Smash Balloon: Instagram Feed Pro
Display customizable and responsive Instagram feeds from your unit's Instagram account.
With its super simple setup, the Smash Balloon: Instagram Feed Pro plugin, when used in conjunction with the Shortcode block, is a quick and easy way to display your unit’s Instagram content directly on your website through the use of shortcodes.
Completely responsive and mobile ready, the the Smash Balloon: Instagram Feed Pro plugin allows you to embed Instagram content that looks great on any device and is an efficient way to keep photo content updated. For a demo on using the plugin, please see the video below (8:21).
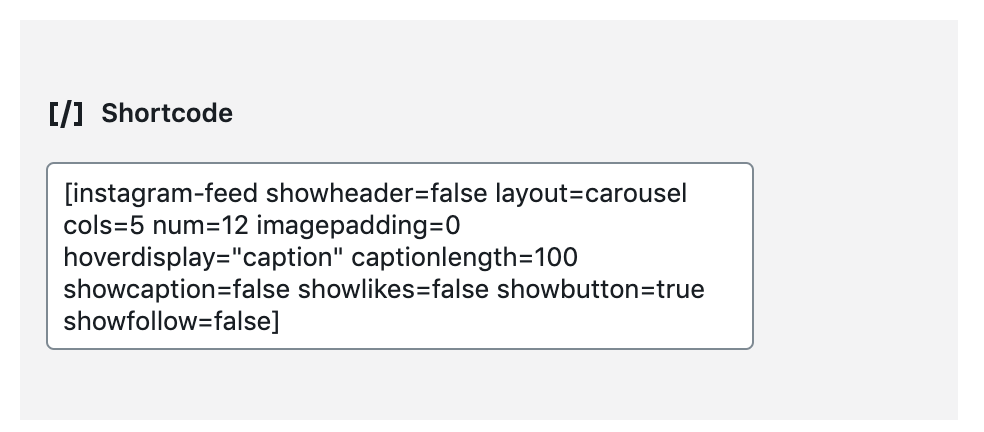
The NC State Web Platform provides several styling tweaks to enable certain shortcode configurations to display optimally within brand guidelines. There are further details on which shortcodes we recommend to content maintainers in the next section, but below is an example of what shortcodes may look like when added to the Shortcode block:

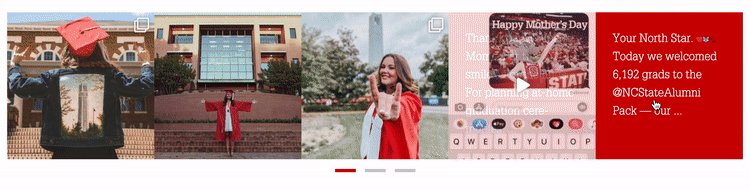
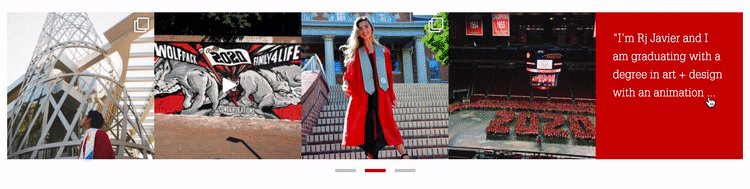
Note: for an alternate visual layout, the Instagram Feed block is also available for quick display of 3 Instagram feed images against a colored background with additional space for title, teaser, and CTA. This option adds additional context to the feed contents with a small page footprint. Consider using this block on landing pages as a teaser to main Instagram channel pages or alternate pages with larger areas for feed displays.
Recommended Usage
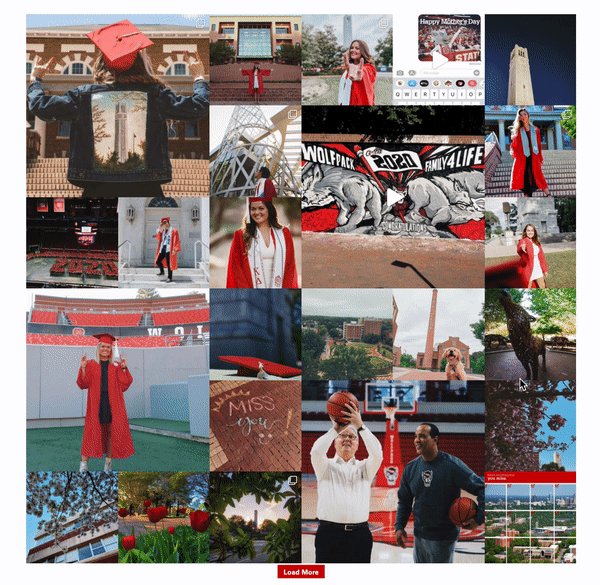
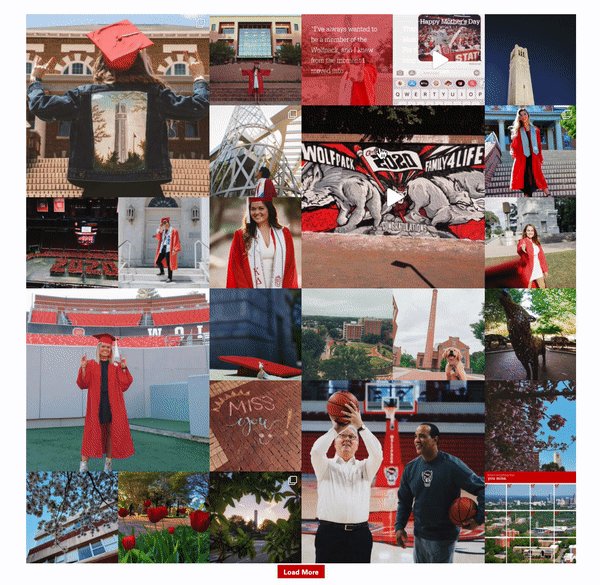
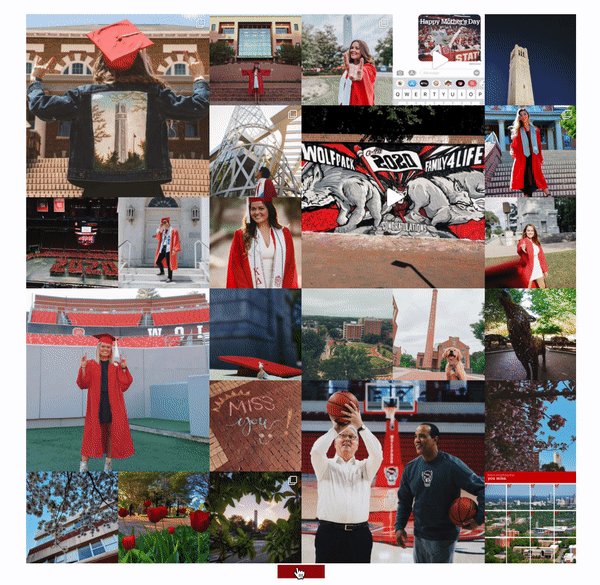
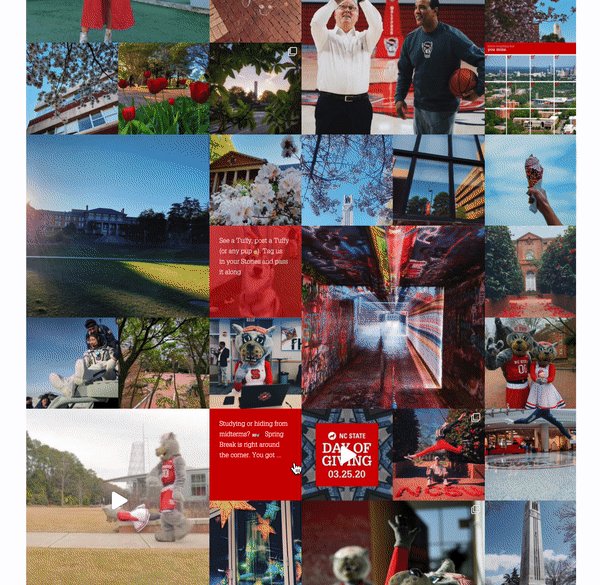
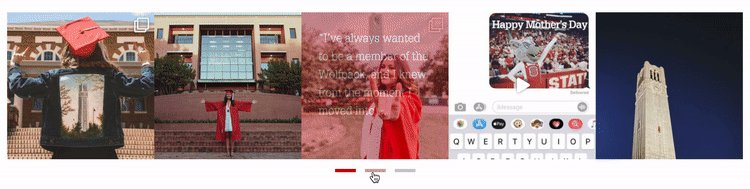
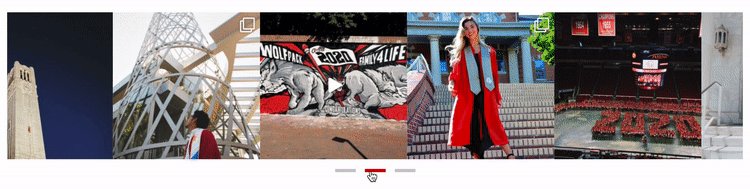
The following two examples are our preferred layouts. Settings to configure each layout can be made within the plugin settings.
Configuring Smash Ballon
Manage Sources
To get started using Instagram feeds through the Smash Balloon plugin, you will need to connect the plugin to a specific source (i.e., Instagram account).
- Go to Instagram Feed > Settings within the back-end menu.
- Under Manage Sources click Add Source.
- Log into the Instagram account you’d like to use to display content.
Creating a Feed
Once a source has been connected, you can create one or more feeds. A feed is used to curate content and display it on a page.
- Go to Instagram Feed > All Feeds within the back-end menu.
- Click Add New
- Select the source(s) created in the above steps.
Click Next. At this point you will be redirected to the feed styling page. This is where you can choose the layout option you’d like to use.
Feed Style
- Within the Customize tab and under the Section heading click Posts.
- Click Captions.
- Enter 50 as the maximum character limit and set text size to 12px.
- Click on Customize to go back to the main customize menu.
- Under the Customize tab select Feed Layout.
- Select Highlight as your layout.
- Scrolling down, within the Columns and Number of Posts section enter 3 in all fields.
- Click Save.
- Go back to the Posts menu.
- Disable Like and Comment Summary.
- Go back to the Posts menu and select Hover State.
- Under information to display, deselect all options except for caption.
- Click on Customize to go back to the main customize menu.
- Disable Load More Button.
- Disable Follow Button.
- Under Lightbox, disable Comments.
Need Help?
Interested in trying the Smash Balloon: Instagram Feed Pro plugin? Request to have it installed on your site at go.ncsu.edu/ucomm-dev-request.