Heading Block
Heading blocks help you provide structure within a web page. This structure helps users navigate to the pieces of content that answer their questions.
Overview
Heading blocks are used on almost all types of pages. Most web users do not read everything on a web page word-for-word. Rather, they skim to try to find the section of content that might answer the question that they have. Well-structured headings help with this navigation process.
Web pages have six “levels” of headings. Correct usage of the heading levels is important for the following reasons:
- They help create an outline of content that screen reader users leverage to navigate through a web page.
- They help provide semantic meaning to your web page so that search engines can better crawl your site’s content. The better a search engine can understand your content, the higher you are likely to appear in search results.
- Assuming all content maintainers of a site are using headings correctly, they help create a consistent look-and-feel as users navigate through your site.

Using Heading Levels Correctly
There are only a few things that you need to remember to use heading levels correctly.
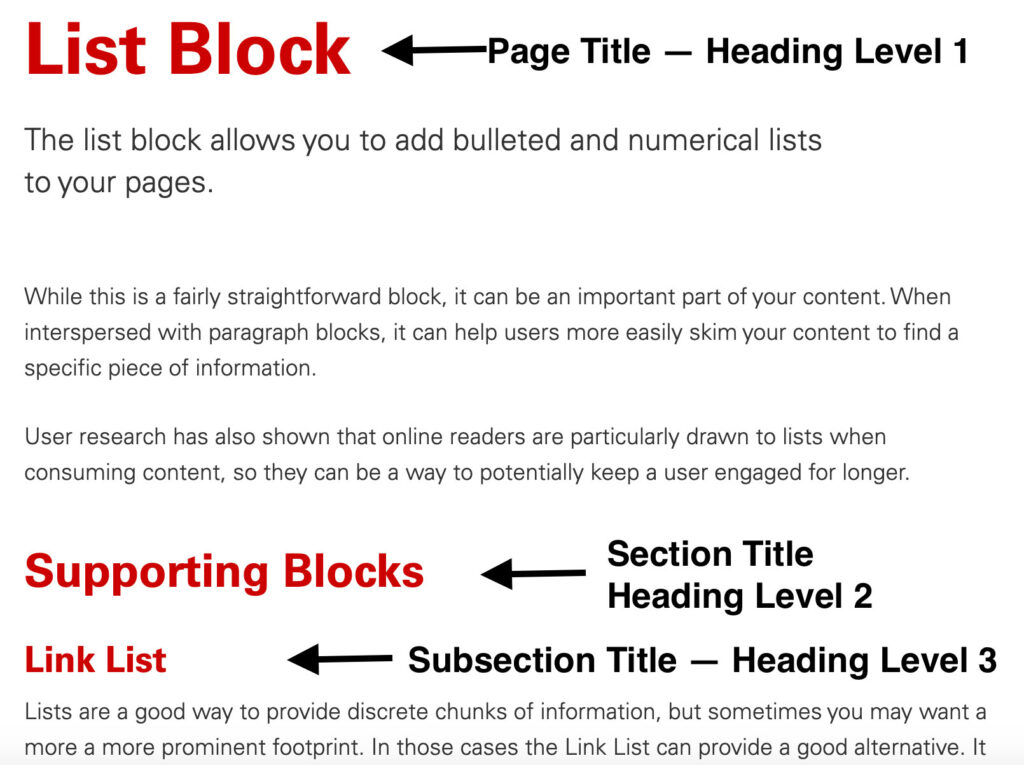
First and foremost, don’t skip over levels. Headings should be used in numerical sequential order. It is web convention for a web page’s title to be heading level one (H1), and there should generally only be one H1 on each web page.
That means that all of the headings that appear within the body of your web page should be H2 or lower. In fact, the NC State Theme is coded so that you can’t insert an H1 within the body of a page.
If you need to have subsections within an H2 section of your web page, you’d then use an H3 header and so on.
On most web pages there will only be the H1 for the title and H2s for the subsections within the body copy. On some very information-dense pages, you might also use some H3 headings. If you are using heading levels 4-6, you might want to consider restructuring your content and potentially splitting it over multiple pages.
Creating Heading Anchor Points
If you have a long web page with many sections, you might want to add an anchor point so that you link a user to the specific portion of the web page that will address their question.
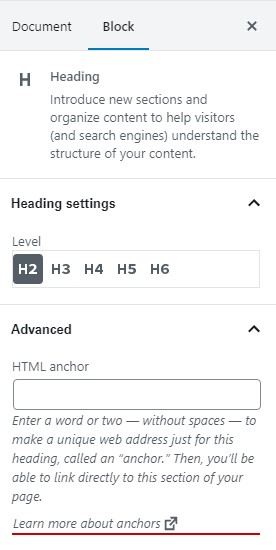
Anchor points can be added by clicking in a heading block and then looking at the block’s settings in the right-hand panel. The “HTML Anchor” section lets you add an anchor point that you can then use in linking.
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.