NC State Theme Release 3.3

The release of WordPress 5.5 brings a host of changes to improve the quality of the editing experience in addition to various performance and security enhancements. The NC State Theme and related ecosystem plugins have been updated to account for these changes.
Release Highlights
Many of the changes in 5.5 take place behind-the-scenes, but some of the more visible highlights include:
Image Lazy Loading
One of the major features of the WordPress 5.5 release was improved website performance through the use of image lazy loading. Traditionally, when a webpage first loads in the browser, all images are downloaded and displayed regardless of whether they are currently visible on screen or not. With lazy loading, however, image downloading is delayed until each image is just about to be scrolled into view. This lets the browser prioritize the parts of the page that the user will see immediately (sometimes called “above the fold”), making the site feel faster.
Improved Block Selection Mechanism
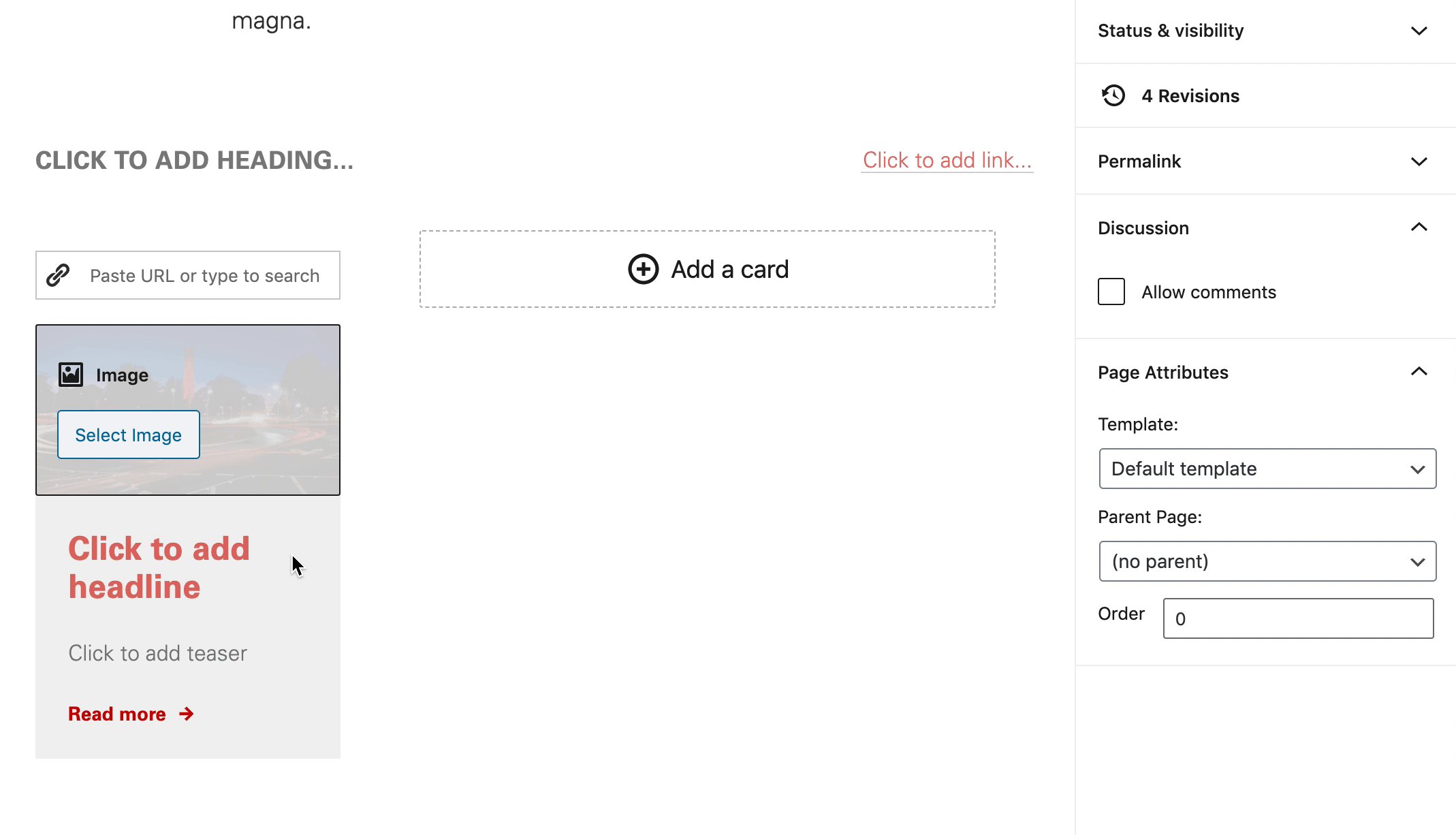
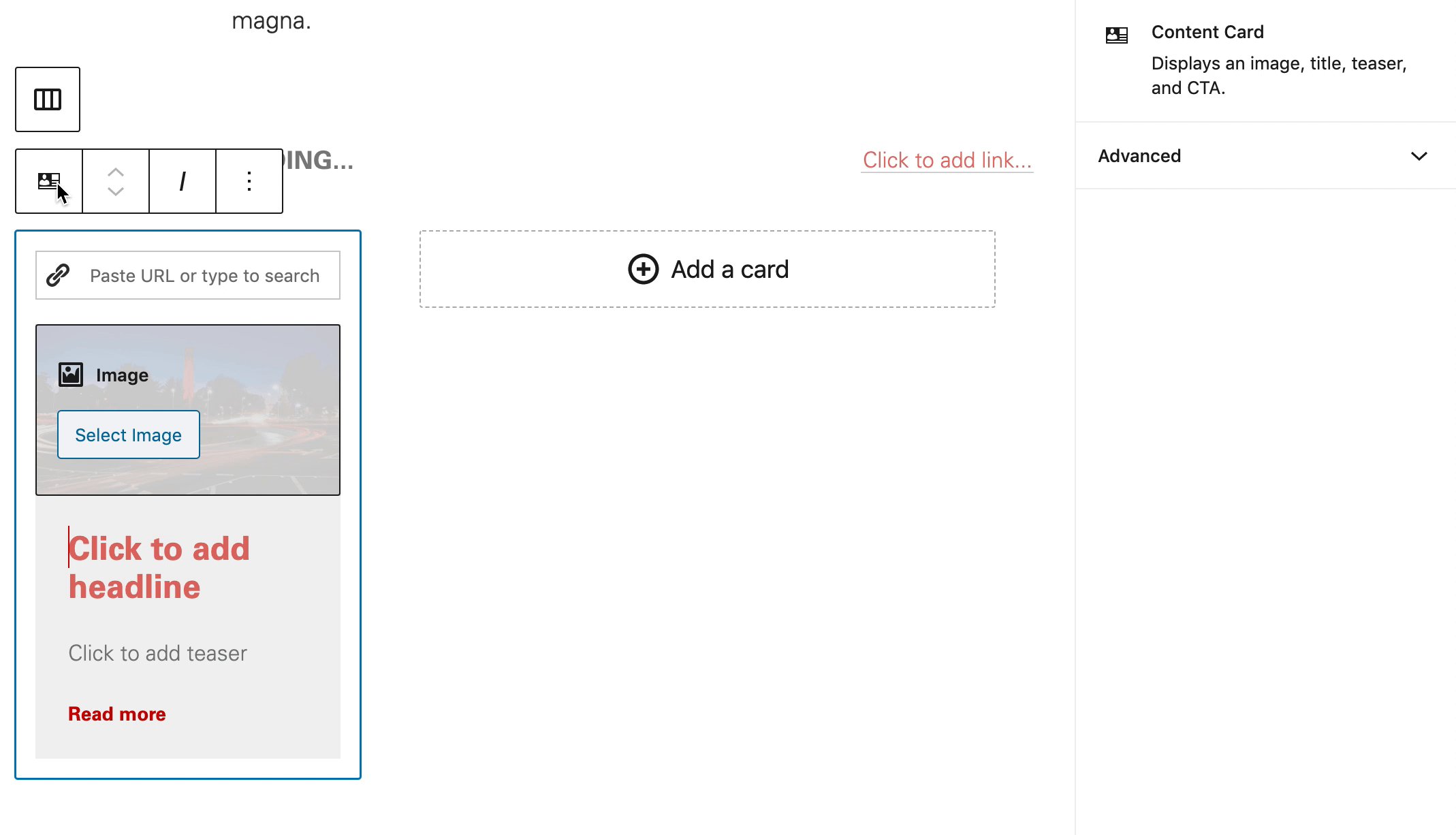
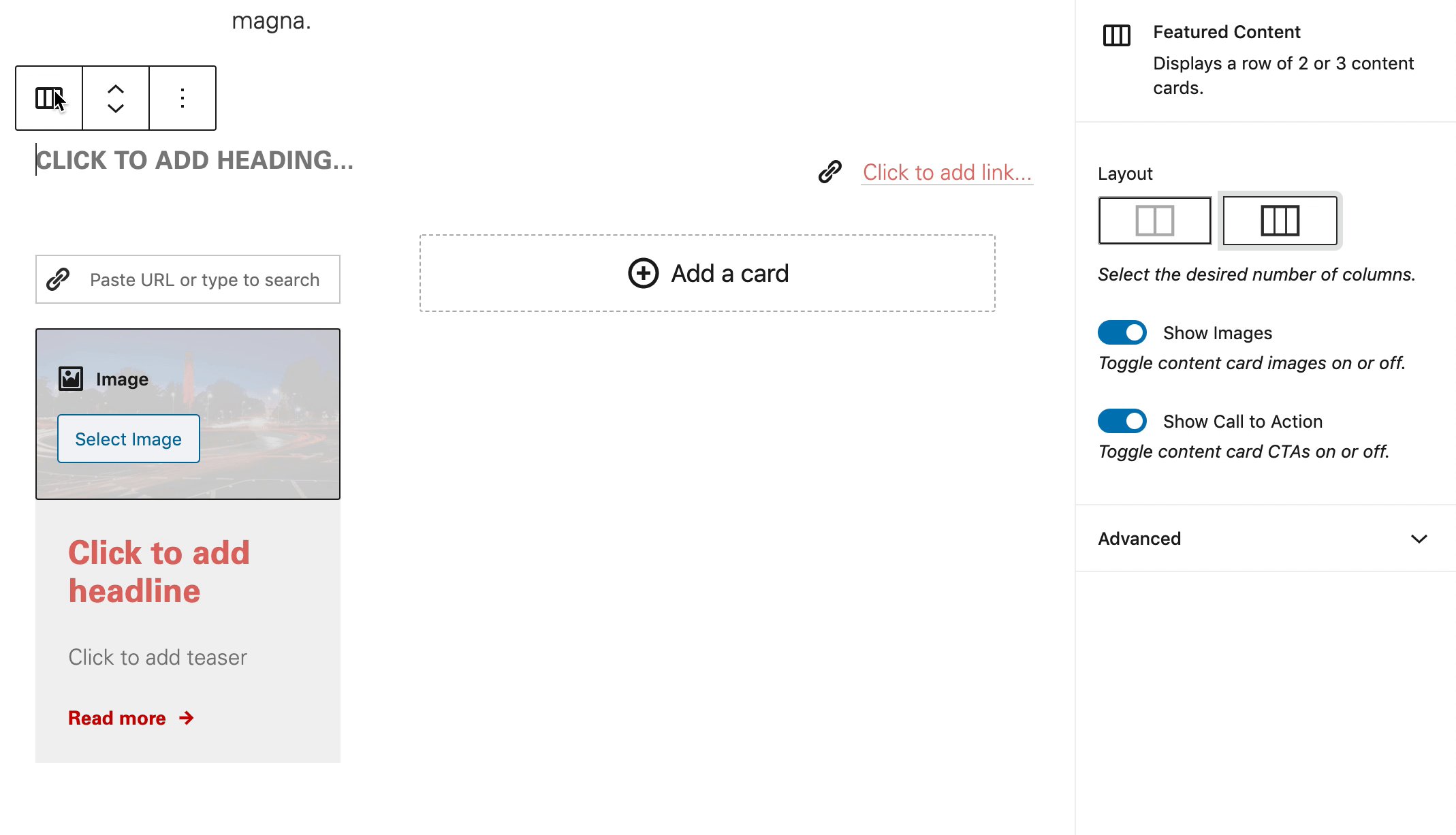
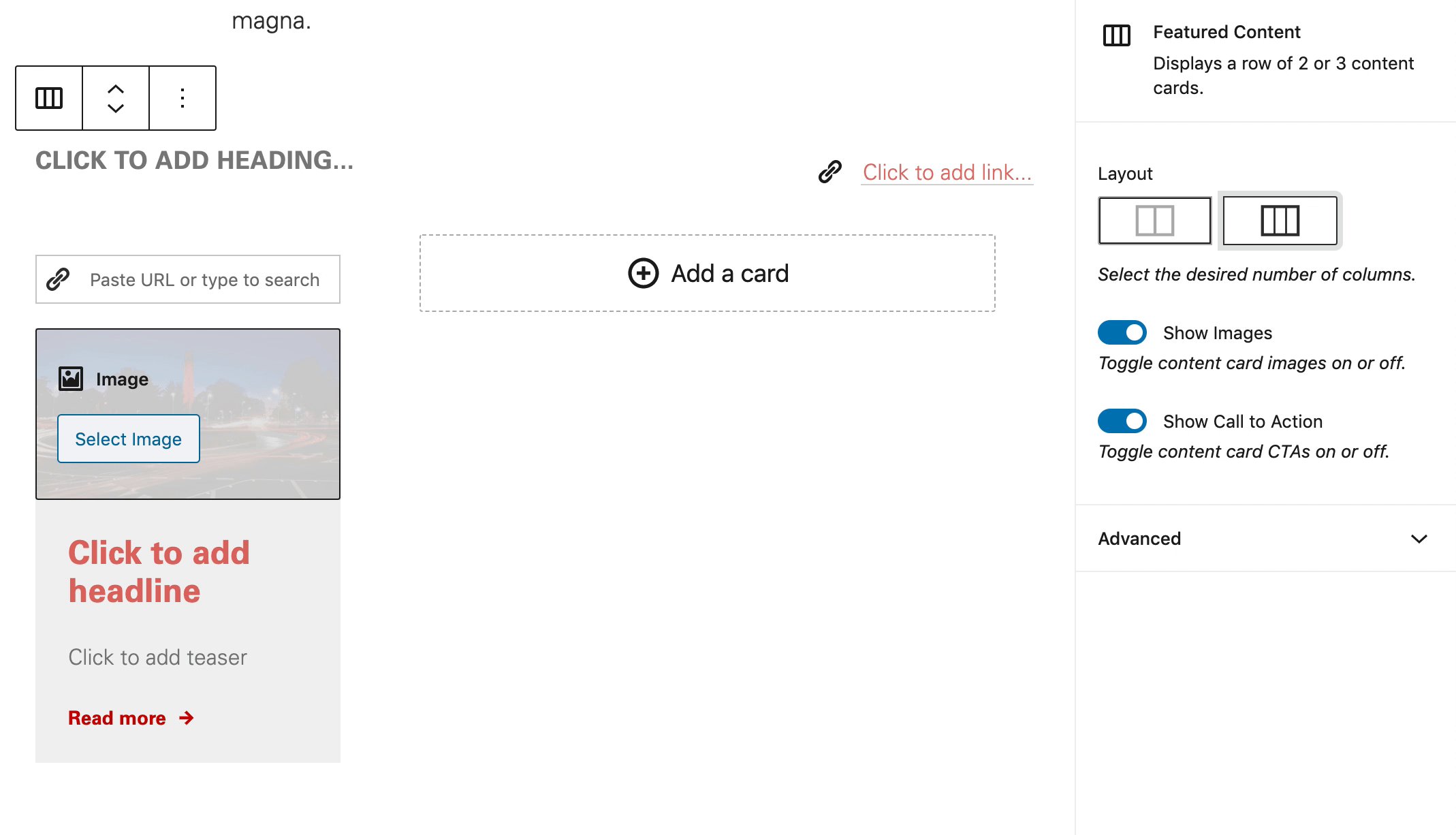
As part of the block editor updates, block selection has gotten much easier for complex blocks that have other blocks nested inside them (Homepage Split Containers, Featured Content, Accordions, Headers, etc…). Simply hover over the nested block’s toolbar icon and you’ll be given an icon for selecting the nested block’s parent.

Improved Alignment Validation
In some blocks, certain alignments can cause strange rendering bugs. To better inform users when an incompatible alignment has been set, new feedback mechanisms will give back-end alerts if a certain configuration is incompatible in the current context.

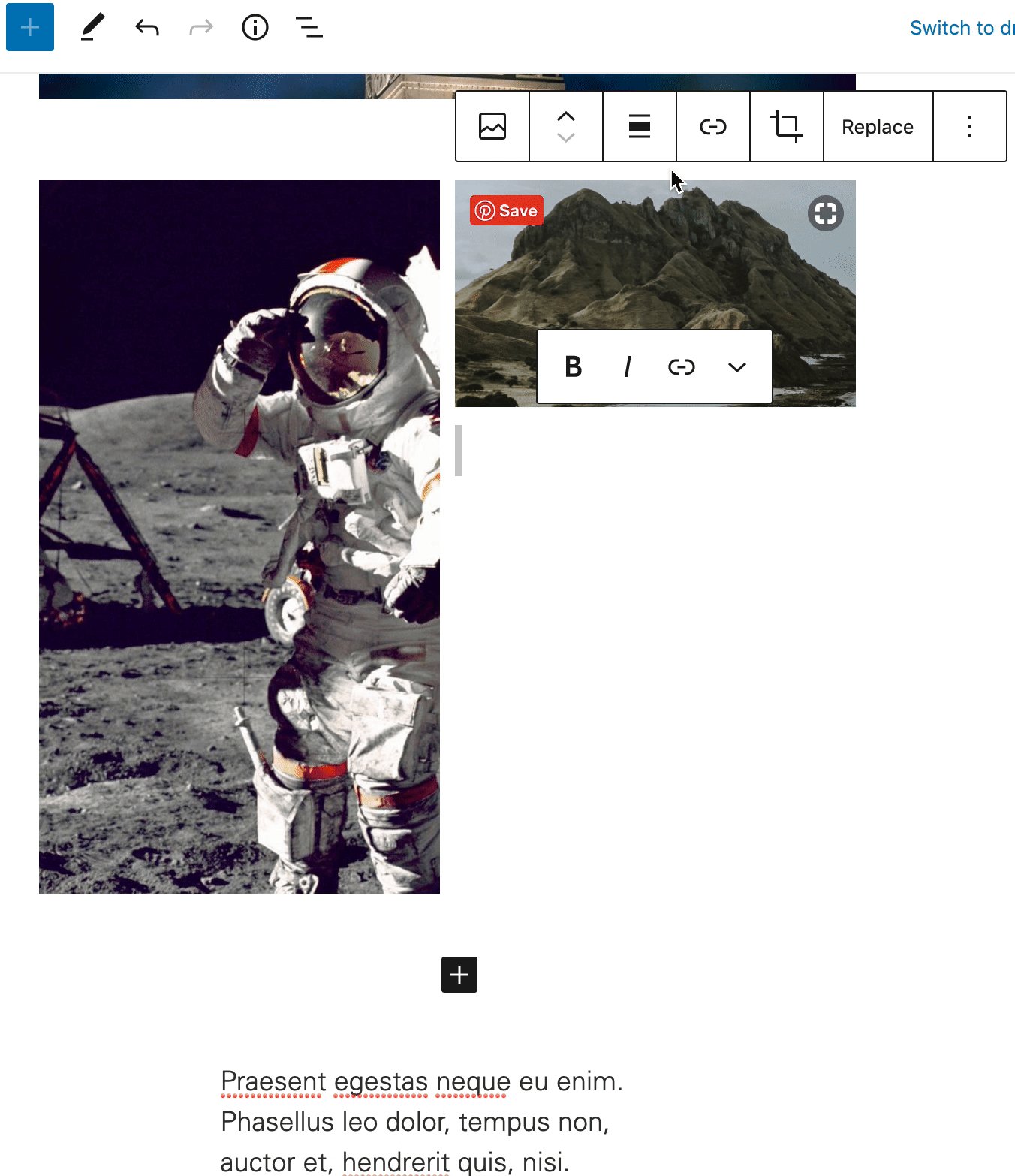
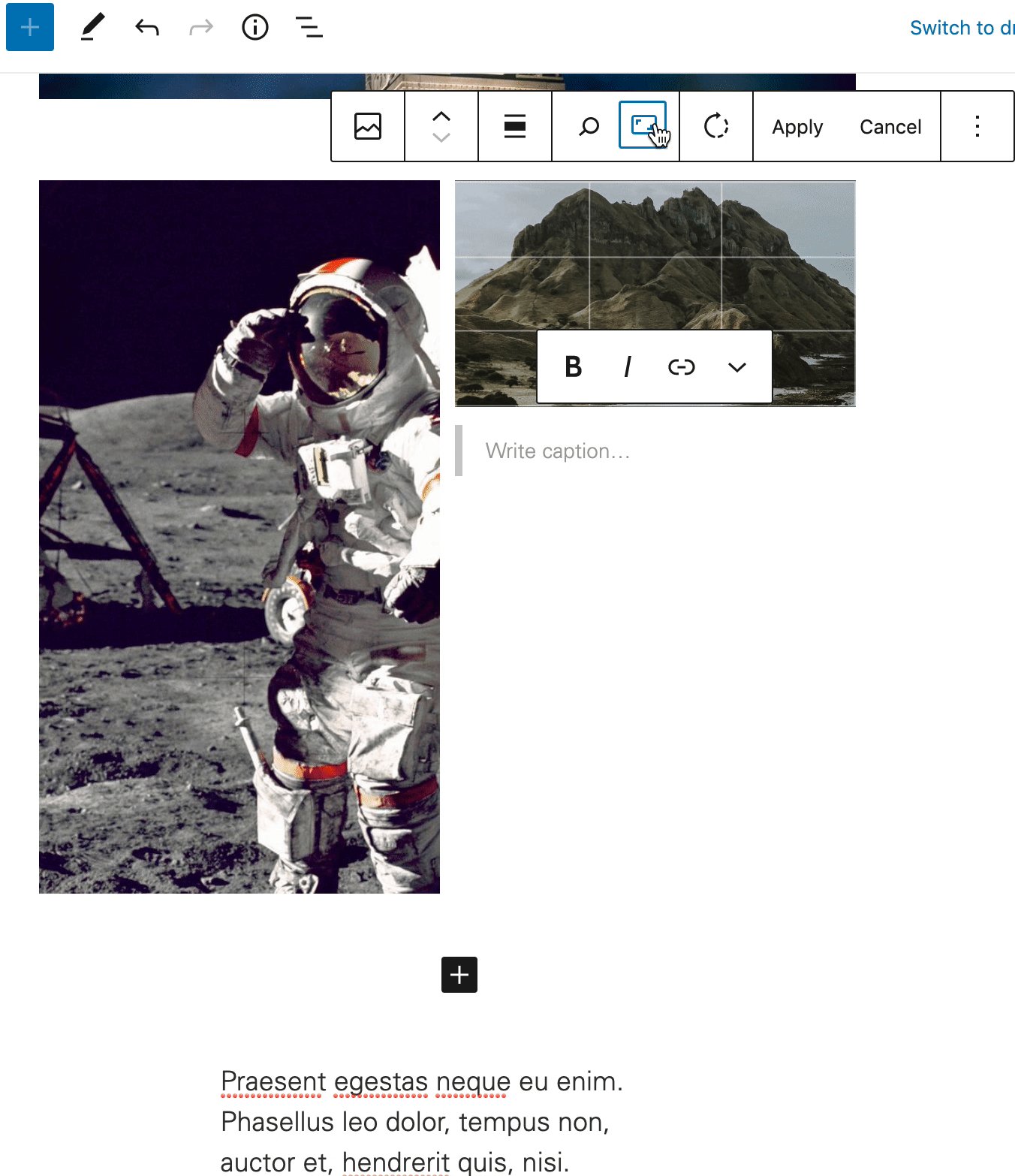
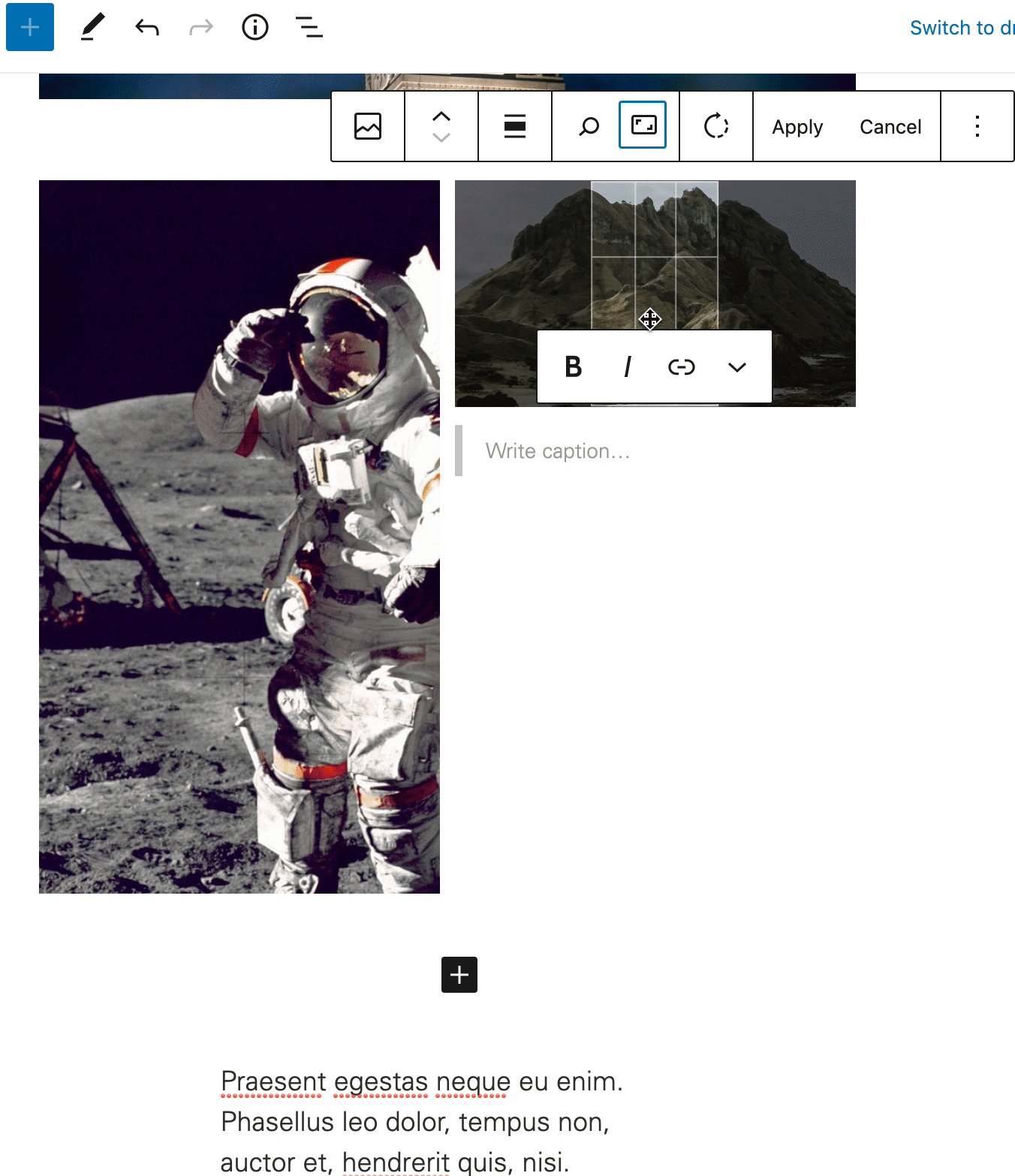
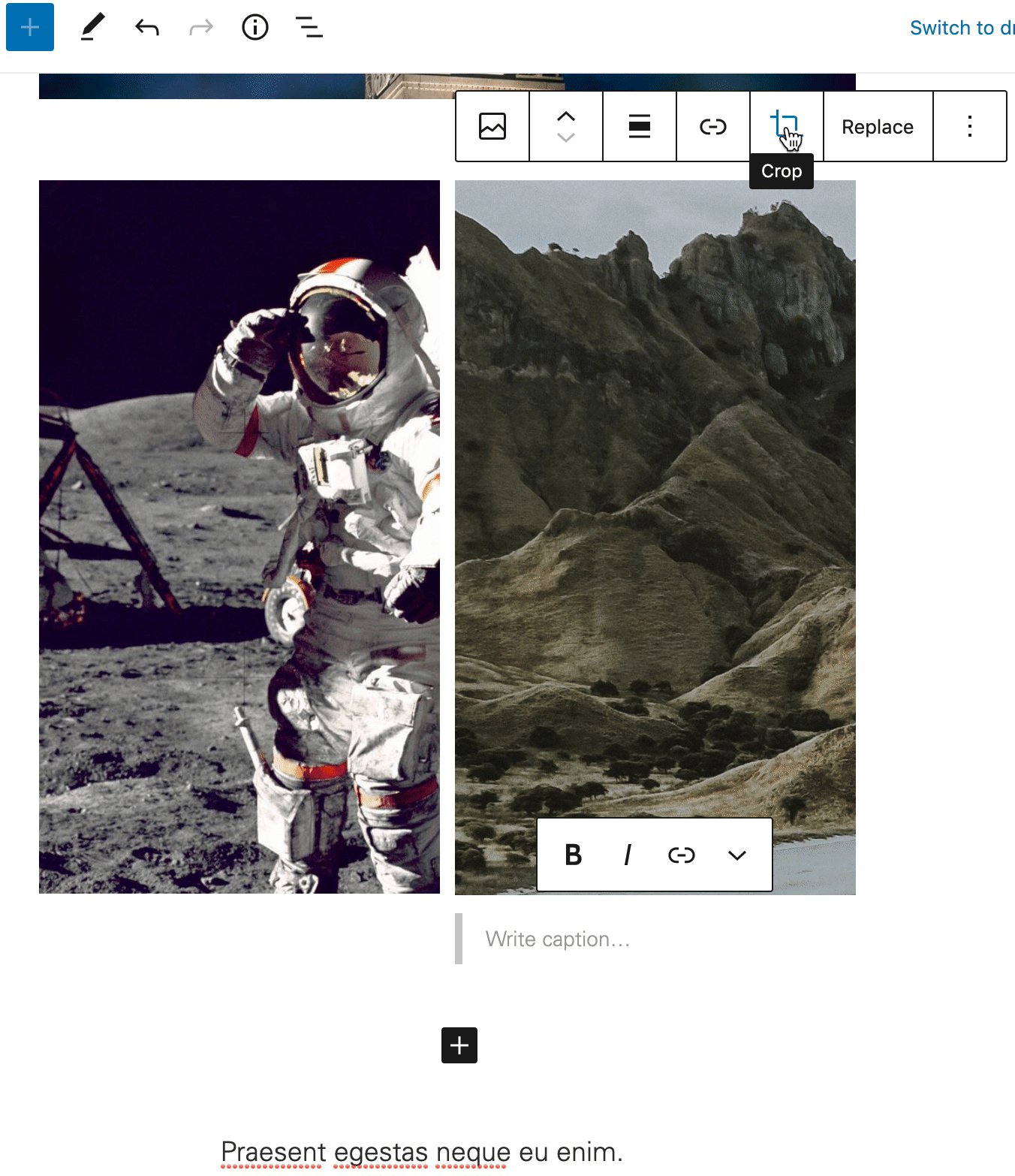
Image Cropping
The Image and Image Grid blocks will feature the option for in-editor cropping to pre-set ratios. This may be especially useful for the Image Grid block (pictured here) to create aligned rows. Future releases may add this option elsewhere.

Note: Unlike editing images directly in the media library, cropping in the editor will save the crop as a new copy of the image, so you’ll still have the original and the new cropped version to use elsewhere.
Bugfixes
If you haven’t noticed any of these items before, great!
- Multisite: Fixes the link to the Gravity Forms dashboard in the Email Signup and Form blocks
- Fixes Giving Form block bug that caused incorrect form markup resulting in broken form submissions
- Updates the Giving Form block to expect the latest link format provided by the NC State Online Giving Link Builder
- Fixes alignment of labeled section ‘more’ link when no label heading is supplied
- Fixes availability and front-end rendering of several formatting controls
- Reduces excess mobile spacing on labeled sections with no “more” link (Featured Content, Events, Automated Posts, etc..)
- Reduces excess mobile spacing on Split Containers
- Fixes validation errors that occur on Testimonial blocks that use images
- Improves the behavior and reliability of the Display Category controls on post headers
- Fixes lead line style on paragraphs in the editor
- Handles validation of empty YouTube URLs in featured video controls
- Fixes editor styling of background colors on several immersive headers
- Improves editor styling of the Side by Side and Default Immersive Post headers
- Styles the Table block for immersive posts
- Updates various code deprecations
- Updates general editor styles, including massive overhaul to the alignment system
- Categories: