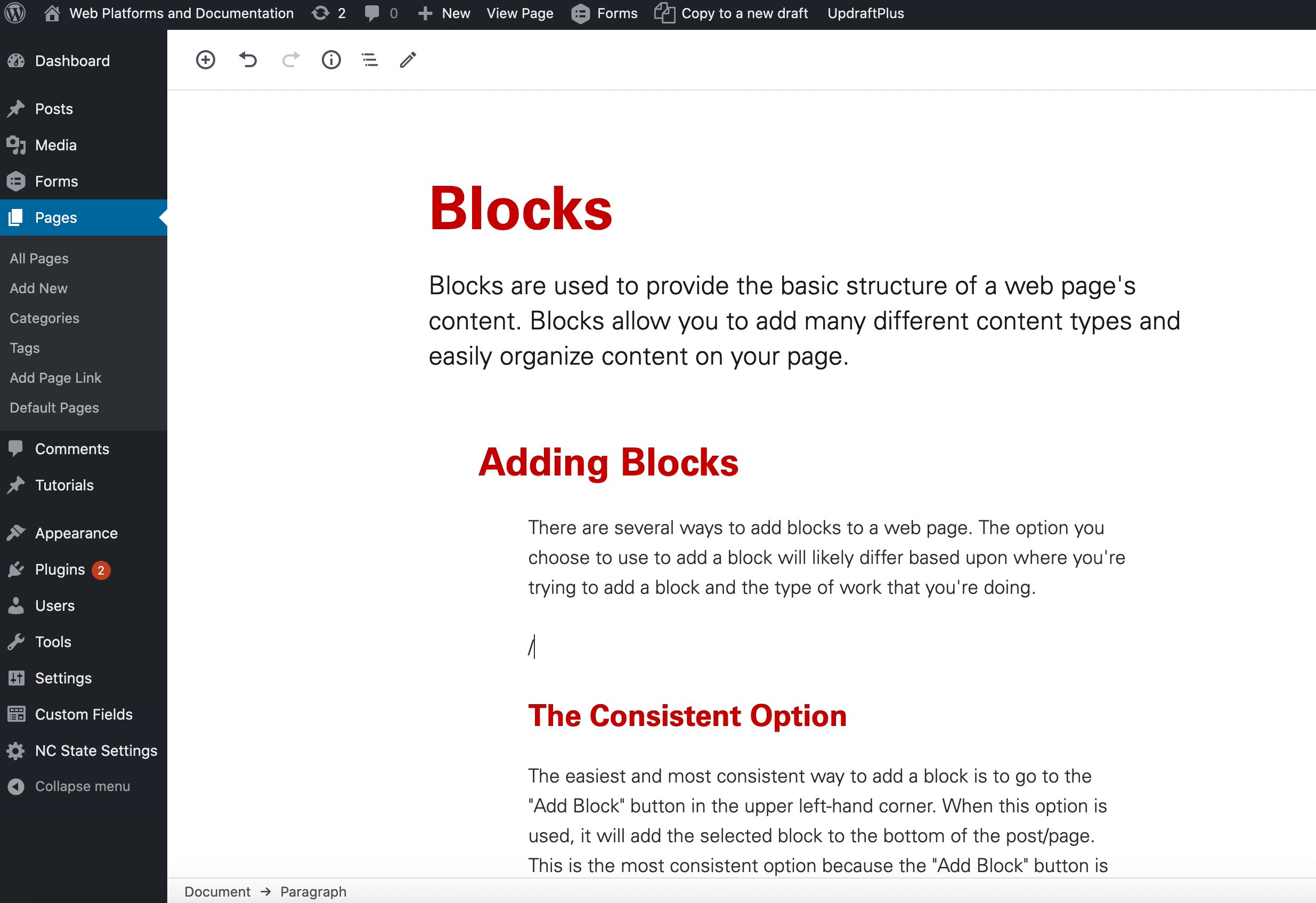
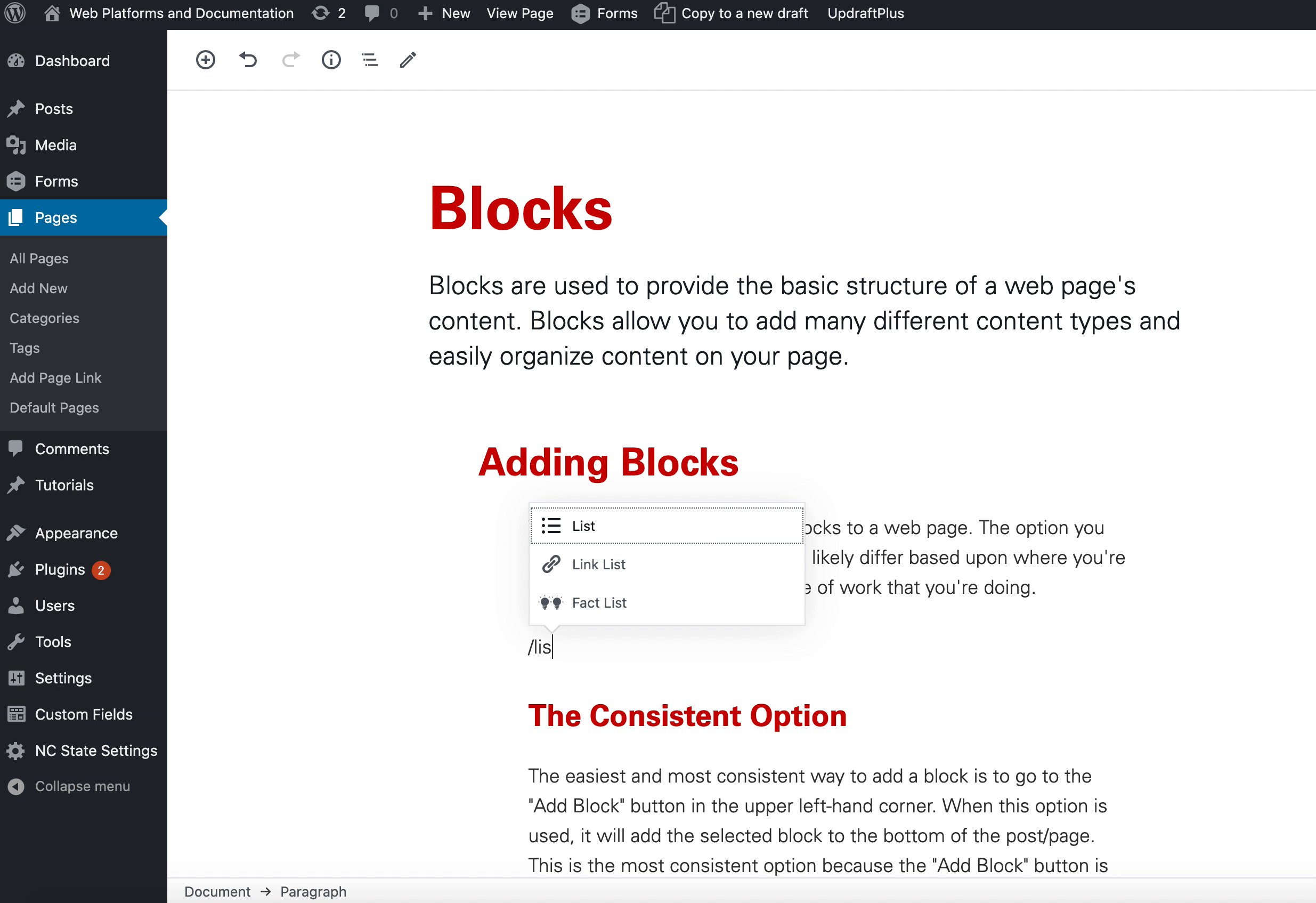
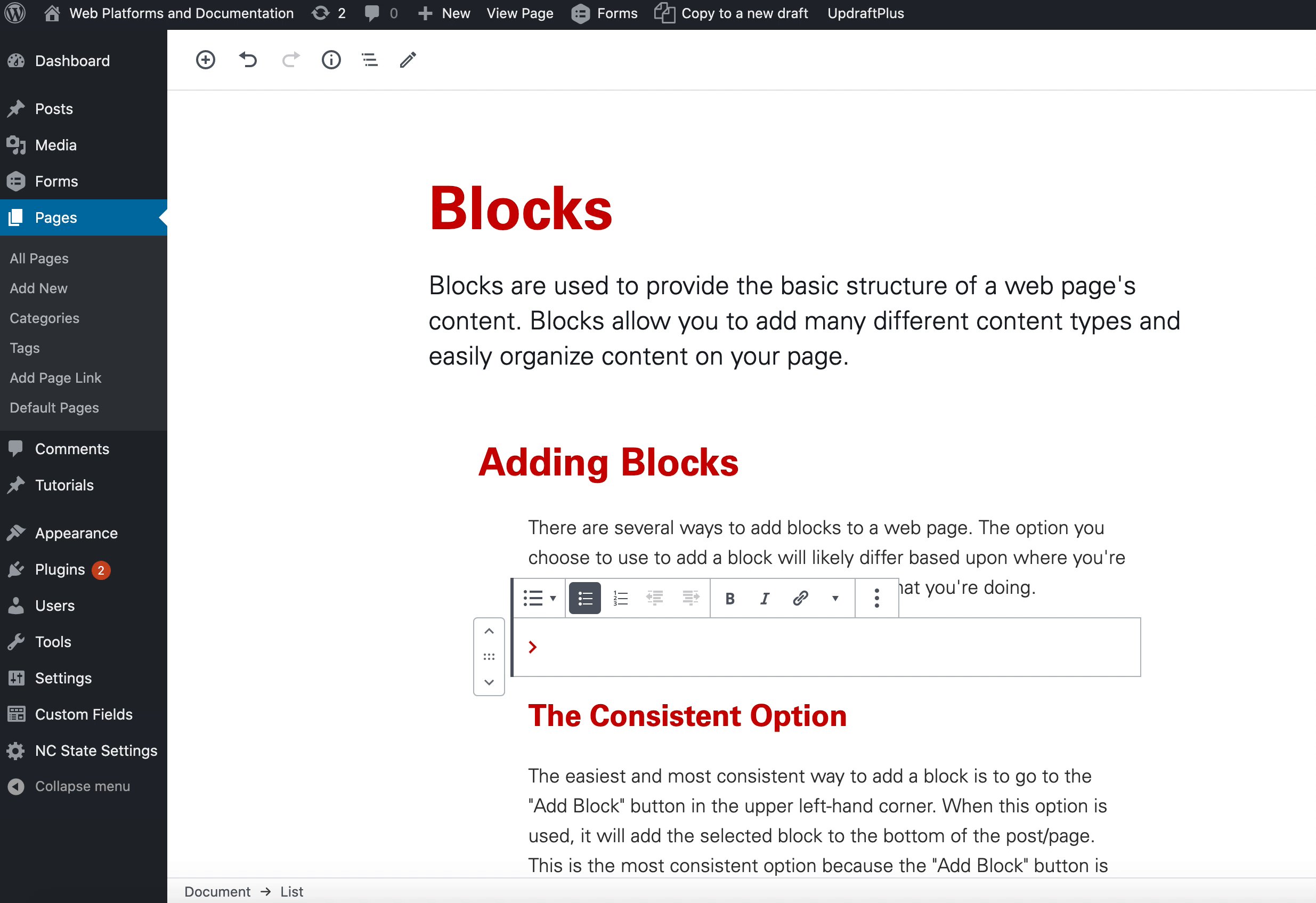
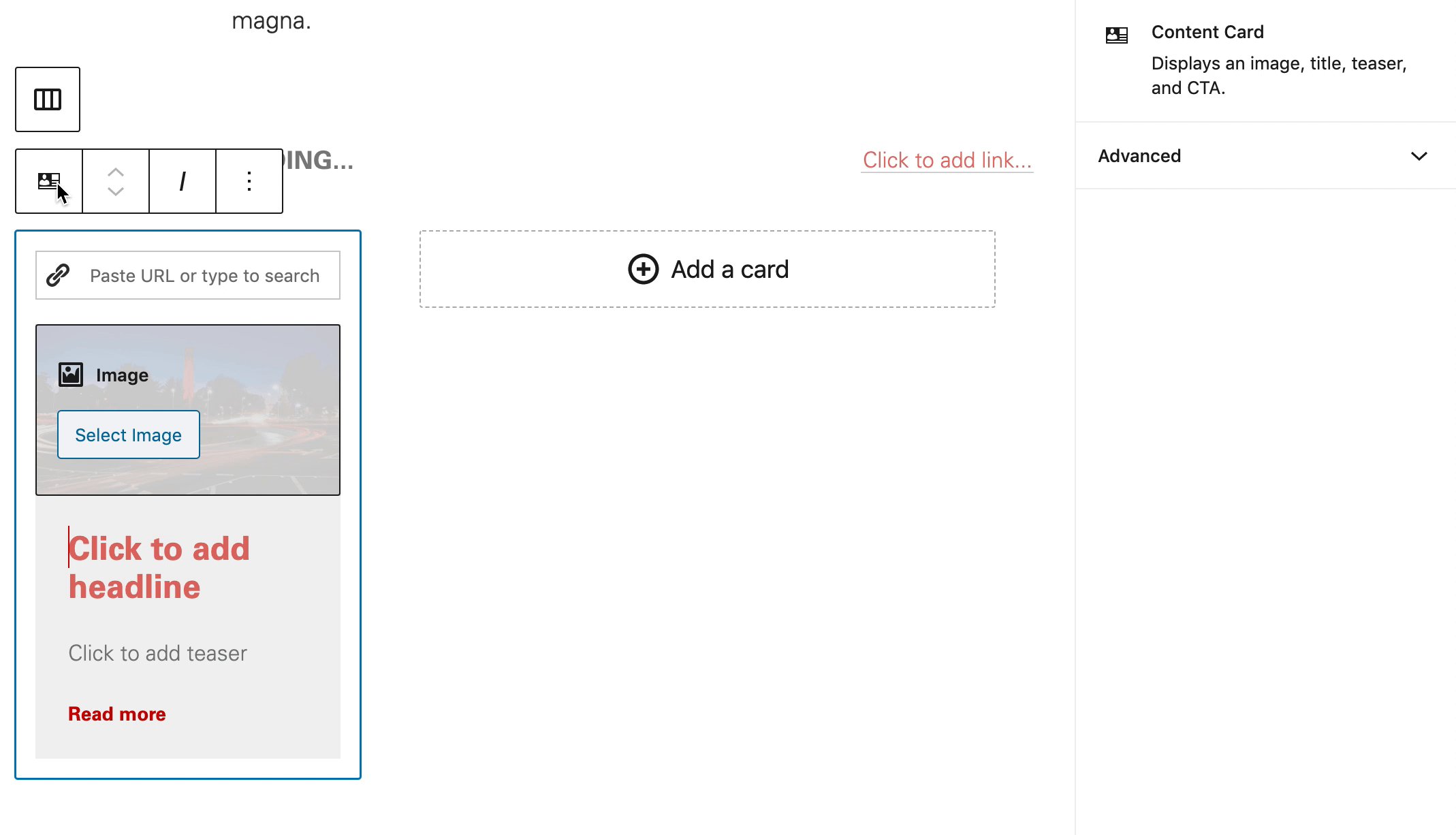
This slightly more hidden option allows you to add a new block without having to use your mouse. You can press “Enter/Return” at the end of existing block, and Gutenberg will automatically drop you down into a new paragraph block. Instead of typing a paragraph, simply type a forward slash (/) and you will be presented with a list of blocks. Continue typing to filter down to the block you want and then press enter.

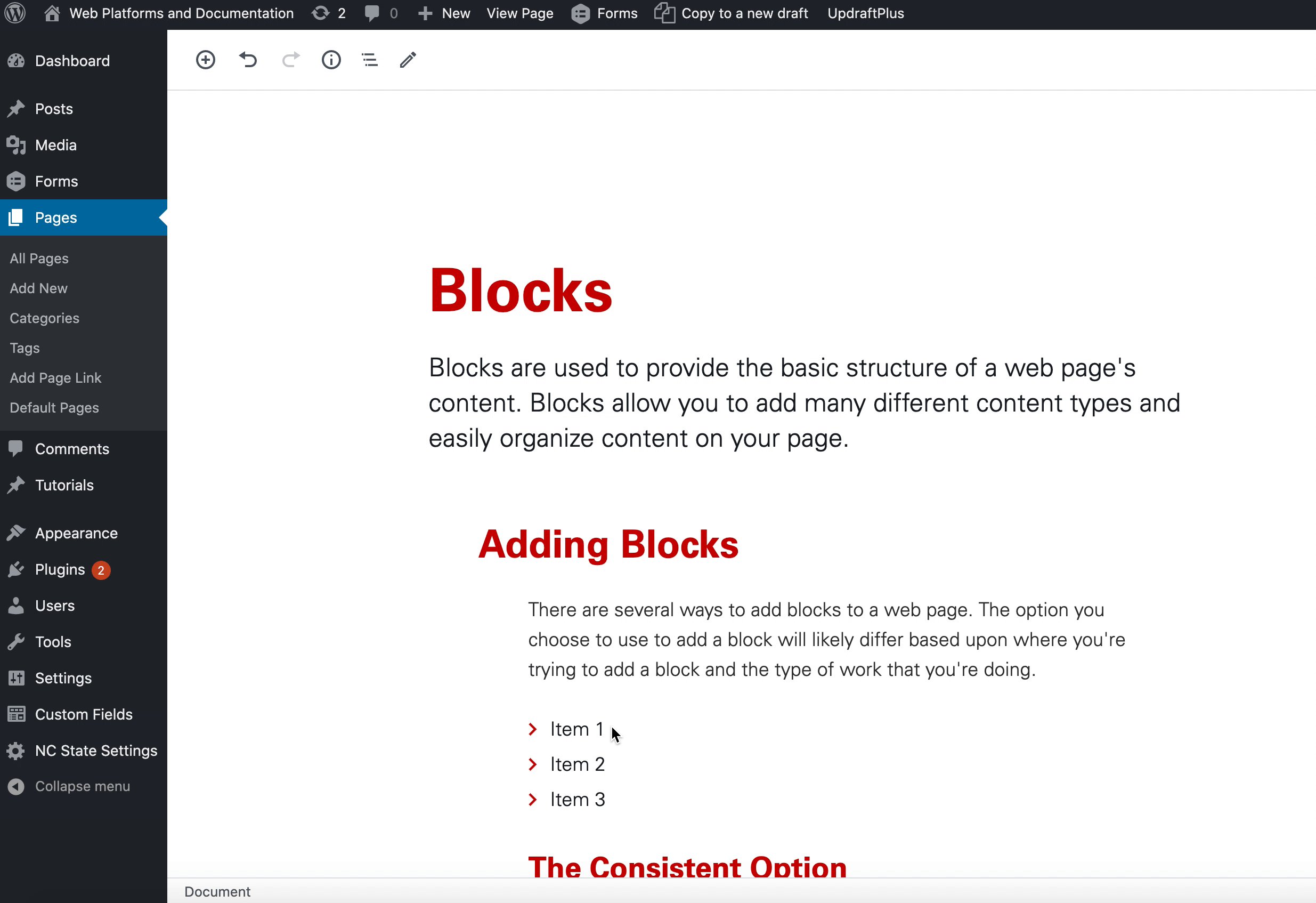
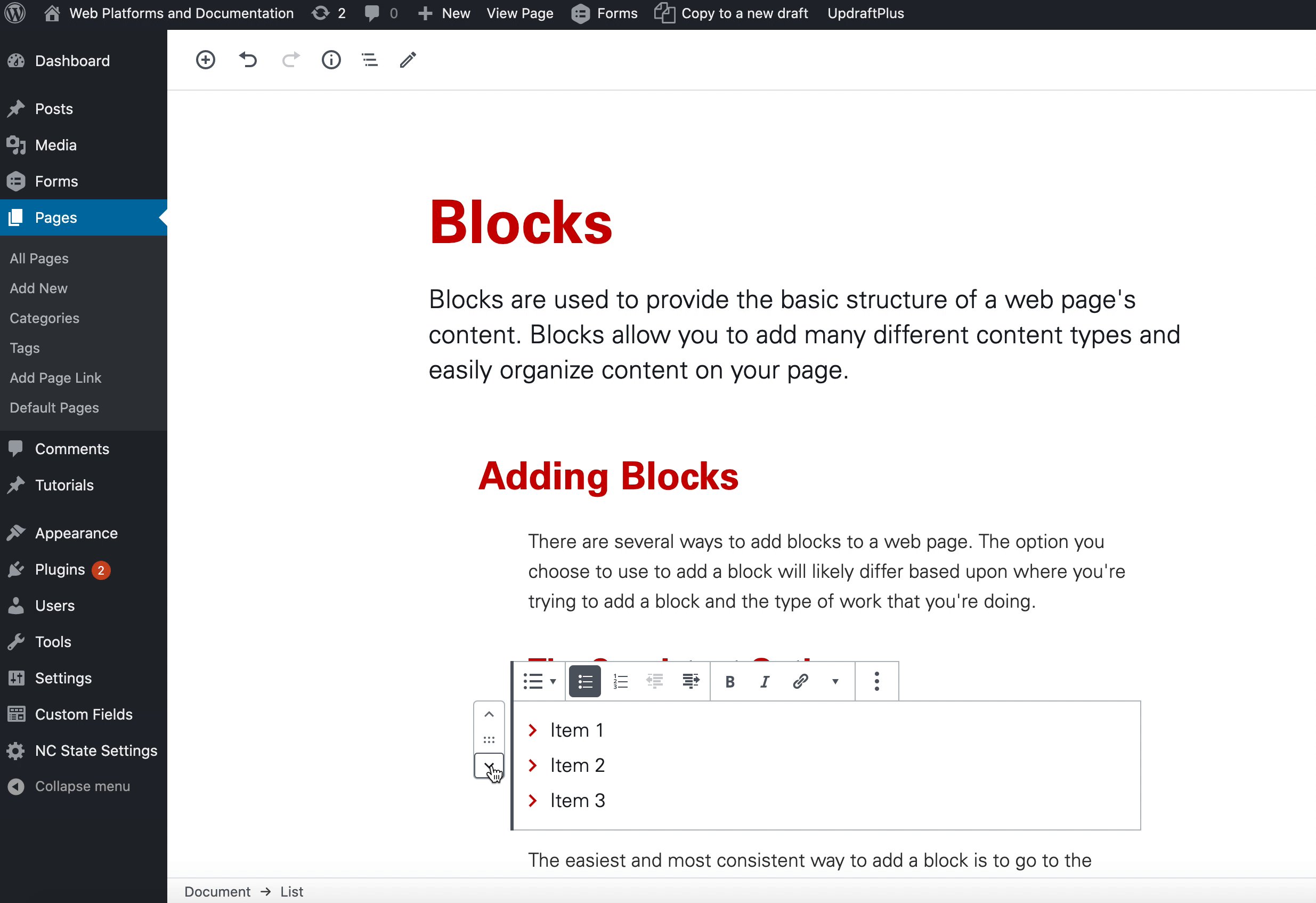
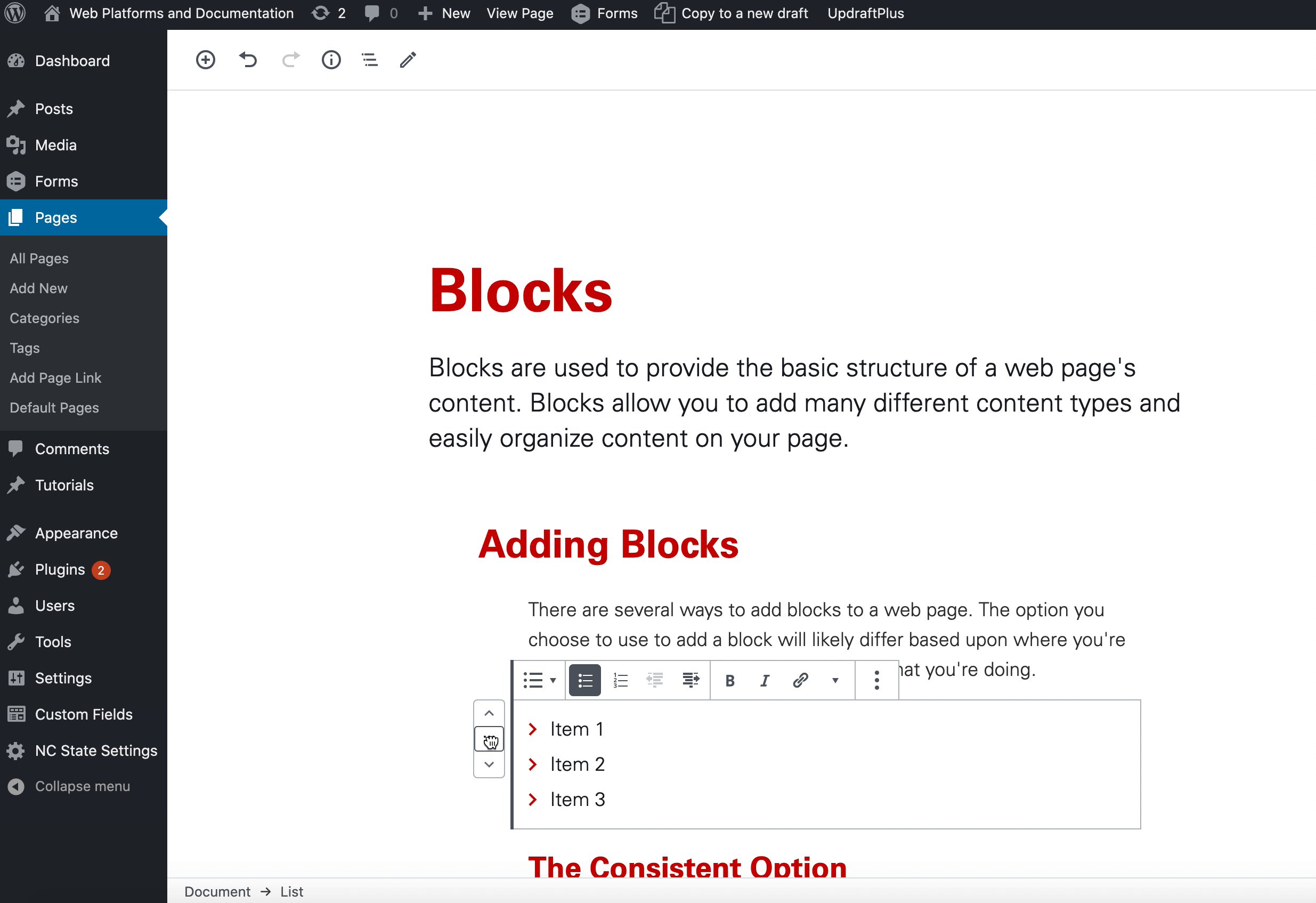
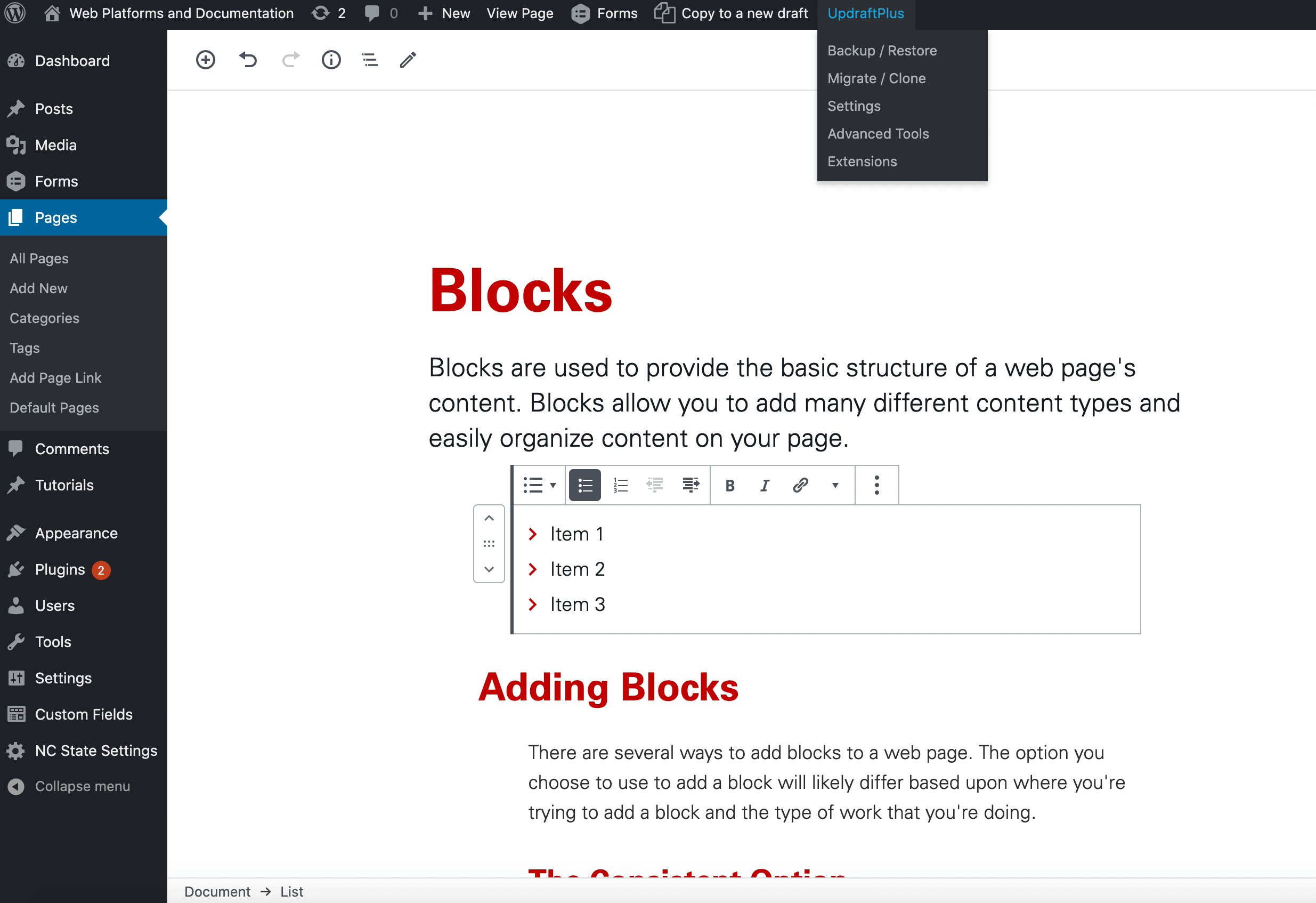
Moving Blocks
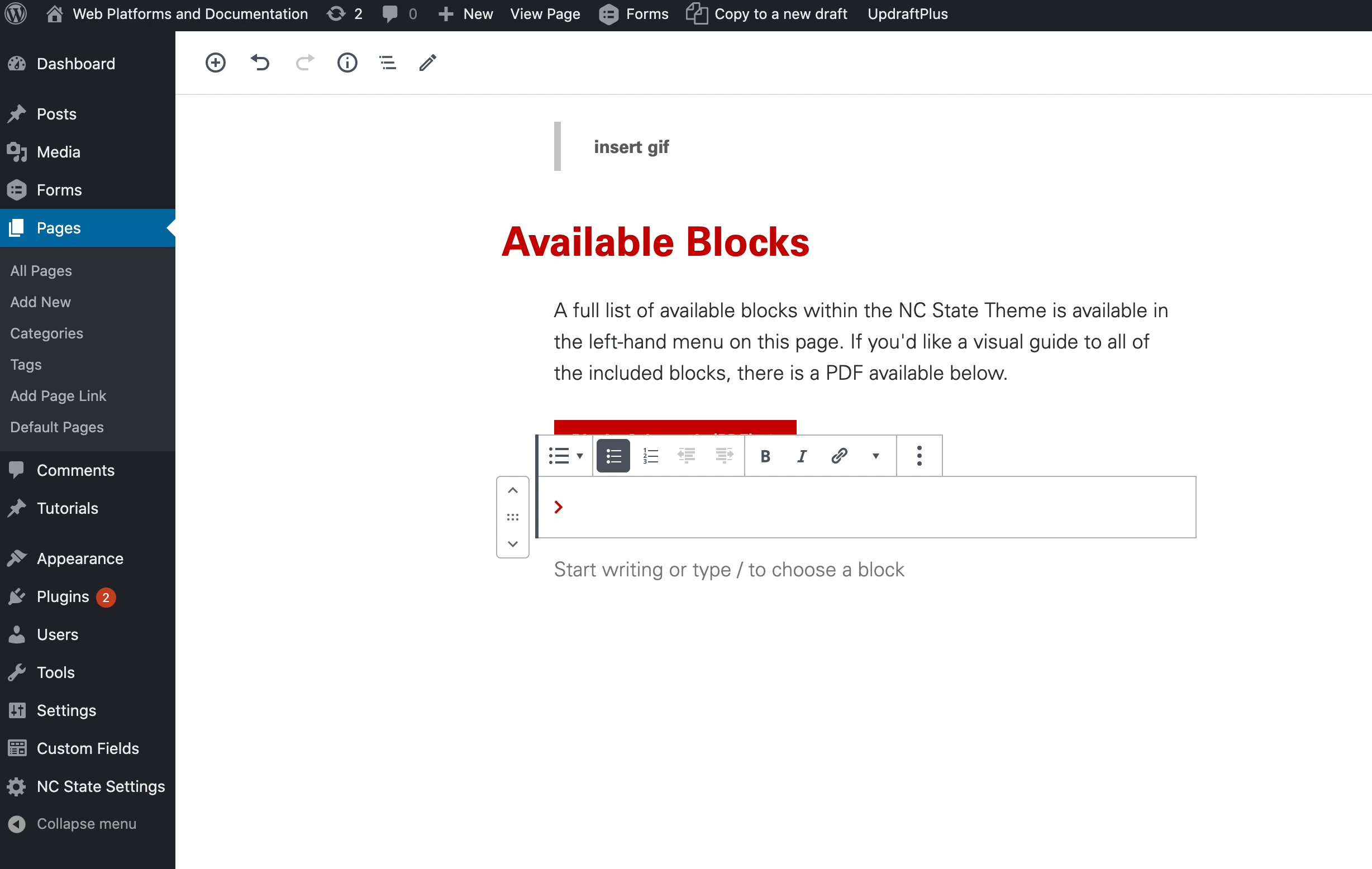
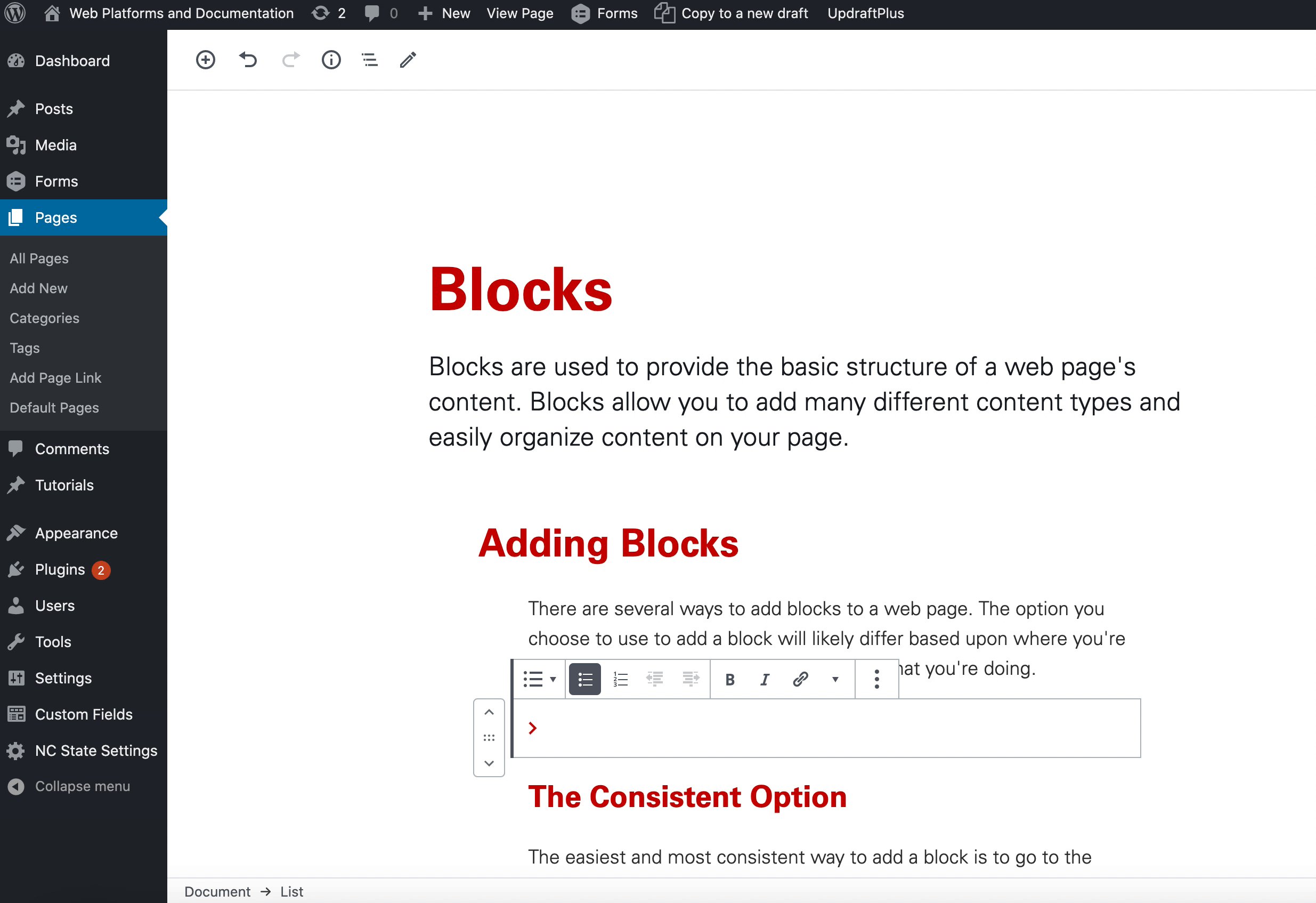
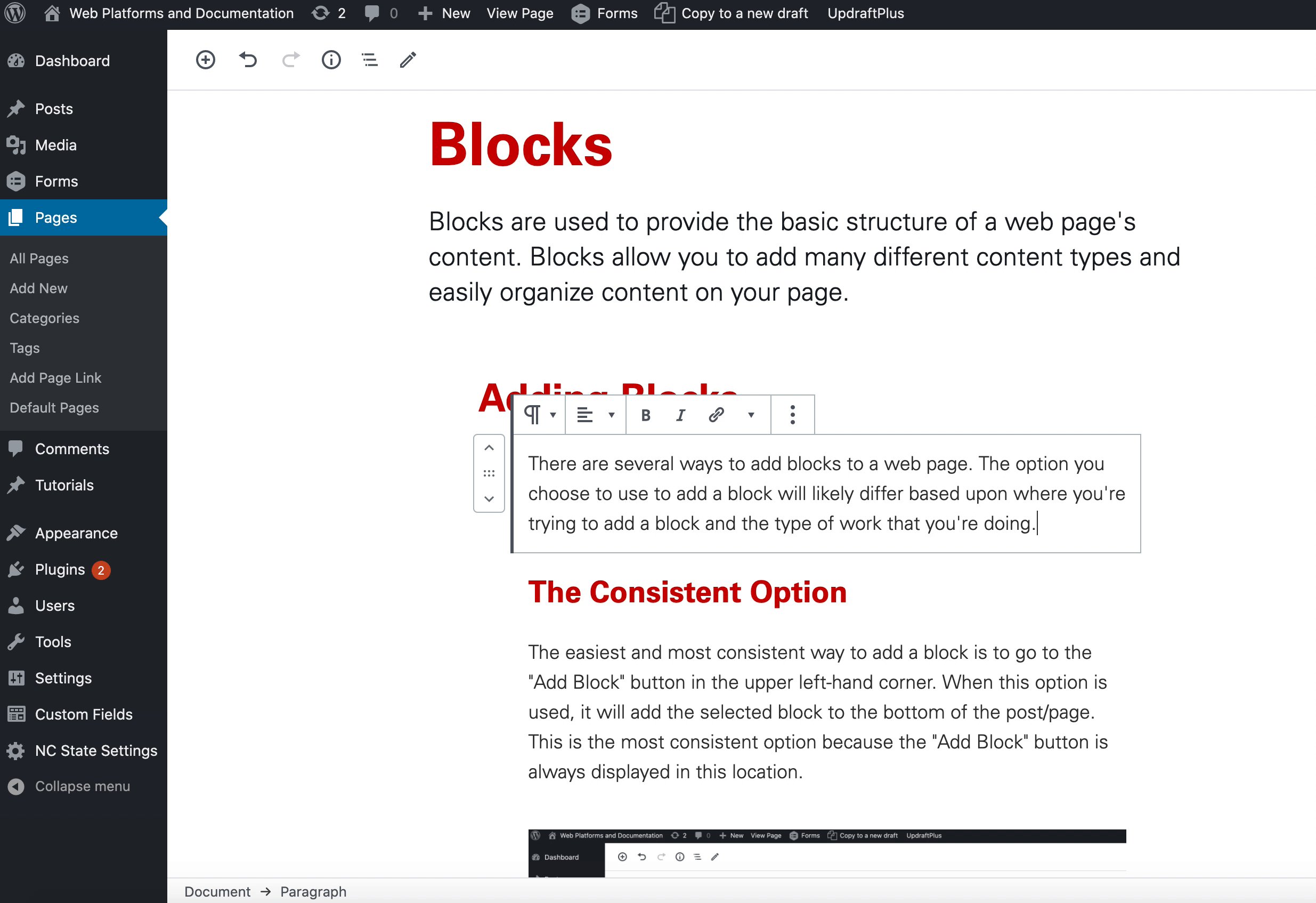
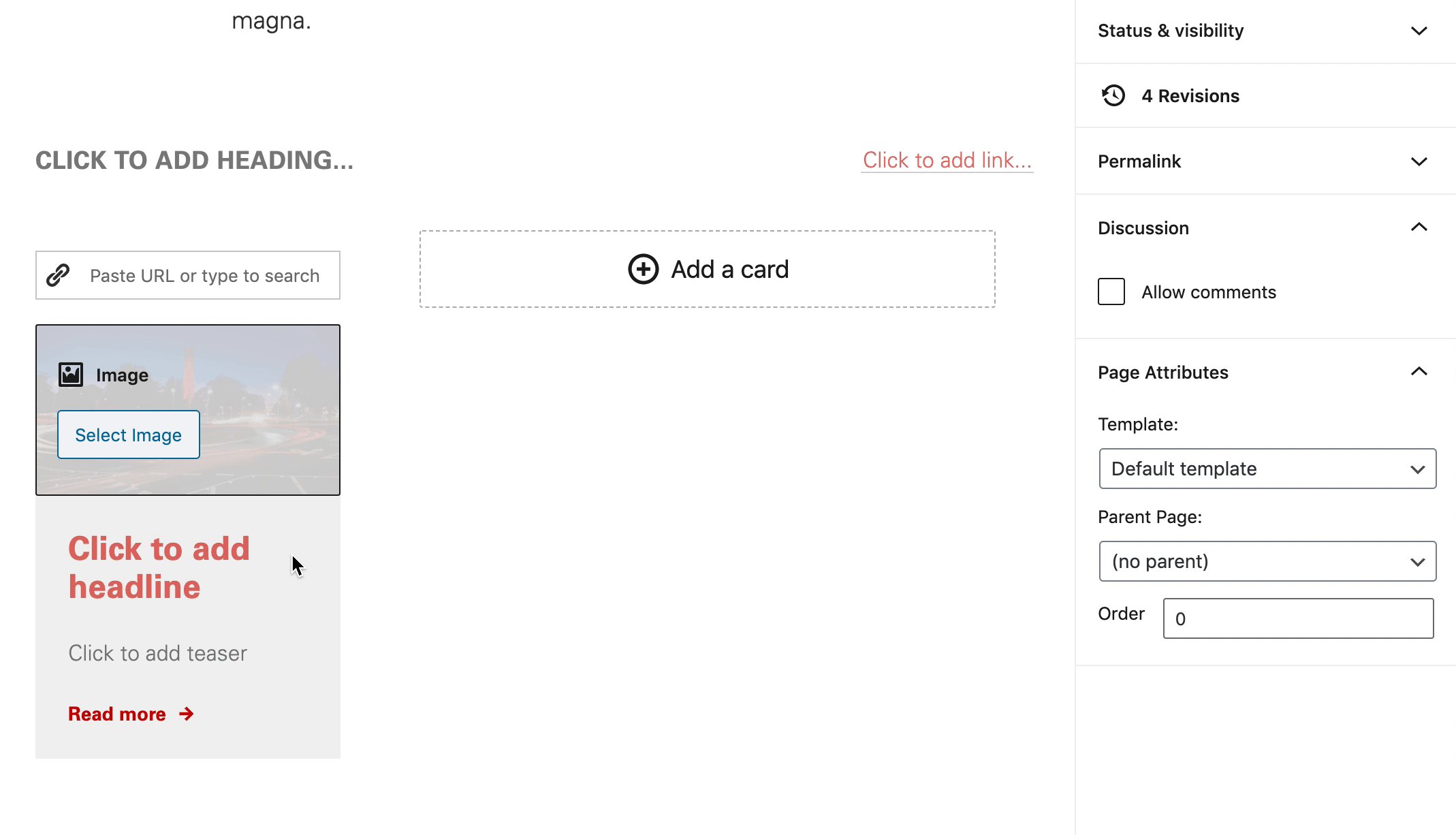
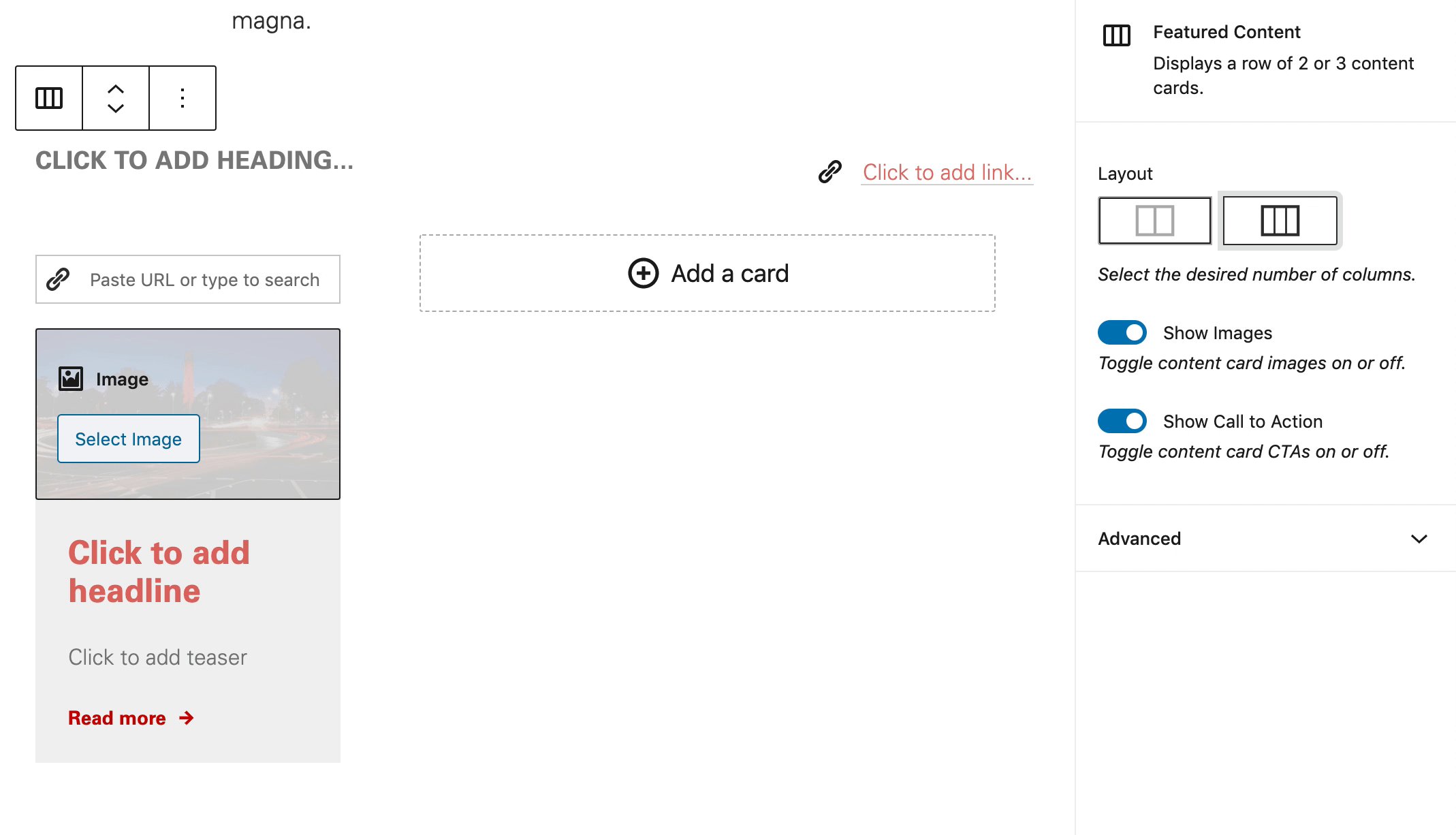
A block can be easily moved up and down a page. To do so, hover over the block you would like to move, and then use the controls (the up/down arrows or the grab-and-drag button in between the two arrows) that appear on the block’s left-hand side.

Deleting Blocks
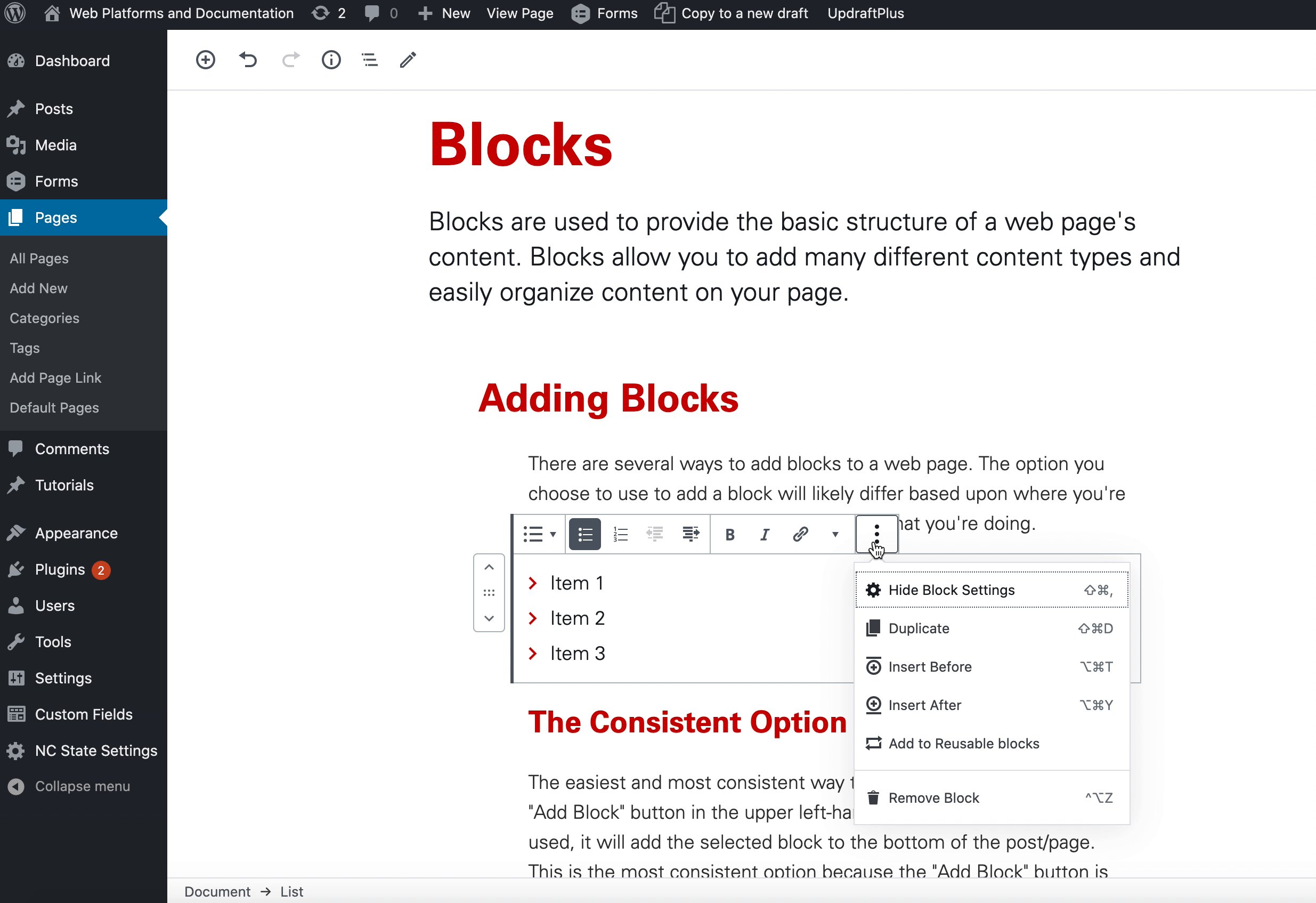
A block can be deleted by hovering over the block and clicking on the “More Options” icon that appears at the top of the block. A “Remove Block” option should then appear.

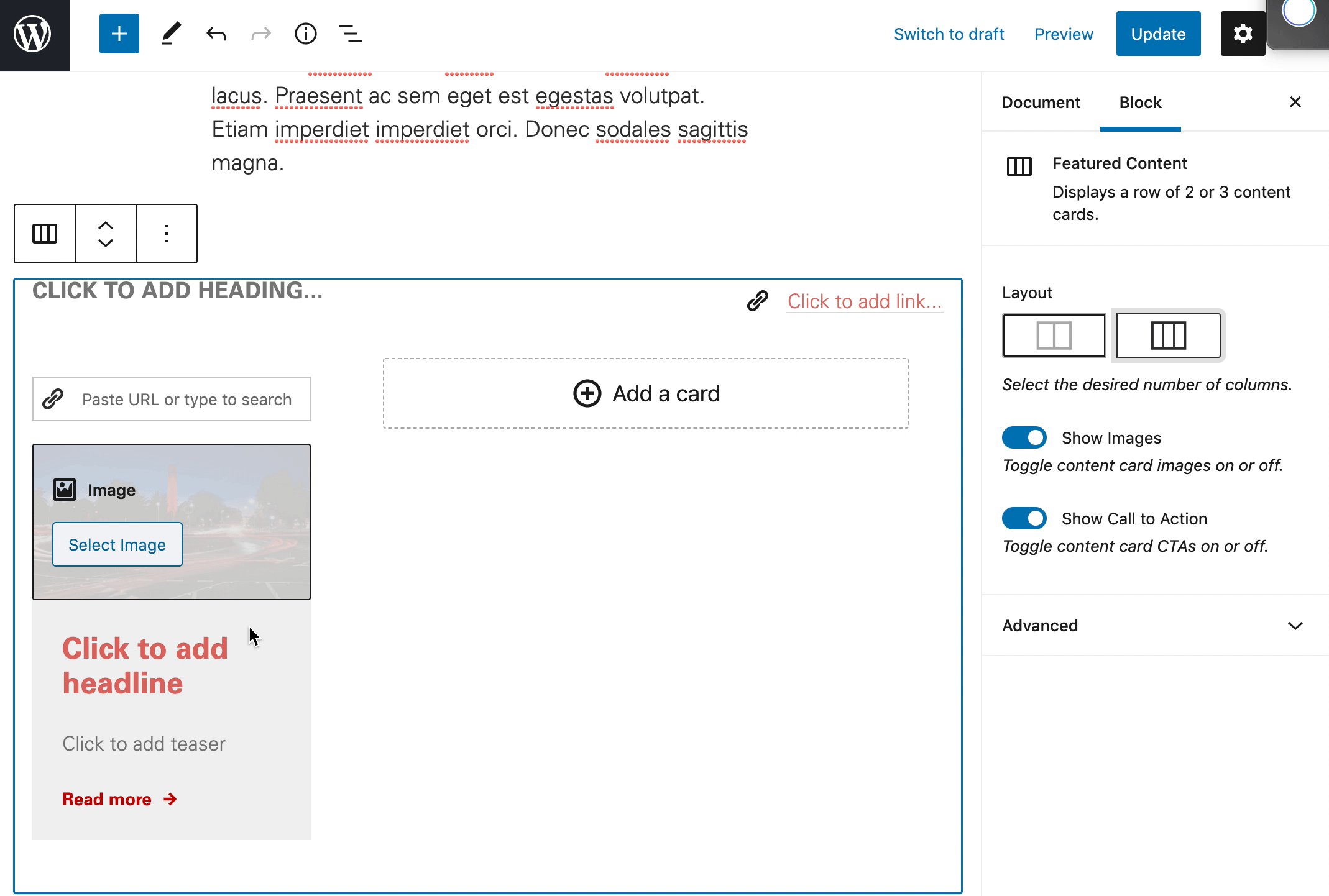
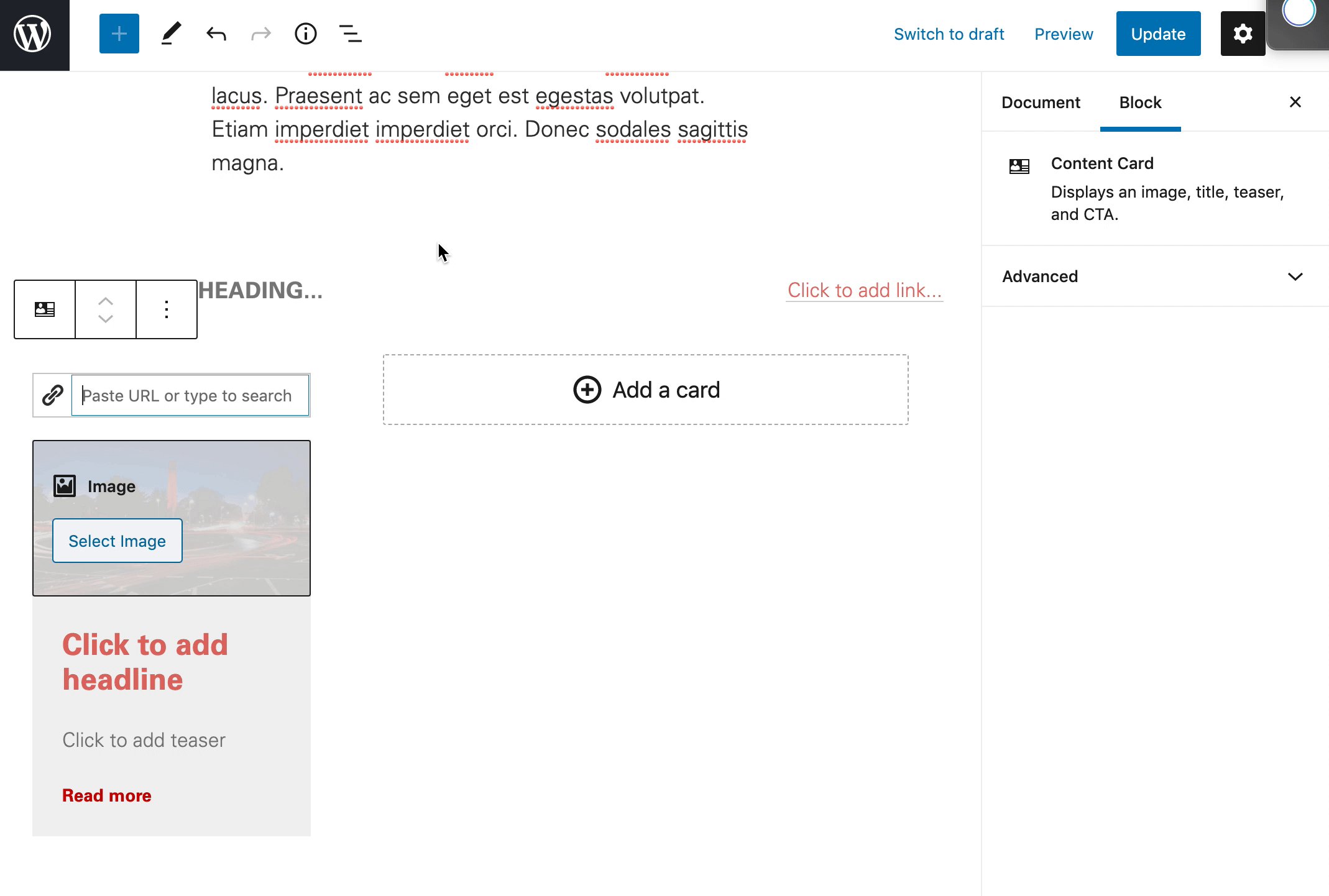
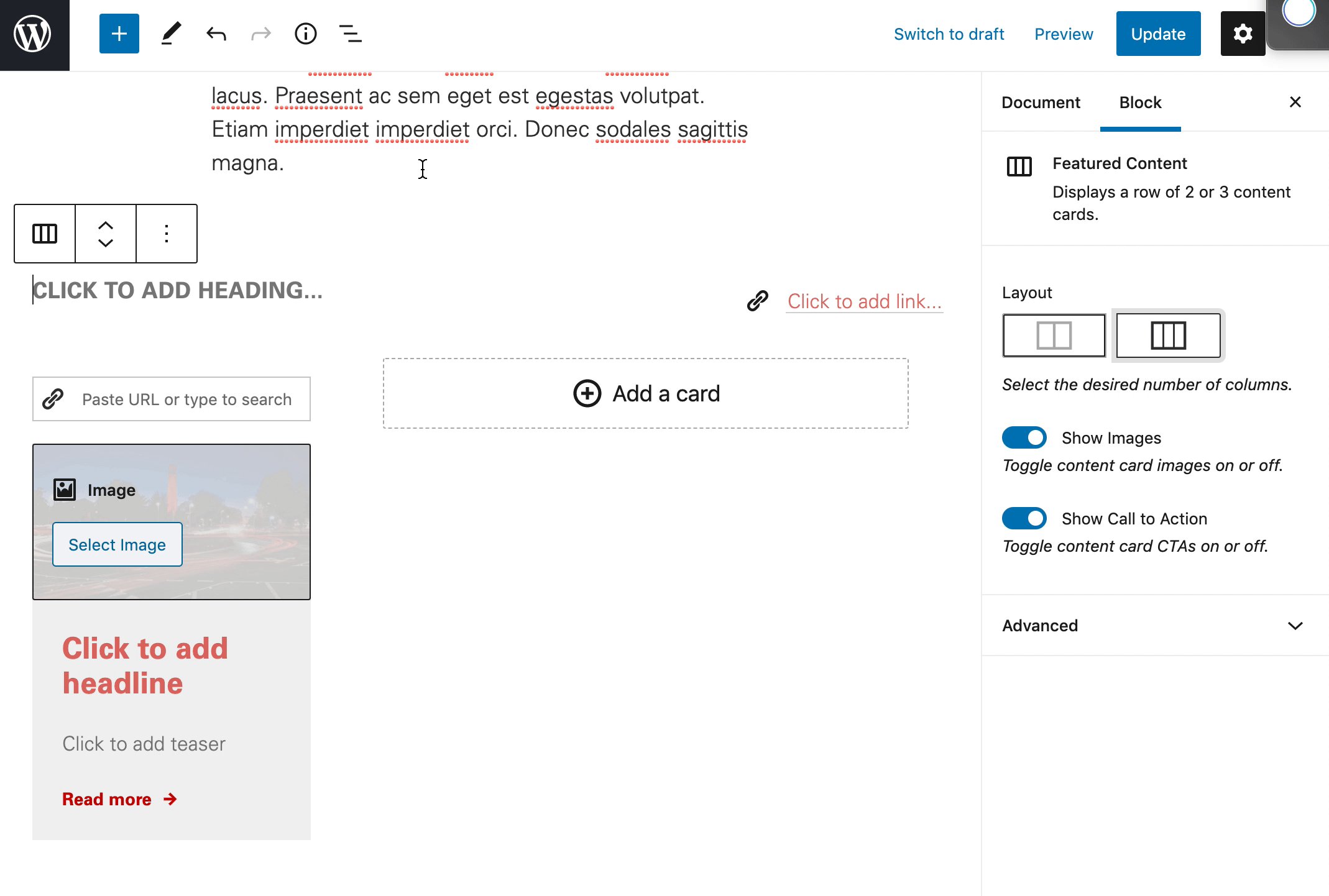
Selecting Blocks
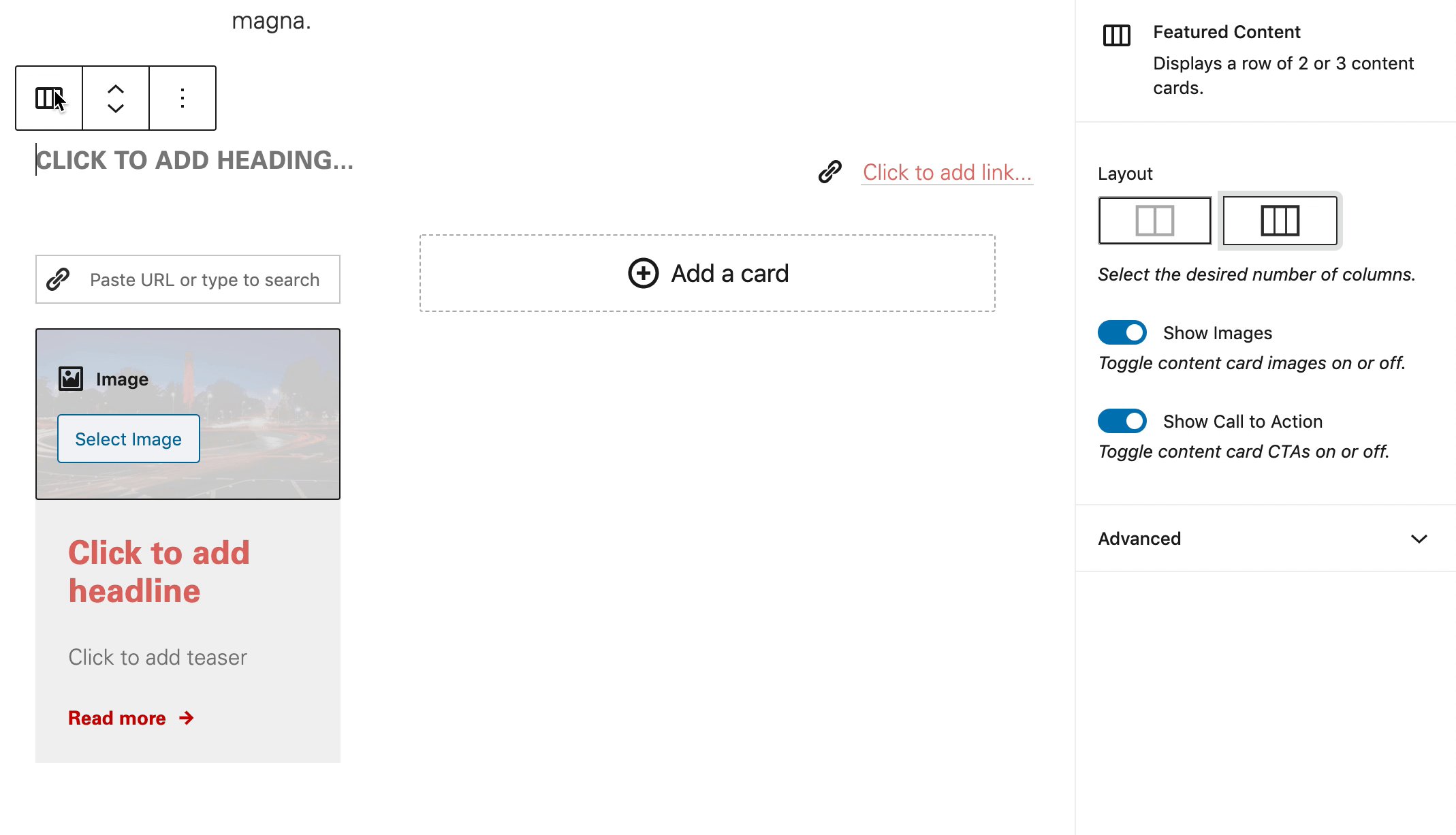
In most cases, selecting a block is as simple as clicking on it. However, some blocks may be contained within other blocks, with different options available depending on what level is currently selected. In many cases, clicking around the outer perimeter of the row will select the outer block. Because there is no visual indicator of where this is, simply clicking may at times feel difficult and imprecise. To explicitly select a parent block, hover over the icon of the currently selected block to display a button to quickly select the outer parent block.

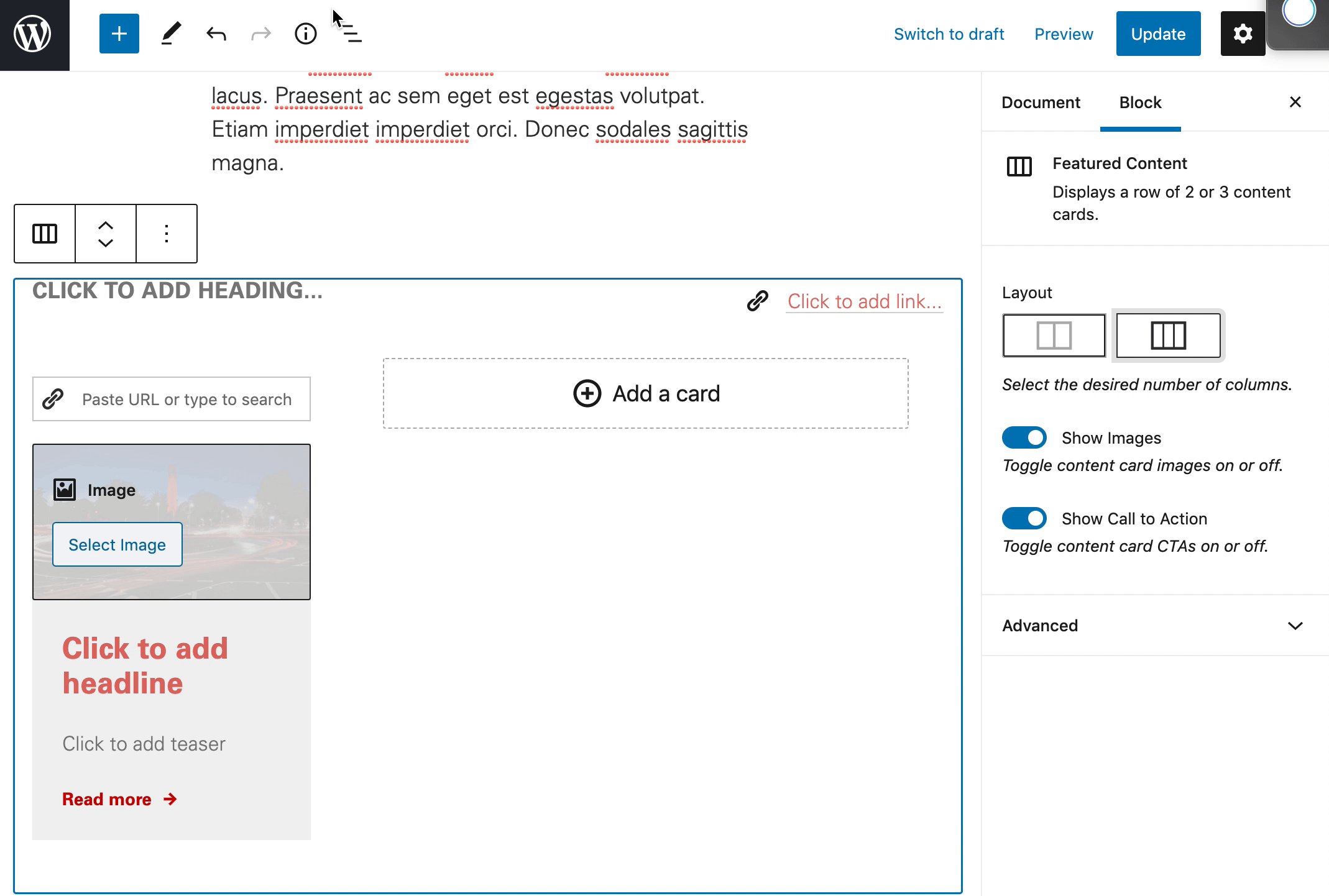
Another selection option is to use the Block Navigation tool located on the editor toolbar to manually select the desired block. This menu will change depending on the currently focused context. If currently focused on a block containing inner blocks, the menu will reflect the hierarchy of the currently focused block. If no specific block is focused, the menu will reflect all the blocks currently on the page/post.

Available Blocks
A full list of available blocks within the NC State Theme is available in the left-hand menu on this page. If you’d like a visual guide to all of the included blocks, there is a PDF available below.
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.