Image Statement
Create a visually bold statement on top of an image with a parallax effect while scrolling.
This block is only featured in the Premium Tier of the NC State Web Platform.
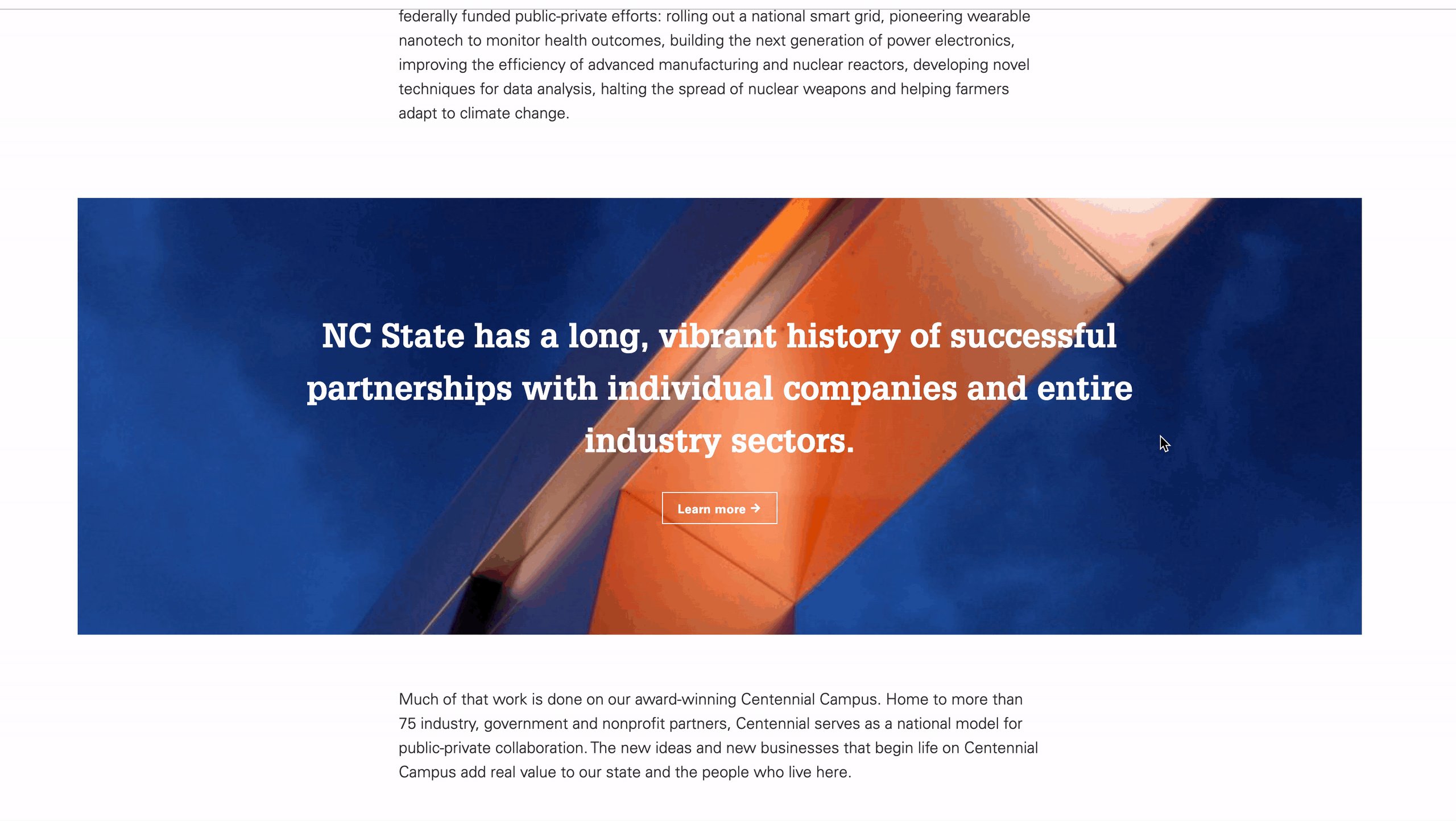
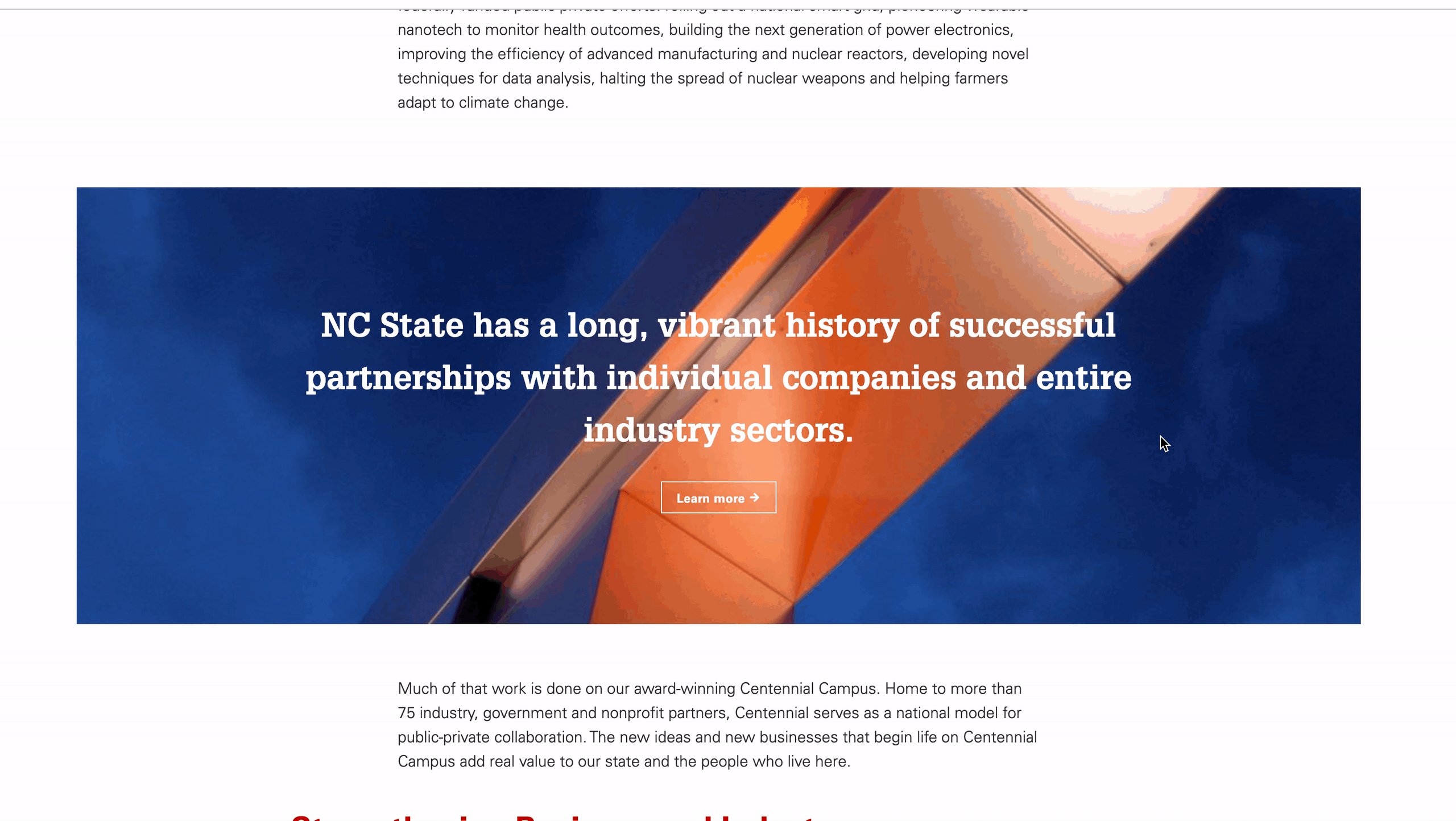
This block allows you to add a visually bold statement on top of an image. A parallax effect occurs when the user scrolls down the page. This striking alternative to a standard image or callout box catches users’ attention as they skim the content of a page.

Block Customization
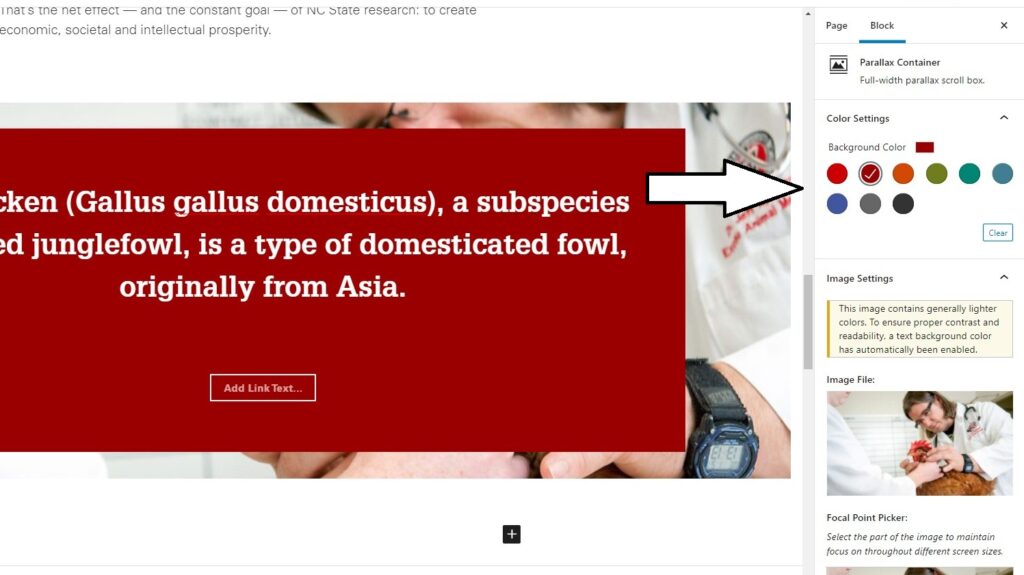
In addition to the included image and text, content maintainers can choose to feature a background color for images with a lighter color palette. By default the block will recognize when an image contains generally lighter colors, but content maintainers can chose to removed the background by clicking “Clear”.

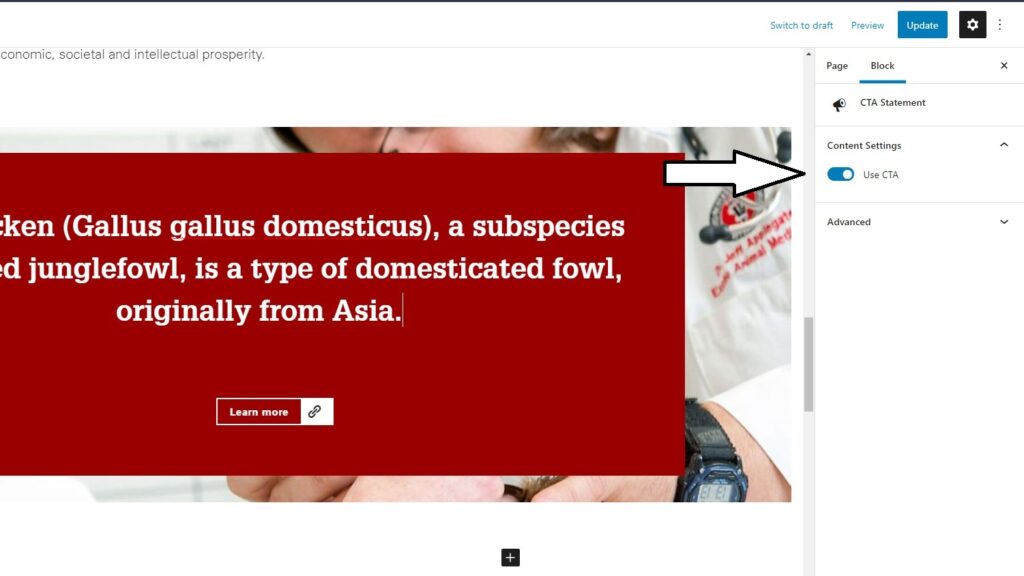
There is also an included option to feature a “Call to Action” (CTA) at the base of the statement. This CTA can also include a link to an external resource or page.

Need Help?
Curious about the Premium Tier of the NC State Web Platform? Want to learn more about the Image Statement block? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.