Cover Layouts
Covers are automatically generated based on the selection of stories per issue with settings to tweak minor variables such as story order and cover story selection.
Like print publications, magazine covers consistently represent the same key pieces of information to let potential readers know what content is contained inside. These include:
- Magazine Title
- Issue Name
- Cover/Lead Story with corresponding imagery
- Previews of other stories within the issue
Similarly in a digital magazine, the magazine cover is the web representation of the same information. All magazine covers are automatically generated based on the stories selected to be in each issue.
Cover Header Layouts
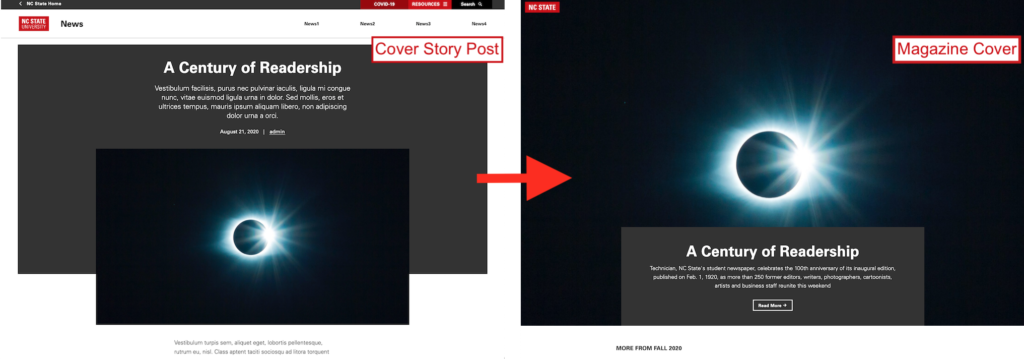
The color, layout, and content of the header area on each cover is determined by the header in use on the Cover Story post.
This establishes a familiar flow for users navigating from the cover to the lead story and also allows the cover to automatically complement the layout and imagery present on the post. For this reason, it’s important to select a post header that best complements the content and imagery of a particular story.
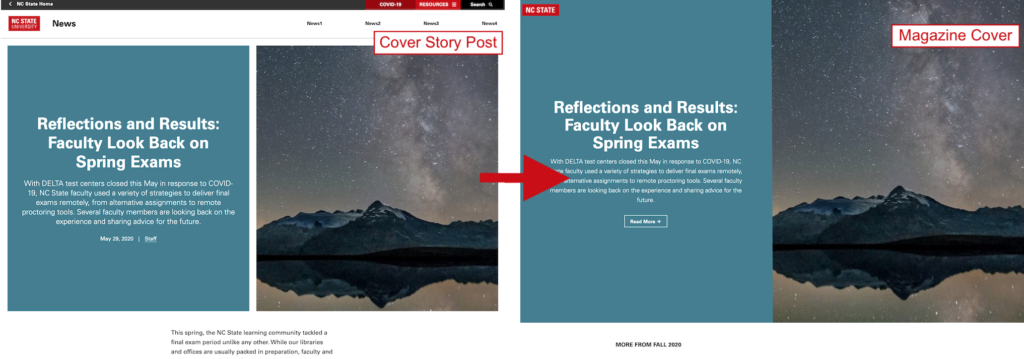
For example, a story featuring high rise buildings would likely benefit from the Side by Side header, which showcases portrait orientation images the best. For other less obvious situations, selecting the best overall image is the first step, followed by selecting whichever header layout best complements that image. The key is to let the content drive layout decisions, rather than the other way around.
Only immersive posts are allowed for selection as a Cover Story, thus there are three cover header configurations available:
Default Immersive Post Header

Side by Side Header

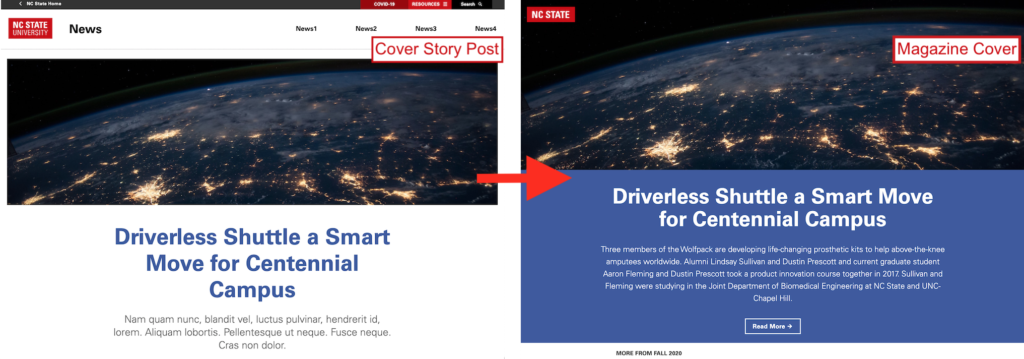
Media Banner Header

Note: As of this time, only the Media Banner post header and corresponding magazine cover support video loops. For posts containing content that’s heavily tied to a video loop, use this option.
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.