Aside Widget Block
Drawing readers attention to relevant facts and quotes.
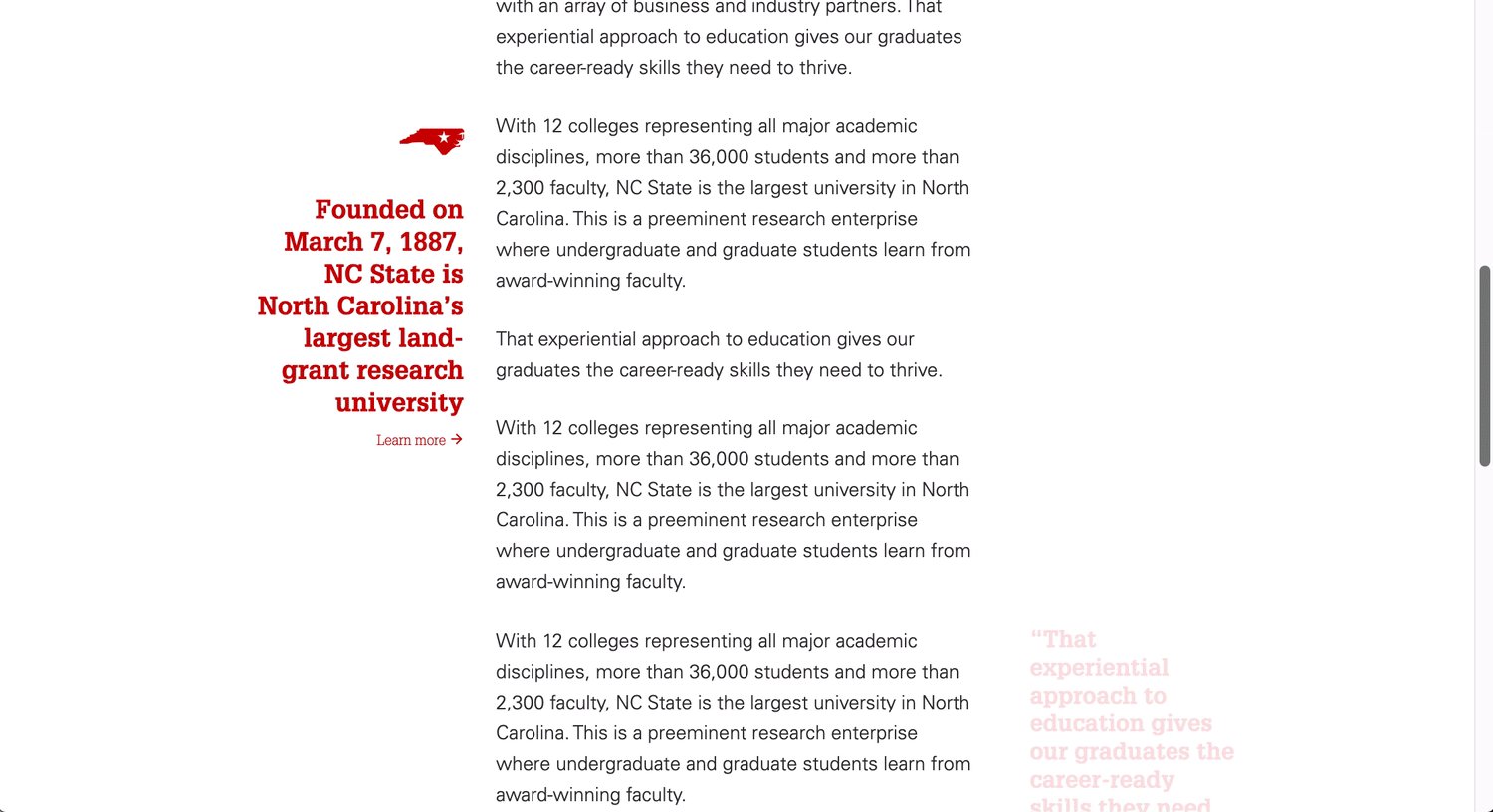
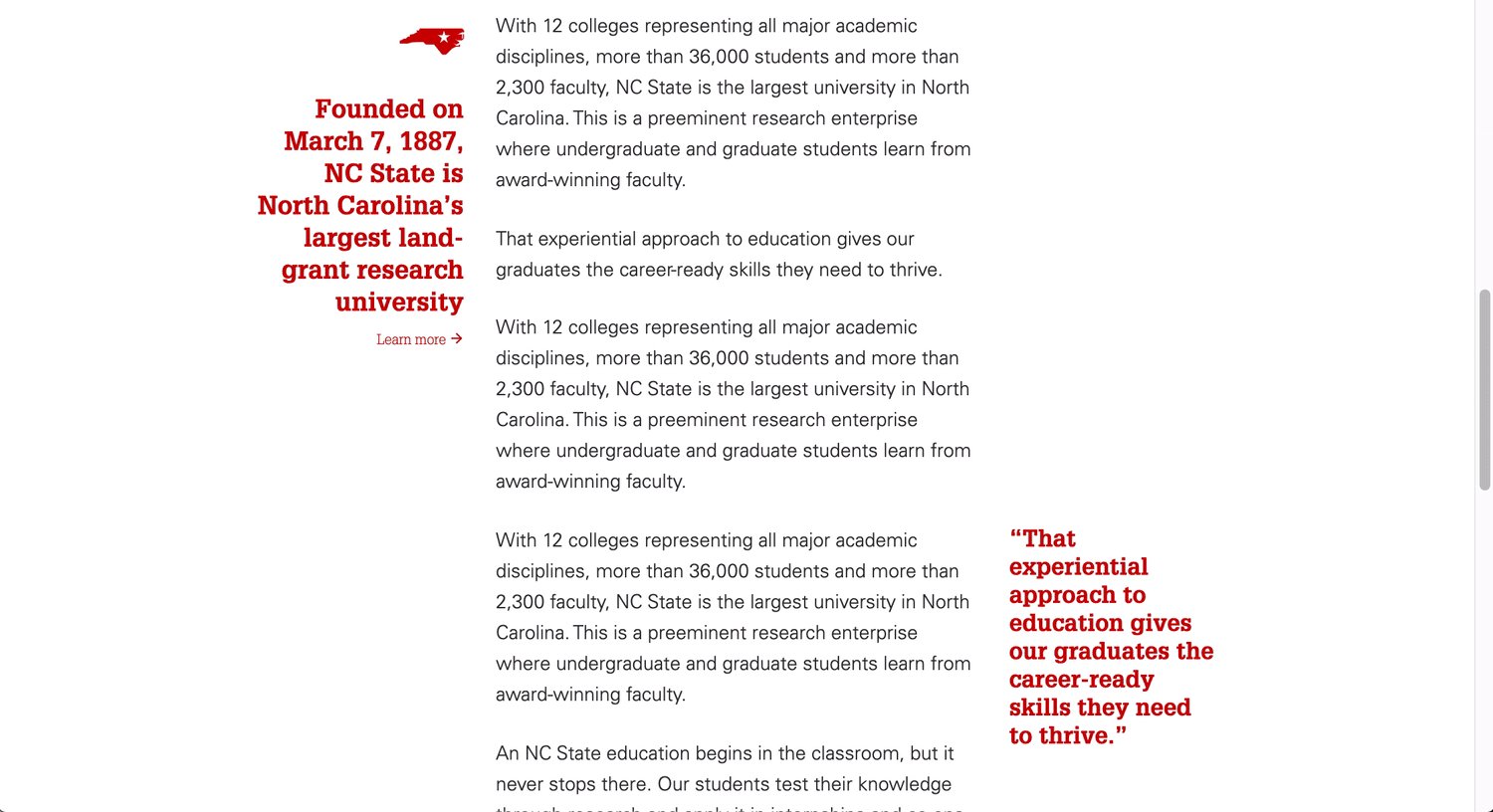
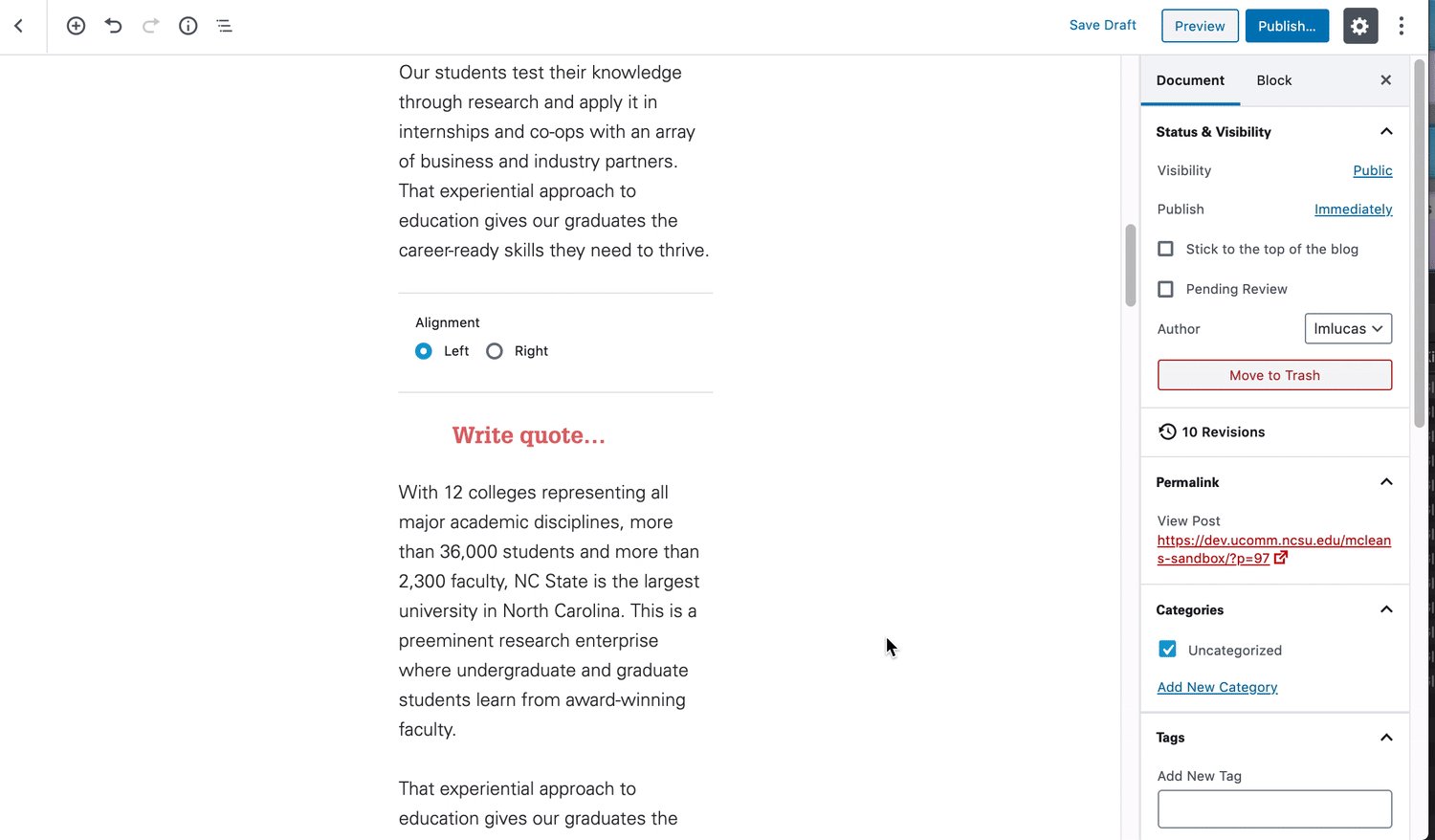
A part of the Immersive Template, the “Aside Widget” is a sleek alternative to standard “Fact” and “Pullquote” blocks. Instead of traditional center alignment, the “Aside Widget” affords site managers the option to left or right align specific, important content in order to give the body of work a feature feel while not distracting away from the main body of text.

Features
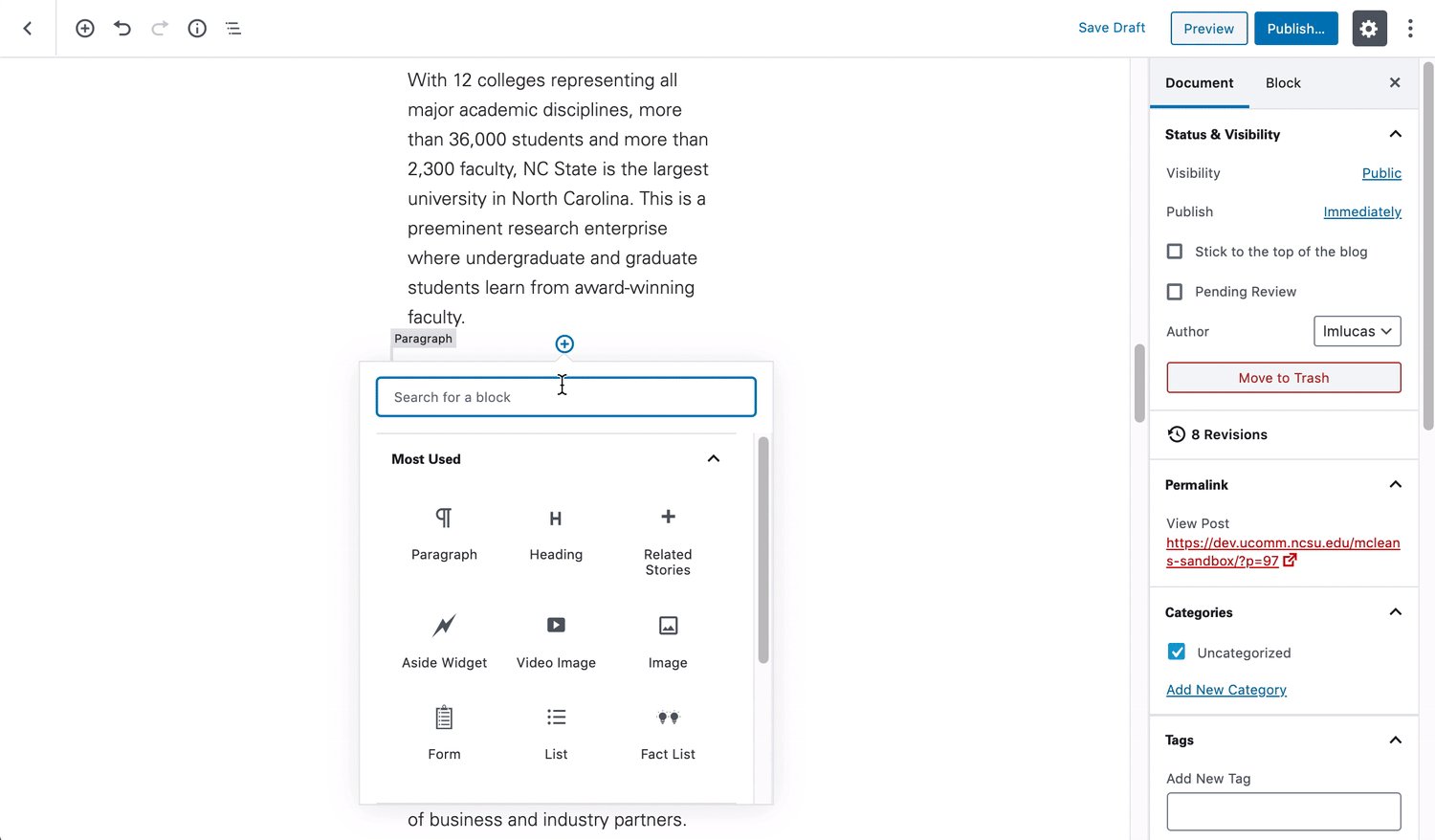
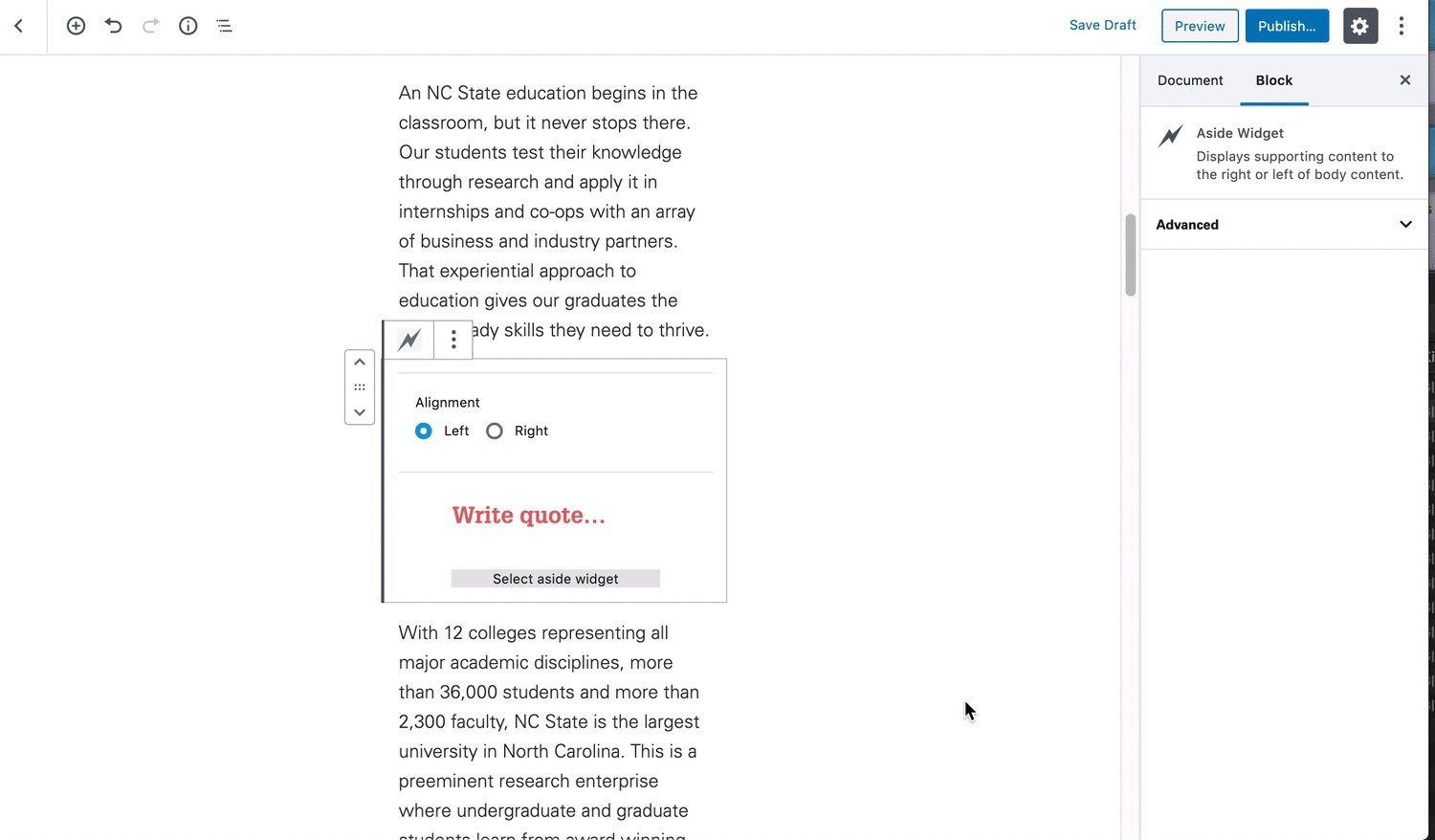
In Gutenberg, adding an Aside Widget block to a page is as easy as clicking the “Add a block” button and choosing “Aside Widget” from the block list. Alternatively, the block can be found by using the “Search for a block” function. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

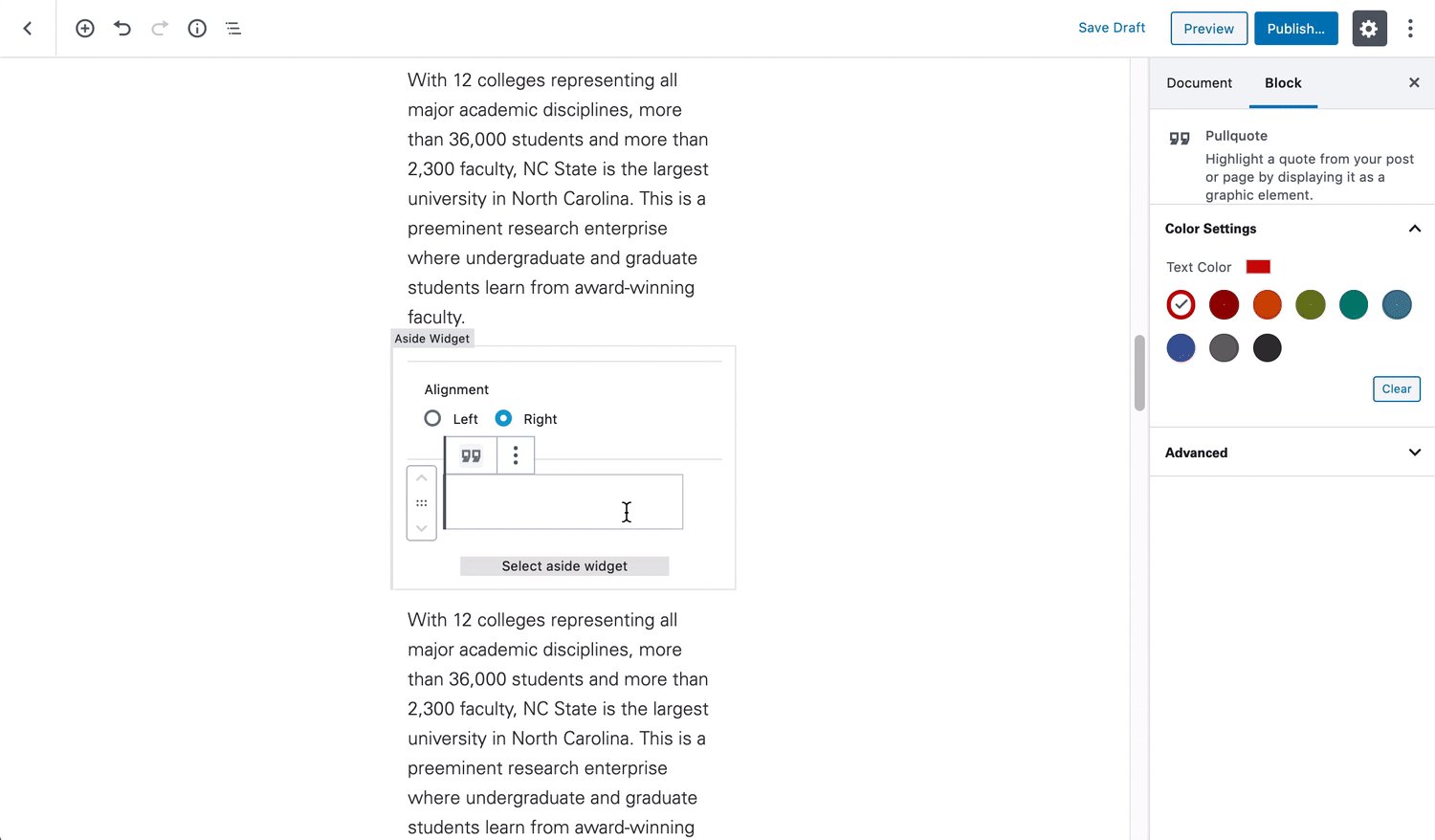
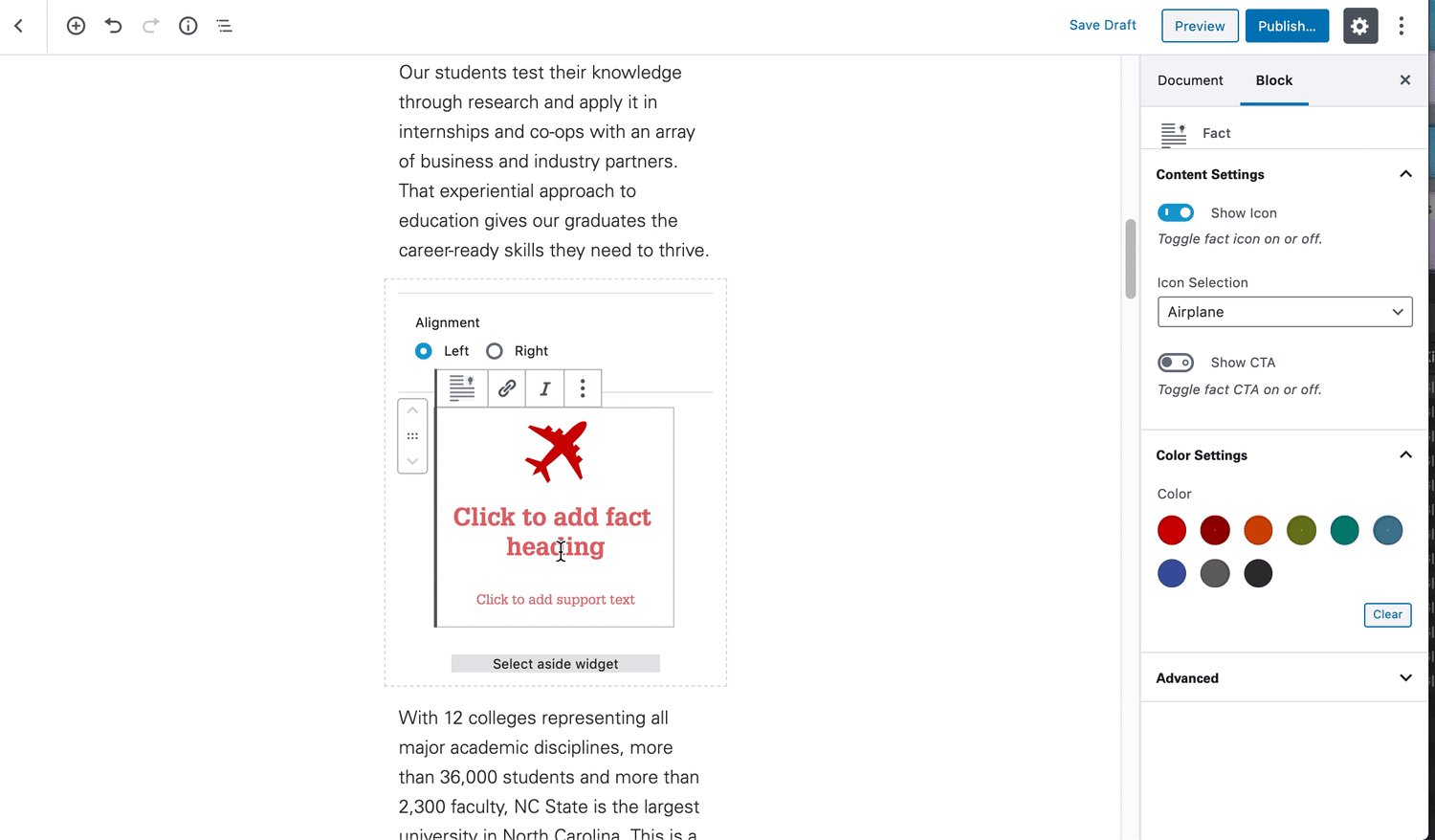
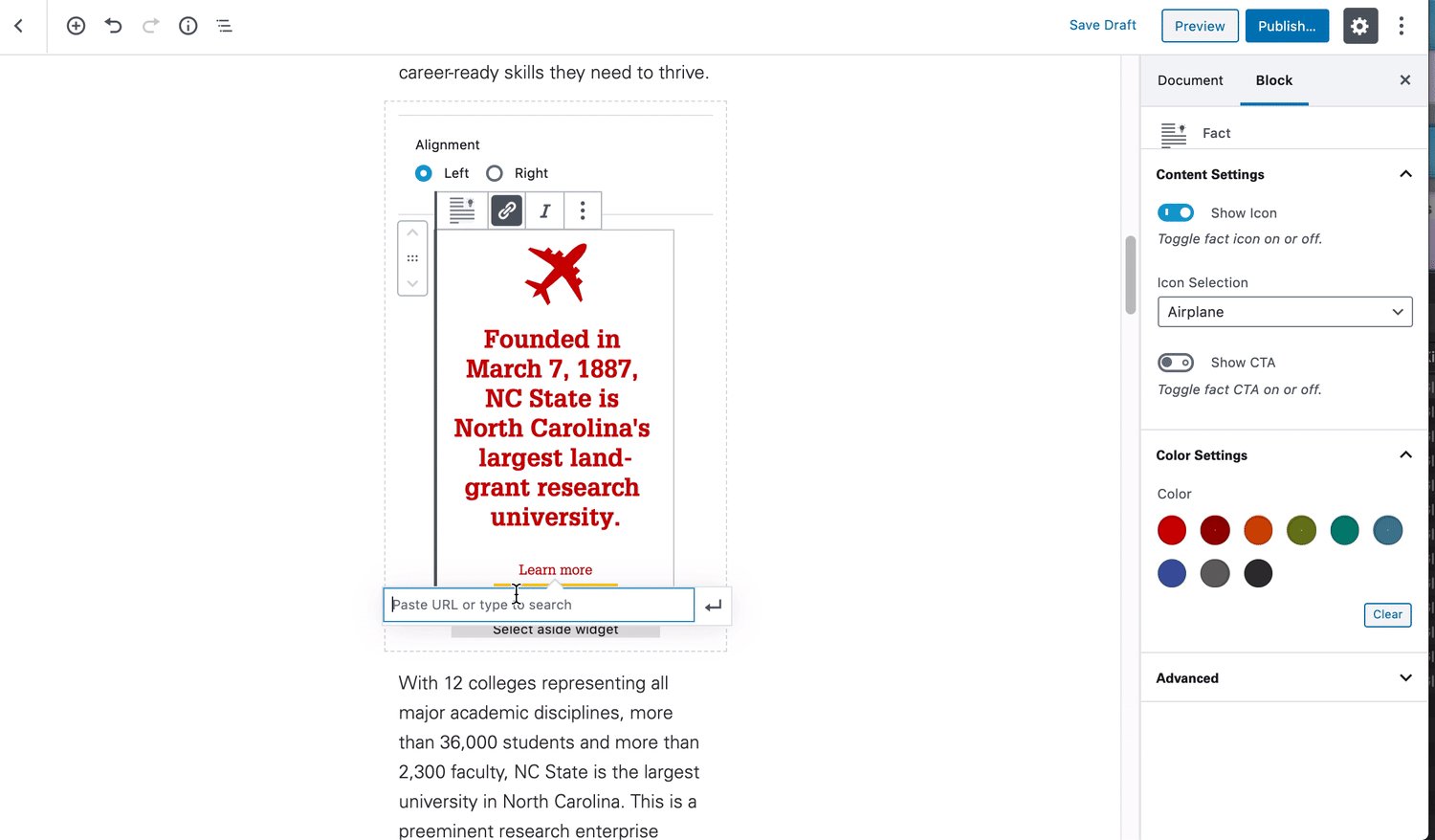
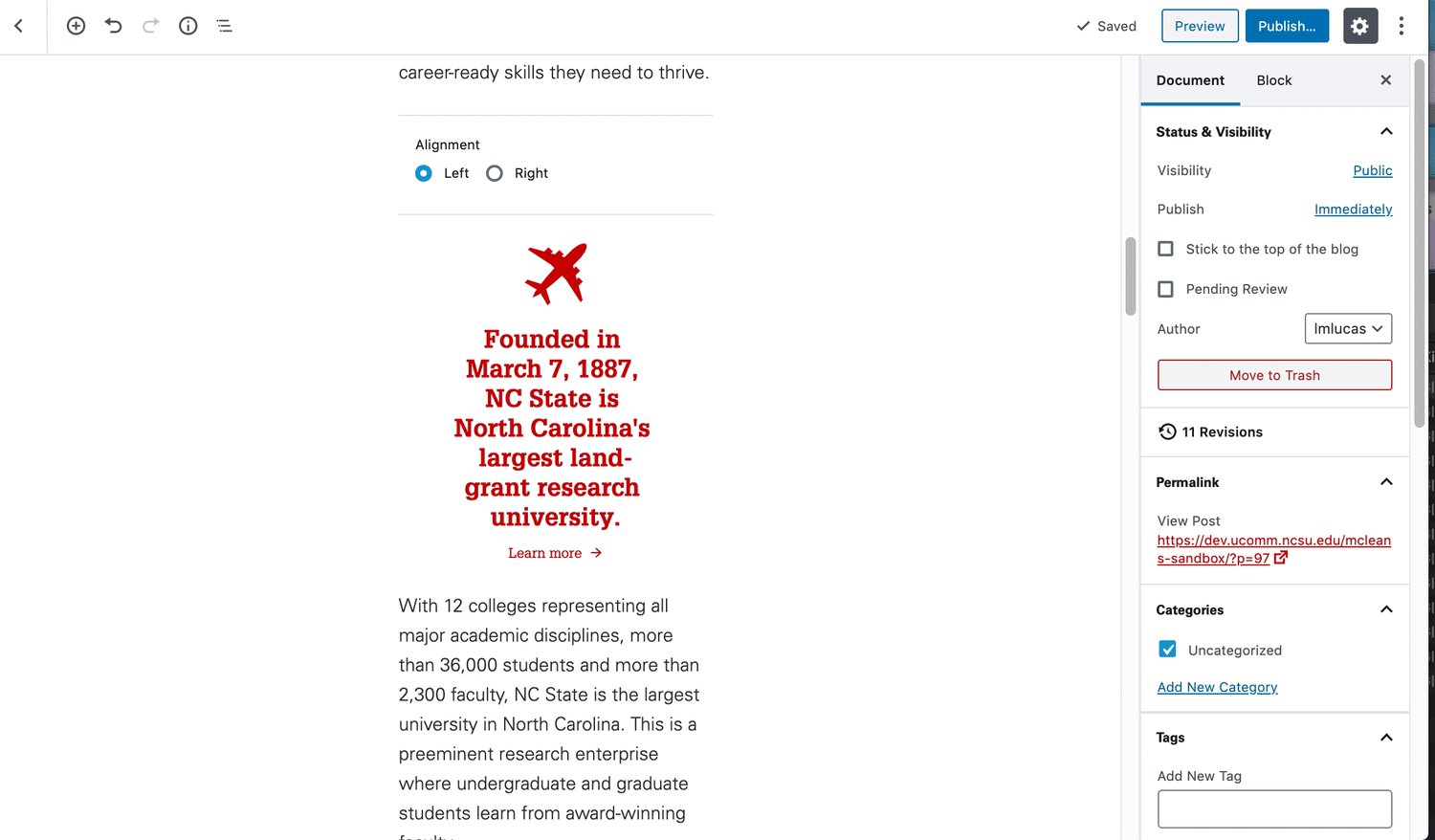
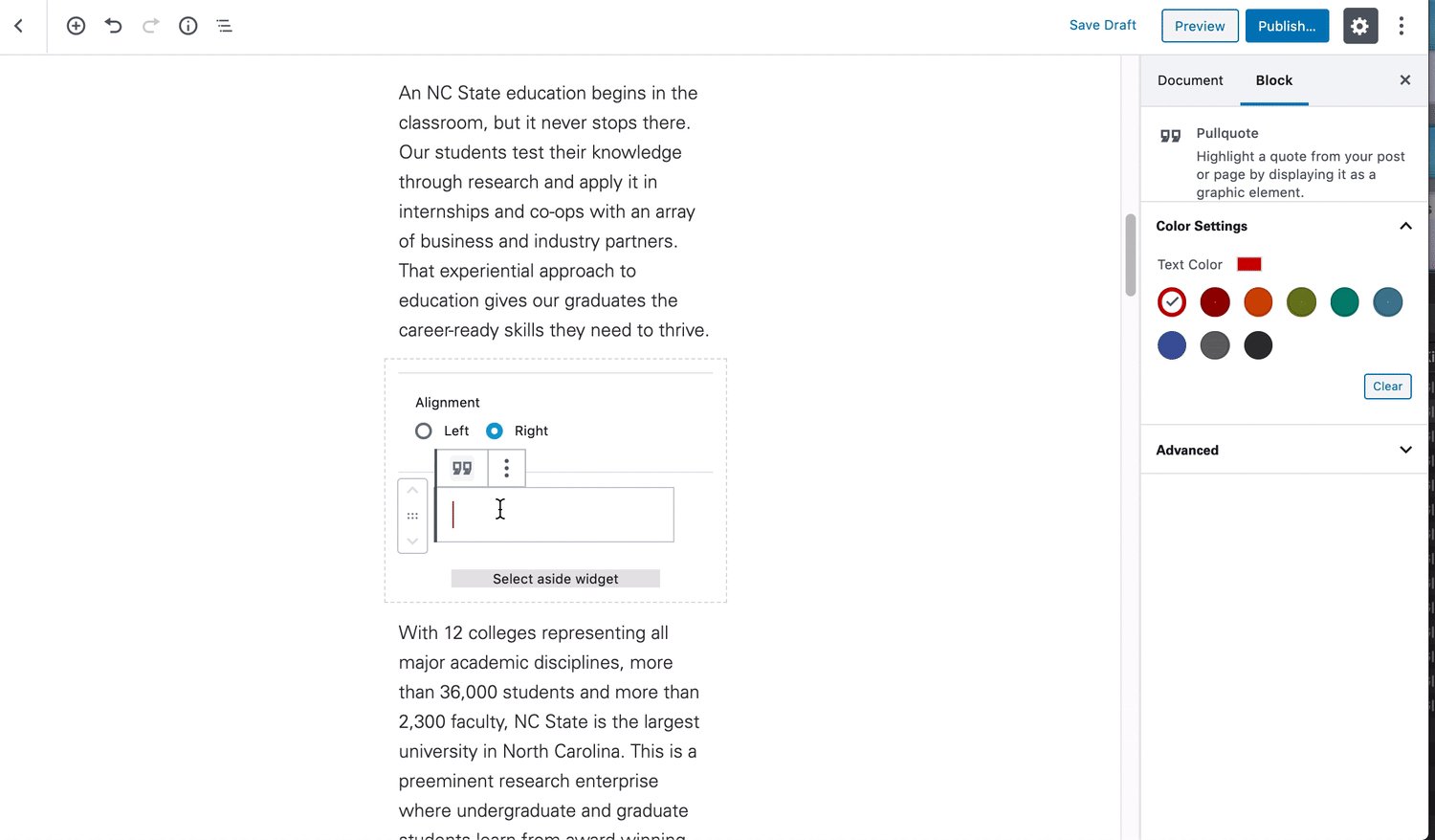
Once added, the Aside Widget grants creators the option of featuring either a “Fact” or “Pullquote”. Both the “Fact” and “Pullquote” can be left or right aligned and have changeable text color. “Fact” includes a generic text field, a call to action, a unique icon, and also a space for including a link.

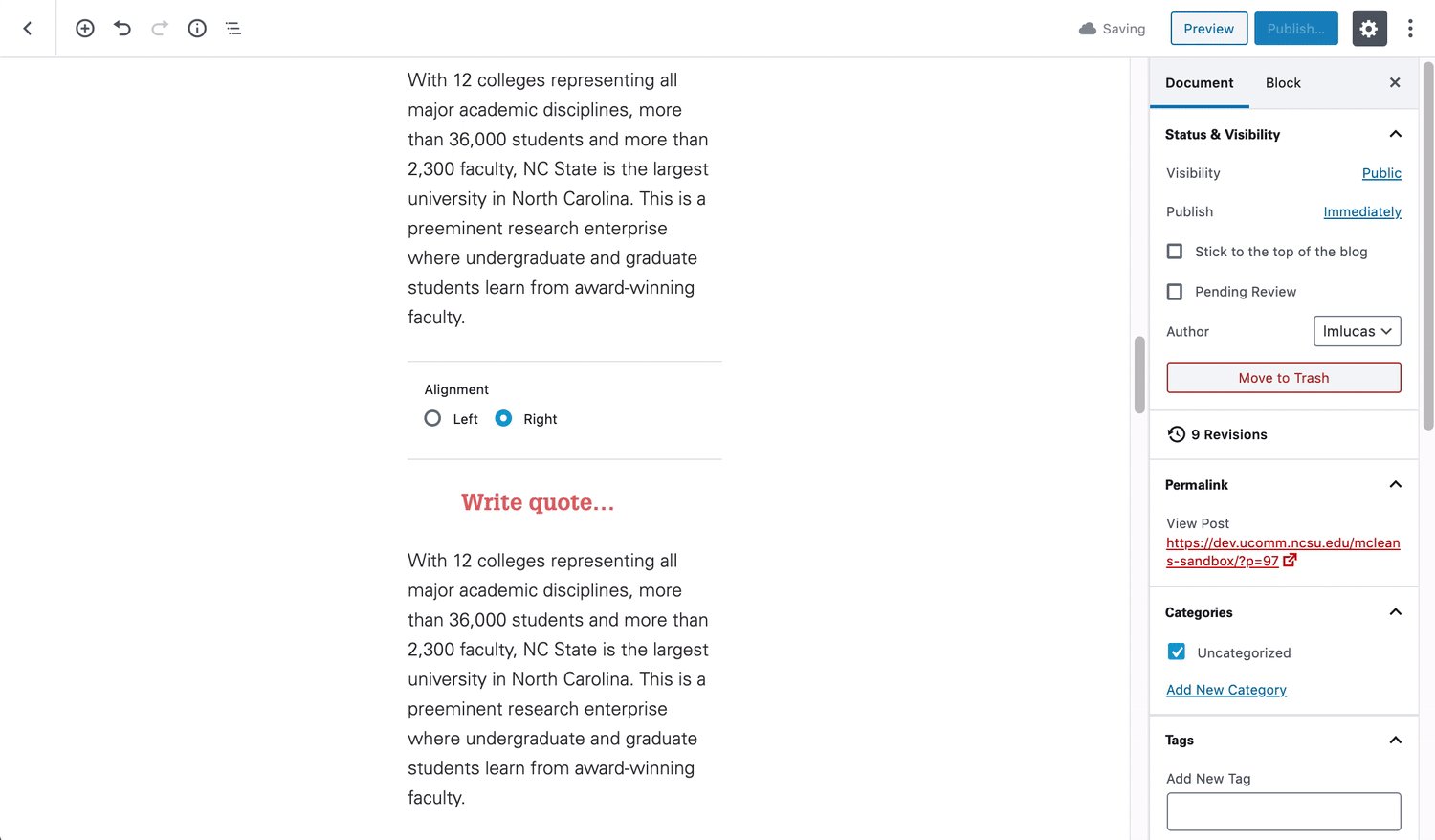
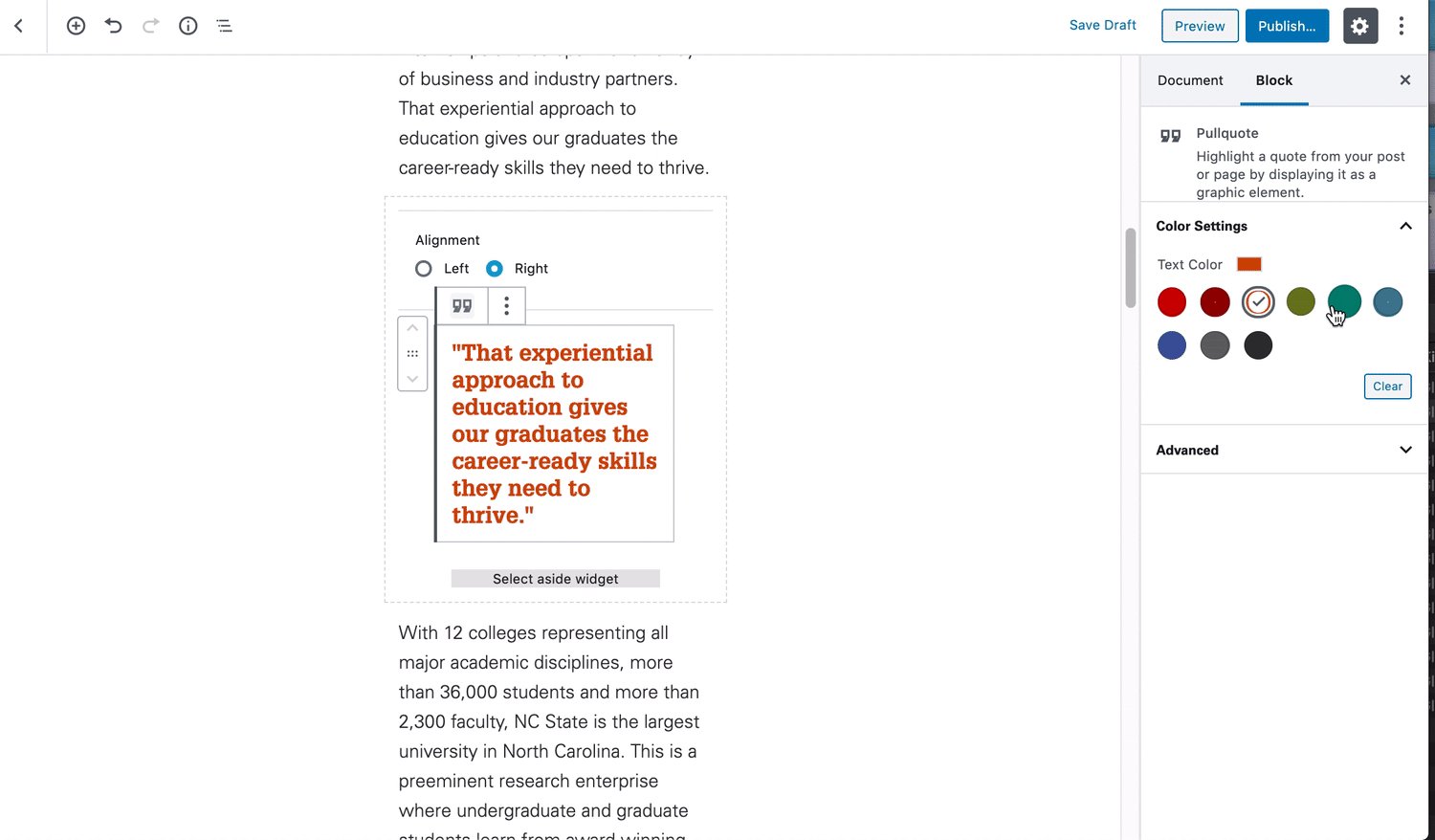
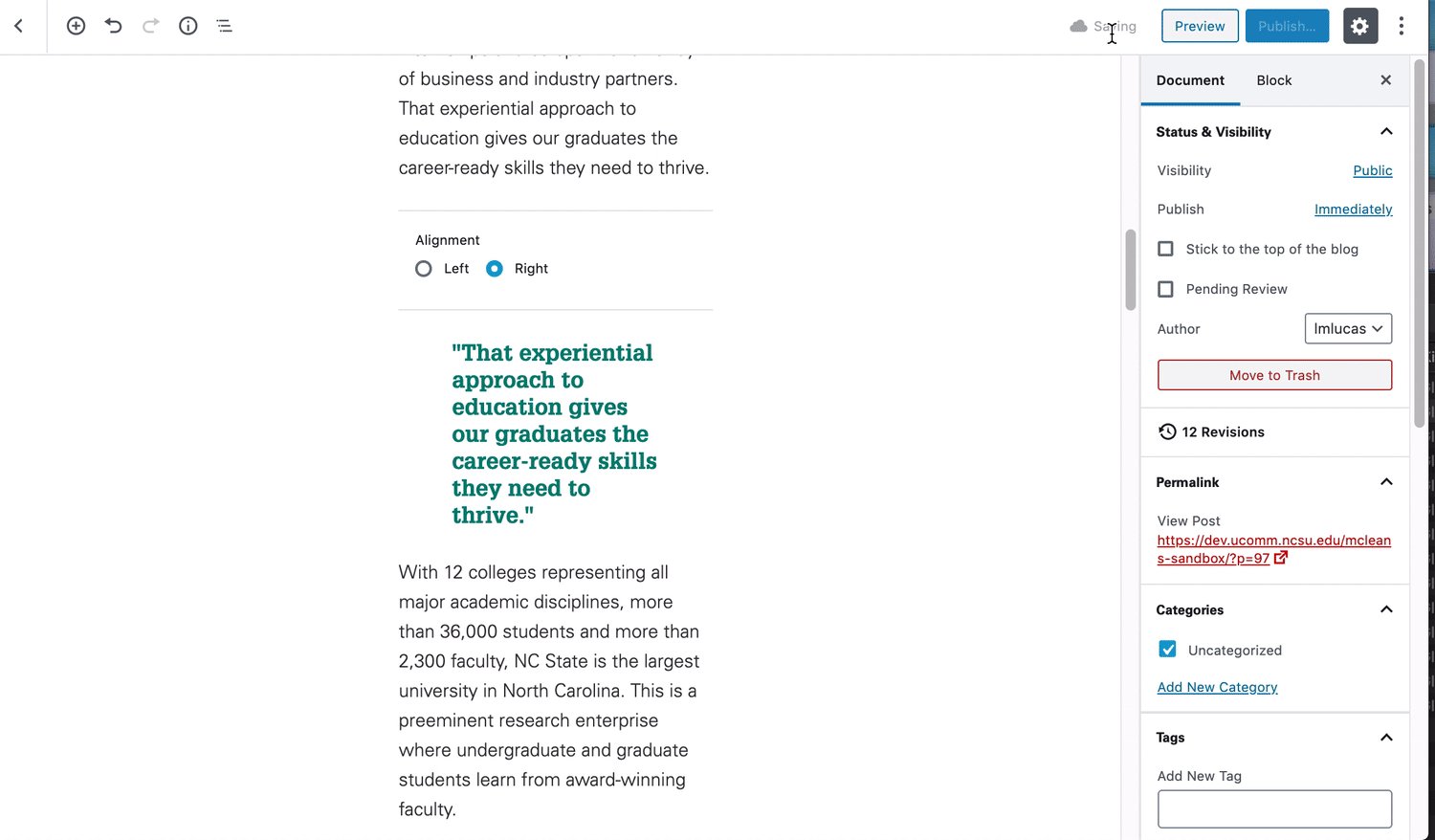
“Pullquote” is a bit more simplistic than “Fact”, as it only features a text field. That said, as mentioned before, the “Pullquote” option still allows for both left and right alignment options along with the ability to change the text color.

One final note concerning the “Aside Widget”, is to heavily use the “Preview” function found in the WordPress backend. While creating and editing an “Aside Widget”, content creators will not have true perspective of how the “Fact” or “Pullquote” will appear on the page as the blocks are centered aligned when editing. Using the “Preview” function will aid in assuring that the page is appearing as it should, displaying the blocks either left or right aligned.
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.